Muito se fala sobre UX Design e sobre entregar boas experiências para os usuários e clientes. Mas afinal, o que esses conceitos querem dizer na prática? Como a sua empresa pode se beneficiar e aplicar essa metodologia e treinar seu time para desenvolver habilidades de UX e realmente tornar seus produtos mais úteis, usáveis e desejáveis?
ÍNDICE DE CONTEÚDOS
- O que é UX
- O que não é UX design
- Os princípios do UX
- Quais são os benefícios de investir em UX?
- Como funciona o processo do UX
- O que um UX designer faz na prática
- A dinâmica entre UX designers e desenvolvedores
- Como medir os resultados do UX
- O futuro do UX design
O que é UX?
Vivemos hoje a economia da experiência, onde as pessoas desenvolveram, a partir de inúmeras vivências com as empresas e produtos, um maior senso crítico em relação ao que consomem e utilizam. Hoje os consumidores e clientes buscam por serviços e produtos que atendam suas reais necessidades enquanto também encantam e engajam. Caso contrário, se o usuário ficar insatisfeito há uma grande chance de ele cliente cancelar e aumentar o churn rate.

Olhando para esse contexto, esse post tem como objetivo discutir e esclarecer o que quer dizer o tão falado UX design ou user experience design. Entenda como isso pode ser trabalhado nas empresas e como uma estratégia de UX design agrega mais valor ao seu negócio e traz retorno financeiro.
Quando nos referimos a necessidades dos clientes consumidores, estamos falando tanto de necessidades práticas quanto emocionais. Pensar em experiência é algo amplo, do viés do indivíduo essa percepção da marca não é construída em um único momento ou ponto de contato, ela reflete diversas percepções na interação entre o usuário e uma empresa e pode ser uma experiência positiva ou negativa.
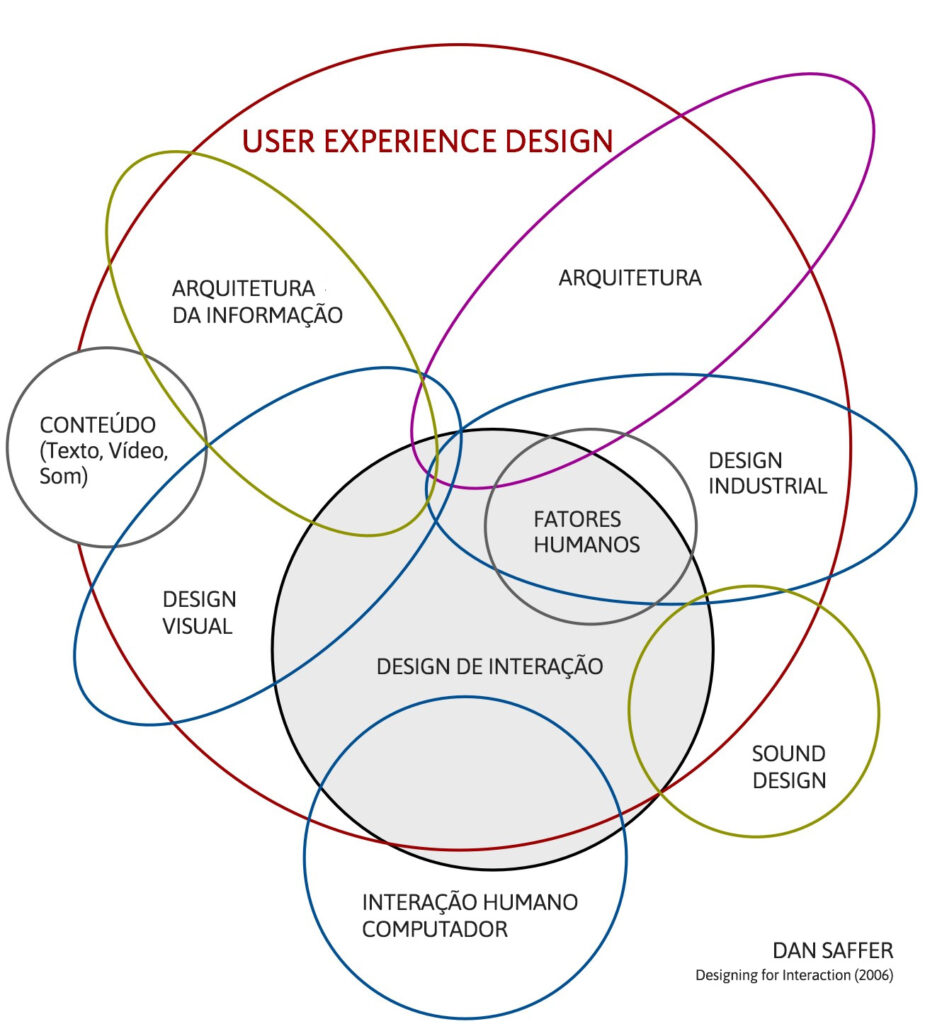
Podemos pensar no user experience design como uma abordagem ou metodologia multidisciplinar composta por vários aspectos que isolados não conseguem entregar uma boa experiência. Particularmente adoro esquemas visuais que conseguem explicar conceitos mais rápido do que mil palavras, e esta imagem abaixo é uma das clássicas que demonstrar o universo do UX Design, criada pelo Dan Saffer em 2006.

“… a maioria das disciplinas se enquadra, pelo menos parcialmente, sob o guarda chuva do design da experiência do usuário, a disciplina que olha para todos os aspectos – design visual, design de interação, sound design, e assim por diante – dos usuários que se deparam com um produto e garante que estes estão em harmonia” – Dan Saffer (2006)
Fala-se também da diferença entre o conceito de UX (user experience) ou experiência do usuário e CX (customer experience), experiência do cliente, que se refere ao grau de satisfação e efetividade de uma experiência entre uma pessoa e uma marca. O UX (por convenção de mercado, já que as definições acadêmicas originais do termo as vezes divergem nesse ponto) está associado à experiência propiciada por um produto interativo (como aplicativos, sistemas ou interfaces de qualquer natureza).
Enquanto isso o CX se conecta com a jornada mais ampla do cliente ao longo de seus pontos de contato com a marca (relação com o branding, processo de compra, atendimento, sucesso do cliente, etc.).
O UX sempre se conecta com o entendimento de uma tarefa ou dor motivadora para o uso de determinado produto. A definição do “O QUÊ” e o “COMO” dependem de um profundo entendimento do comportamento das pessoas que utilizarão esse artefato. O foco do UX é entender e propor algo que para o usuário que seja relevante, agradável, de fácil entendimento e alguns outros atributos que dependem também do momento e de seu objetivo de negócio.
- O QUÊ?
- Quais tarefas esse produto precisa auxiliar o usuário a realizar?
- O que o produto precisa fazer?
- Que tipo de funcionalidade deveria ter?
- O que deveria ficar de fora do produto, para não complicar desnecessariamente o seu uso?
- O que é relevante ou não nesse contexto?
- COMO?
- O que é mais importante, qual hierarquia deveria ser dada para cada recurso na tela?
- Como seria a forma mais intuitiva de estruturar as informações?
- Que tipo de gatilhos ou rastros posso deixar para conduzir o uso de forma mais natural?
- Qual textos, chamadas e linguagens podem auxiliar o entendimento do que é possível fazer nesse produto?
Os 3 pilares de uma boa experiência
Uma outra forma de entender o UX é pensar que toda boa experiência atende a 3 pontos centrais, o que a gente costuma chamar da pirâmide das boas experiências:

Base da pirâmide: Utilidade | Preciso disso?
O ponto de partida básico de qualquer produto em uma experiência significante para um usuário é que esse produto precisa servir para alguma coisa. Essa é a base da pirâmide, começar com um propósito de solução claro sobre uma dor/problema que o usuário possui. Seu usuário realmente PRECISA desse produto que você oferece?
Ligado ao: Modelo de negócio, proposta de valor, funcionalidades…
Meio da pirâmide: Usabilidade | Consigo usar?
O segundo ponto é que não adianta nada ter funcionalidades incríveis se o user não conseguir usufruir delas. Nesse ponto entra a usabilidade, ou a facilidade de uso. Imagine ter a melhor sacada de solução do mundo, a melhor proposta de valor, mas ao interagir com a interface a pessoa se depara com uma barreira de acesso que impossibilita que ela aproveite feliz das funcionalidades. Você permite que o usuário CONSIGA USAR o seu produto FACILMENTE?
Ligado ao: Arquitetura da informação, adequação da linguagem (labels) com o público, modelos mentais…
Topo da pirâmide: Desejabilidade | Quero usar?
E por fim, a cereja do bolo das boas experiências é aquele poder de atração das soluções incríveis. O efeito que gera satisfação, surpresa e encantamento nas pessoas quando utilizam um produto realmente excelente. Esse efeito “uau” se concretiza de várias formas, passando por todos os fachos da pirâmide, desde a assertividade da solução, a facilidade de uso, a comunicação, as respostas e “humanidade” do tratamento do sistema, o layout agradável/amigável que serão responsáveis por gerar uma “totalidade de percepções” que irão tocar o coração deste usuário. Seu produto desperta esse efeito “QUERO MUITO usar” nos potenciais e atuais clientes?
Ligado ao: Estética do produto, interação e feedback, marketing, comunicação…
O que não é UX
Por ter se popularizado, muitas vezes as pessoas se apropriam do termo de formas errada. É importante você saber que NÃO está entregando ou fazendo UX design quando:
1. Foca apenas em desenhar telas bonitas e esteticamente atraentes
O fato de uma tela estar visualmente bem resolvida não significa que você está projetando algo focado em propiciar boas experiência, significa talvez que você esteja fazendo um bom design de interface, um bom design gráfico, um bom acabamento visual. Telas lindas e vazias, com erros grosseiros de usabilidade são super comuns, pode gerar um bom primeiro impacto mas rapidamente pode deixar a desejar.
2. Faz algo super simples e fácil de usar (boa usabilidade), mas ignora todo o resto
Usabilidade é essencial, mas supondo que você esteja fazendo funcionalidades que não são úteis ou simplesmente não são relevantes, não faz diferença o quanto isso é fácil de usar. Ou quando a solução tem boa usabilidade mas o acabamento gráfico é grosseiro e demonstra falta de cuidado e atenção aos detalhes. Nesse caso você pode entregar o feijão com arroz, mas perde uma ótima a oportunidade de encantar.
3. Não sabe para quem está projetando ou o que é útil para seu público
Às vezes um produto pode ter uma proposta de valor excelente, mas quando direcionado para o público alvo errado, que não tem essa necessidade ou não percebe o valor, você está dando um tiro na água. Um produto que segue todas as regras de usabilidade e tem um visual incrível ainda oferecerá uma experiência ruim se cair nas mãos erradas ou se ignorar a esfera da utilidade daquela audiência.
Qual a diferença entre UX e UI?
Algo muito comum que vemos no mercado é o uso de forma equivocada dos termos UX e UI, duas letrinhas e termos que parecem a mesma coisa, mas definitivamente não são. Em linhas gerais, UI (user interface) está dentro e é uma parte do UX (user experience), como vimos ali em cima no esquema do Dan Saffer.
Um bom começo de conversa é entender que a “interface” se refere à parte visível, palpável do produto, composta por componentes e elementos gráficos, sonoros ou qualquer outro tipo de composição que pode ser captado e lido por nossos sentidos humanos.
“A user interface é a parte do computador e de seu software que as pessoas podem ver, ouvir, tocar, falar para ou entender e controlar.” – Wilbert O. Galitz no livro The Essential Guide to User Interface Design: An Introduction to GUI Design
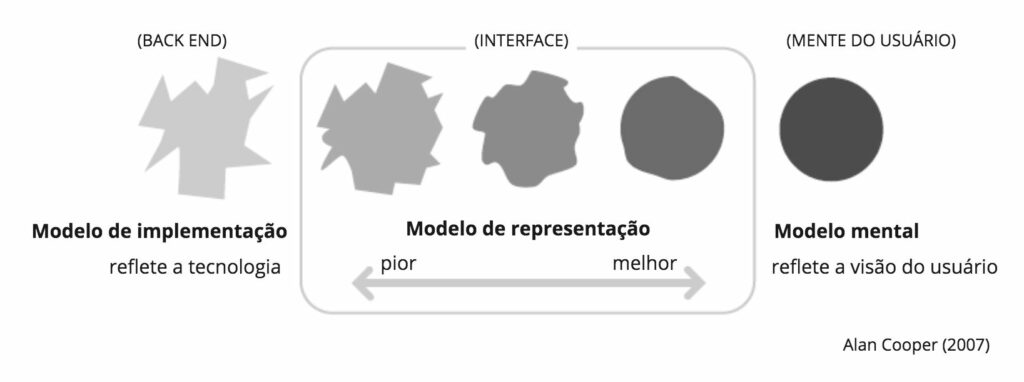
O queridíssimo Alan Cooper no clássico livro About Face (2007) explica o conceito dos “Modelos Representados” que pode ser melhor ou pior dependendo do quanto ele corresponde ao “modelo mental” do usuário – e diverge do modelo de implementação nu e cru que se encontra no código dos devs.
Em outras palavras, a INTERFACE, essa parte visível do produto, pode ser mais ou menos compatível com o que espera a visão de mundo, repertório e vivências prévias de um certo perfil de indivíduo. Esse grau de “acerto” depende do bom trabalho dos designers ao desenhar essa interface.

Tomamos como USER EXPERIENCE DESIGN (UX design) um guarda chuva de disciplinas como:
- a pesquisa e suas informações da perspectiva do usuário
- arquitetura da informação com a definição da estrutura
- ux writing com os textos e comunicação
- microinterações com feedbacks e encantamentos
- projeto gráfico trazendo a identidade visual e cores
Nenhum desses elementos sozinhos dão conta de uma boa experiência, pois ela ficaria “pela metade” ou com “furos” que poderiam atrapalhar ou comprometer os resultados e percepção do usuário. No nosso dicionário de UX explicamos cada uma das etapas de UX e todos os termos mais comuns da área.
O USER INTERFACE (mais conhecido popularmente como UI), no contexto de projetos digitais está geralmente ligado à comunicação gráfica de uma interface.
Quando falamos de UI, existe uma série de regras de design e todo um universo técnico de estudos por trás, mas aqui estamos falando de um “zoom in” em critérios técnicos e escolhas ligadas a harmonia e eficiência visual, por assim dizer.
Os inputs em uma execução excelente de UI geralmente virá de etapas prévias (ligadas ao processo de UX) que direcionam os requisitos essenciais para um bom resultado em UI. Para desenhar uma boa interface você precisa entender quais critérios regem as suas decisões de colocar algo assim ou assado na tela (por isso inclusive a etapa de UI acontece após a etapa de AI – arquitetura da informação).
No UI é importante saber que tipo de sensação eu devo passar no momento X, qual informação precisa gritar aos olhos do usuário, informações indispensáveis para tornar suas composições mais relevantes e assertivas.
Faz parte das preocupações do UI designer:
- Responsável por todo o “look and feel” do produto, aquela primeira impressão (e as impressões seguintes também são bastante influenciadas pela forma como a UI foi desenhada)
- Simplicidade. Criar interfaces simples e claras utilizando elementos gráficos que direcionam as ações do usuário (explorar o famoso affordance)
- Cuidar de como os componentes vão aparecer na tela em detalhes que vão desde alinhamentos, espaçamentos, proximidade e todas as leis da Gestalt que guiam as boas práticas das composições visuais
- Trabalhar de forma consciente a hierarquia dos elementos, reforçando com mais ou menos a ênfase o que se deseja priorizar, direcionando a atenção das pessoas através das cores, formas e outros indicadores visuais
- Garantir a consistência e reforçar os padrões já aprendidos pelos usuários da interface
- Explorar metáforas relevantes para facilitar o rápido entendimento e interpretação da informação
Os princípios do UX
O UX design é sustentado por alguns princípios norteadores, que asseguram que o seu objetivo inicial de gerar experiências WOW seja atingido com sucesso.
Quando falamos da prática do design como um todo, a ação de centrar o processo criativo nas necessidades humanas seguem esses mesmos princípios, não importa se estamos falando do customer experience, do design de serviço ou do design de produtos físicos.
Aqui puxamos o significado de cada princípio para aplicação em produtos digitais para facilitar o entendimento e associação com a prática do ux design nesse cenário:
1 Centrado no ser humano
Todo produto criado para ser utilizado por um ser humano parte da premissa de que deveria ser adaptar à ele, e não o contrário onde o homem precisa se adaptar à máquina. Foi-se o tempo onde este vetor era ao contrário, já que hoje as possibilidades tecnológicas são inúmeras.
Então falar de UX tem como princípio centrar a construção da solução no entendimento de como o ser humano que irá utilizá-la percebe o mundo. Aqui temos diversas técnicas e abordagens práticas como o Job to Be Done, Personas, Mapa de empatia e outras tantas que auxiliam esse processo direcionamento do que o produto precisa ter ou ser.
2 Multidisciplinar e co-criado
Uma máxima que eu gosto bastante é aquela que diz que “o UX se tornou importante demais para ficar apenas na mão dos designers”. É importante essa clareza de que o designer ou o processo de UX pode ser visto como um hub ou um facilitador para otimização de informações que guiarão as decisões de construção do produto.
Os conhecimentos, diretrizes e visões vindas de outras áreas de negócio de uma empresa são indispensáveis para o sucesso de um produto. Trazer para a mesa o background e vivências do marketing ou de vendas em relação ao produto pode ser extremamente rico e otimizar muito do tempo de idas e voltas até encontrar a solução ideal para a empresa e para o usuário.
3 Holístico e pensado na jornada inteira
Outro pilar essencial quando falamos de UX é o entendimento de que (quase) nada acontece em um “único clique”. O usuário final sempre tem um objetivo macro ao usar o produto, mas para alcançar esse “ponto final” praticamente sempre existe uma jornada até lá, já que ainda não chegamos na era do controle por pensamento.
Considerando que existirá um passo a passo, é indispensável que se entenda de onde vem e para onde vai essa pessoa dentro da interface. Como ela se sente ou o que está pensando em cada um desses steps? O que você pode fazer em cada momento para melhorar sua percepção? Coloque consciência e reflexão de projeto em cada micro momento que ao final da jornada você estará entregando um percurso WOW rumo ao objetivo final da tarefa.
4 Iterativo e baseado em validações
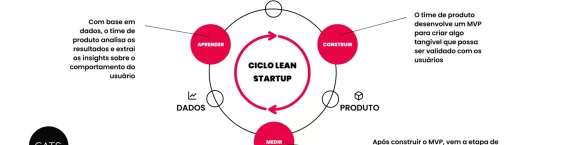
As abordagens lean (os métodos ágeis, o lean startup) já estão presentes no mindset de muitas empresas e a lógica, em linhas gerais diz para testar o que for o quanto antes possível para corrigir o quanto antes e assim evitar erros maiores e mais custosos.
Quais são os benefícios de investir em UX
Muitos talvez não saibam, mas faz parte da natureza da atuação do UX design se preocupar (também) com o lado business de um produto. Para que a atuação do UX designer em um projeto seja coerente com a visão e proposta de valor da metodologia, necessariamente o profissional deve observar também se a solução gera um “negócio sustentável”, que economicamente faça sentido.
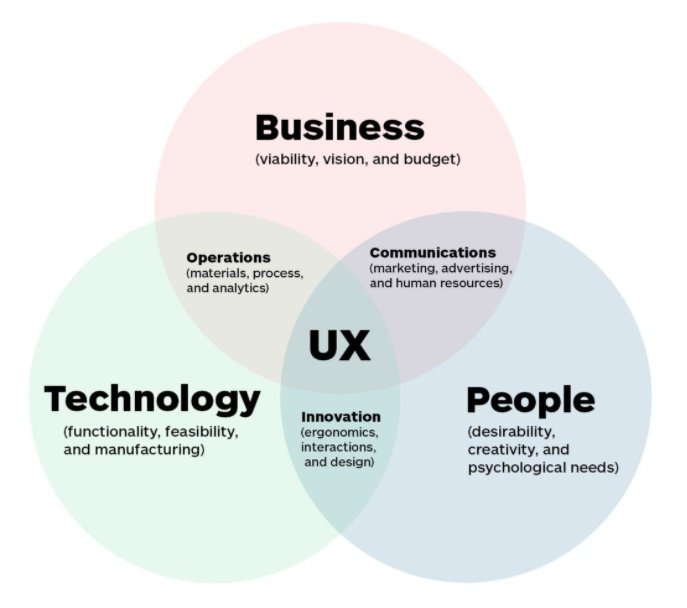
Fora isso, o gráfico abaixo demonstra o terceiro pilar indispensável para uma experiência completa, a viabilidade tecnológica, afinal não basta ser incrível, precisa ser factível, caso contrário estamos falando de sonhos, não de projetos.

Entendendo que o UX design tem interconexão com essas três esferas, as métricas de sucesso e poder de impacto de quem investe nesse tipo de abordagem podem ser bastante amplos.
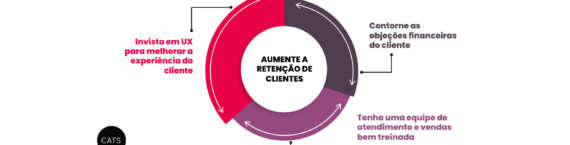
Reflexos dentro da sua empresa
Processo de venda mais fluído
Quando o produto tem uma boa UX ele se vende mais facilmente durante uma apresentação comercial. Seus vendedores não precisam “empurrar” a venda e terão menos objeções para lidar. A sua solução por si só já desperta a necessidade e desejo no comprador.
Concepção do produto ideal
Dado que o processo de UX tem muito contato prévio com o cliente em pesquisas, testes e validações, a definição do que o produto deve ser um resultado muito mais assertivo. Ao invés de levar anos e gastar muito recurso para descobrir a solução mais adequada, o UX design traz respostas e validações mais cedo.
Escala e redução do tempo de implementação
Uma das barreiras para a escala de um produto é o tempo ou esforço necessário para implementar ou treinar novos usuários em uma plataforma. No UX temos uma máxima que diz que se você precisa ler um manual é porque a interface não está boa o suficiente. Deixar o produto mais fácil de ser entendido pelo usuário é um dos ganhos de um bom UX que torna o produto mais “self service”.
Redução do tempo e gastos com suporte
A cada dificuldade ou trava que seu cliente encontra ao usar o produto há tanto uma insatisfação do lado dele quanto um custo para você que vai precisar dedicar tempo de suporte / CS para ajudá-lo (sem falar do risco de perdê-lo). Produtos intuitivos e amigáveis já preveem os pontos de maiores dúvidas e dificuldades utilizando métricas e pesquisas para antecipadamente facilitar a superação das barreiras.
Evitar o churn e aumentar conversões pós trial
Os clientes vão embora quando você falha em resolver seus problemas ou comunicar-se de forma eficaz. O esforço de marketing e vendas para atrair um potencial cliente até seu produto é sempre custoso, desperdiçar essa conversão é quase um crime. Ao projetar a UX do seu produto você pode também explorar estratégias de Product Lead Growth (PLG), onde seu produto atua ativamente na retenção do usuário e crescimento via hacks internos.
Reflexos para o seu cliente
Processo de compra mais fluído
Do ponto de vista do cliente, a identificação da proposta de valor é mais rapidamente absorvida. Se a solução foi projetada para entregar uma boa experiência o usuário consegue durante seus primeiros contatos já visualizar como será seu uso e antever a satisfação e ganhos
Resolução das dores certas
Todo mundo tem necessidades e demandas por ferramentas que os ajude seja no trabalho ou na vida. Enquanto cliente, tudo que você mais quer é que alguém dê um tiro certeiro e entregue uma solução que resolva todos os seus problemas. O processo de UX permite que sua mente e seu dia a dia de trabalho sejam facilmente consultados, encurtando assim o caminho para a resolução de suas dores
Explorar o produto e aprender usando
Ninguém gosta de se sentir perdido em uma interface tanto quanto ninguém gosta ter que procurar por ajuda.Bons produtos são auto explicativos e criam gatilhos visuais, dicas contextuais e abusam de estratégias para conduzir o usuário em uma navegação fluída e intuitiva. Dessa forma é possível aprender usando enquanto explora o ambiente ao invés de precisar de treinamentos chatos que atuam como barreiras na busca de seu objetivo
Onboarding e guias para maior fluidez
Ao navegar por um produto com um UX maduro, por mais complexa que seja a tarefa, o usuário consegue transpor as dificuldades sem precisar interromper a tarefa. O uso de dicas pontuais ou guias como onboarding, vídeos indicativos, passo a passo guiados e wizards em lugares chave do produto tornam mais fluídas a experiência de lidar com tarefas difíceis.
Aumento do engajamento para um melhor uso do produto
Quanto mais completo o uso e mais bem aproveitado os recursos ofertados por um produto, mais engajado e entrelaçado o usuário se torna à solução.Essa conquista da confiança e espaço na vida do cliente sem dúvida está diretamente ligada a quanto melhor foram as suas experiências e resultados obtidos com a ferramenta. Do viés do usuário, em produto que está ganhando dificilmente vale a pena mexer. Mudar dá trabalho e aqui vale a análise custo X benefício da mudança.
Como funciona o processo de UX
O processo do user experience design segue a mesma lógica do processo do design thinking, do design de serviço e de praticamente todas as metodologias do DESIGN. Você muda o “artefato” (produto físico, produto digital, serviço, experiência do cliente), mas passa mais ou menos pelos mesmos steps e objetivos, variando as técnicas, ferramentas e conhecimentos específicos ao longo do caminho:
1) Pesquisar para entender
2) Compilar para definir o foco
3) Idear para gerar muitas possibilidades
4) Prototipar e testar para validar
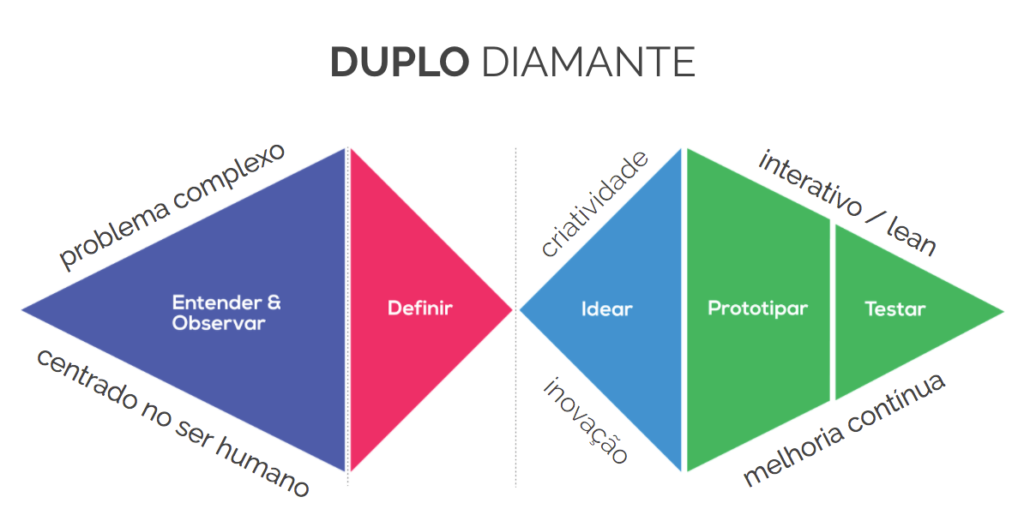
O duplo diamante muito bem viralizado na abordagem do design thinking, é uma das formas mais conhecidas de “desenhar” esse processo, e passa por dois grandes momento:
Momento 1 = PROBLEMA > Entender o problema, o usuário e o contexto
Momento 2 = SOLUÇÃO > Gerar ideias, pensar fora da caixa, prototipar e validar a solução

Uma característica interessante de observar é que sempre que você está vivenciando o processo de UX ou você está DIVERGINDO (abrindo o leque de possibilidades ou informações) ou está CONVERGINDO (quando você foca em algo, seleciona, escolhe ou reduz as possibilidades que estão na sua frente).
Discovery: entendendo o problema
Todo processo de UX design começa com o discovery, ligado ao entendimento de qual é o problema correto a ser trabalhado. Este é um dos momentos mais importantes pois define a direção de todo o resto do processo.
Partir de premissas equivocadas ou questionáveis é como direcionar o navio para o lado errado, onde não importa o quão bem você veleje ao longo da jornada, nunca vai chegar no destino esperado.
Imersão
A imersão é o primeiro contato com o assunto e com o universo a ser trabalhado. Para quem trabalha com diversos projetos ou mesmo em uma empresa com um único produto mas com novos desafios, a etapa de imersão é um mergulho em um novo mundo.
Nesse momento é essencial estar de mente e coração aberto para captar as informações que já estão na mesa (muitas vezes pesquisas secundárias ou materiais já levantados sobre o tema) e principalmente as expectativas de todos stakeholders do lado “contratante” interessado no projeto. Aqui delimitamos quais serão os objetivos de negócio e os indicadores de sucesso do projeto.
Inputs da etapa: Informações pré existentes, expectativas e objetivos de negócio dos stakeholders
Outputs da etapa: Hipóteses, requisitos e delimitações de escopo

Pesquisa com usuários
A etapa de UX research é o deep dive na vida e na mente dos usuários é onde levantamos entendimentos indispensáveis sobre as dores, necessidades, modelos mentais, hábitos, barreiras e motivadores sobre os seres humanos foco da solução.
Podem ser aplicadas aqui inúmeras técnicas de pesquisa que vão desde entrevistas, focus groups, questionários, shadowing, observação, testes de usabilidade entre outras tantas possíveis para extrair informações relevantes.
A abordagem da pesquisa é definida a partir de critérios do projeto/desafio como por exemplo o objetivo, a maturidade do produto, o tempo disponível para execução, o perfil do público, o budget, etc.
Inputs da etapa: Hipóteses, requisitos e delimitações de escopo
Outputs da etapa: Achados das pesquisas, registros, citações, comportamentos e insights

Delivery: construindo a solução
Com os inputs e direcionadores adequados em mãos, entramos na segunda grande parte do processo, ligada à definição e construção do que será o produto que irá entregar a experiência WOW como resultado.
Por mais que se tenha uma visão romantizada do processo de design, muitas vezes sendo vista como algo “artístico” inspiracional, um projeto de UX design é 99% transpiração e 1% inspiração, como diria Thomas Edson 🙂
Para chegar em uma solução que atende aos requisitos tanto dos stakeholders quanto dos usuários em uma perfeita harmonia e equilíbrio, passamos pelas as etapas abaixo.
Ideação
A partir do momento em que você SABE qual é o problema, qual a necessidade, as limitações e todos os “poréns” envolvidos no contexto do usuário e do negócio, você chega em um ponto super criativo do processo onde o foco é DIVERGIR e “não parar na primeira ideia”.
A etapa de ideação e brainstorm marca uma das características fortes do design thinking – essa forma “designer” de pensar. Nesse momento há um total incentivo ao pensamento fora da caixa, ao não óbvio (às vezes até inviável), a formação de conexões, integração entre áreas para que coletivamente seja possível gerar MUITAS possibilidades de solução que consigam atender à DOR do usuário.
Geralmente trabalhamos essa etapa em formato de workshops ou design sprints, permitindo a troca e fluidez das ideias mediante ao uso de desenhos, post its, esquemas, protótipos, o importante é que se consiga expandir os conceitos e insights o máximo possível.
Inputs da etapa: Achados das pesquisas, registros, citações, comportamentos e insights
Outputs da etapa: Ideias, muitas ideias! Esboços, rabiscos, esquemas, post its, protótipos de baixa fidelidade

Seleção e priorização
Com um arsenal de ideias em mãos, a etapa seguinte é um momento de CONVERGIR. Aqui elimina-se possibilidade inviáveis ou fora dos critérios de aceitação e prioriza-se as demais para chegar a diretrizes do que o produto deverá ser ou fazer.
Em alguns casos faz sentido validar as ideias – mesmo que ainda em níveis mais conceituais ou abstratos – com os usuários para já eliminar ou destacar algumas premissas a partir do que foi gerado até esse ponto.
Inputs da etapa: Ideias, muitas ideias! Esboços, rabiscos, esquemas, post its, protótipos de baixa fidelidade
Outputs da etapa: Visão do produto, descrição de funcionalidades e atributos, definição de Jobs to Be done do produto
Arquitetura da informação
Já com a clareza do que o produto precisa fazer e priorizar em termos de funcionalidade, inicia-se a etapa de arquitetura da informação. Nessa etapa são criados os fluxos de navegação e UX writing: textos e nomenclaturas das áreas do produto.
Esta é uma etapa bastante ligada à usabilidade, já que trabalha-se com a “planta baixa” das interfaces definindo onde cada elemento ou componente deverá estar para facilitar o entendimento e uso das funcionalidades do produto. As regras de usabilidade e as convenções (padrões amplamente usados em produtos digitais e já aprendidos pelos usuários) são exploradas durante a construção das telas.
Na etapa de AI (arquitetura da informação) são criados os Wireframes – desenho das telas onde não há preocupação com questões “estéticas” como cores e fontes, o foco aqui é marcar a distribuição da informação e conteúdo de cada uma das telas do sistema, app, etc.
Aqui também são construídos os protótipos navegáveis, que conseguem simular a navegação e as interações das telas (ações diversas de abrir, fechar, colapsar, deslizar, ocultar..).
Inputs da etapa: Dados da pesquisa com usuários, visão do produto, descrição de funcionalidades e atributos, definição de Jobs to Be done do produto, delimitações técnicas de front/back end
Outputs da etapa: Fluxos de navegação, wireframes e protótipos navegáveis

Validação e testes de usabilidade
Com os protótipos em mãos temos a oportunidade de realizar outra etapa muito importante do processo ágil: a validação com usuários.
Esse processo rápido de testes permite validar tanto se as funcionalidades propostas fazem sentido para quem vai usar o produto quanto para corrigir problemas de usabilidade que possam existir no “desenho estrutural” das telas.
Os testes de usabilidade consistem em disponibilizar o protótipo do produto na mão de representantes reais de futuros usuários. A partir da execução de tarefas e ações utilizando o protótipo é possível identificar quais são os pontos onde a interface não corresponde à expectativa ou entendimento desses indivíduos.
Podem ser feitos tanto ao vivo quanto de forma assíncrona. O modo “ao vivo” pode acontecer presencialmente ou remoto (por videoconferência), e o assíncrono utiliza ferramentas que mapeiam as respostas dos usuários através de um link.
Durante um teste geralmente são feitas perguntas de abertura seguidas das tarefas + feedbacks dos usuários, fechando com mais algumas dúvidas no fechamento.
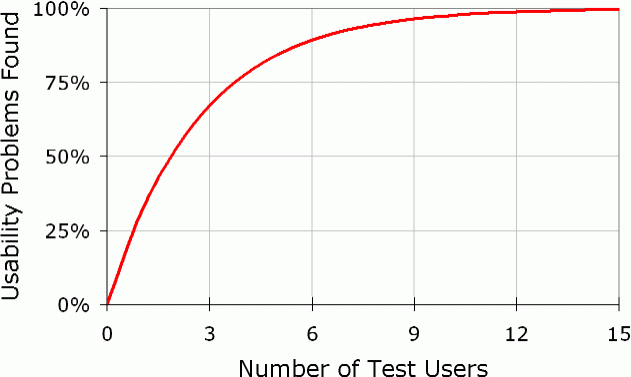
Segundo Jakob Nielsen, 85% dos erros já são identificados ao testar com 5 usuários de mesmo perfil.

A etapa de validação permite o refinamento das ideias e protótipos permitindo que correções sejam feitas com um custo e energia bem menor do que se as telas já estivessem codificadas e implementadas.
É interessante aqui evitar um processo cascata – onde a próxima etapa (UI) precisaria aguardar a conclusão 100% de todas as telas da etapa atual (AI). Com encaminhamentos parciais dessa para a próxima etapa, agiliza-se a entrega de valor e a fluidez da cadeia de produção.
Inputs da etapa: Fluxos de navegação, wireframes e protótipos navegáveis
Outputs da etapa: Telas dos protótipos corrigidas

User interface design (UI)
A etapa de user interface design é a etapa que contempla a arte finalização e detalhamento gráfico das interfaces. Até a etapa anterior o foco foi conceber, organizar e hierarquizar a informação e funcionalidades centrado no que é relevante para o usuário.
Nessa última etapa há um reforçamento visual com cores e outros elementos para reafirmar aspectos e direcionamentos de usabilidade. Fora isso também são trabalhados elementos da marca e branding do produto / empresa além da escolha da linguagem visual mais adequada para o público e posicionamento desejado.
No que diz respeito à preocupações com a padronização e consistência dos componentes ao longo das telas do produto, projetos de design system e styleguide são pensados aqui de forma estratégica para escala e crescimento do produto.
Inputs da etapa: Telas dos protótipos corrigidas, diretrizes gráficas da marca, delimitações técnicas de front end
Outputs da etapa: Conceitos gráficos, telas arte finalizadas, design system, styleguides e assets para o front end

O que um UX designer faz na prática
O dia a dia de um UX designer é repleto de desafios incríveis 😀 Com o mercado entendo cada vez mais a relevância do auxílio desse profissional na construção de produtos digitais, hoje a área de UX permeia diferentes momentos da concepção ao lançamento de uma solução.
Conectar áreas e informações dos stakeholders
O dia a dia de quem trabalha com UX envolve muita conexão com pessoas e áreas diversas de uma companhia. Foi-se o tempo onde o papel do designer era sentar em sua mesa e desenhar telas.
O UX designer em muitos momentos está conectado ao C-level e as área de negócios de uma empresa, levantando requisitos, dados de mercado, captando o ponto de partida da visão do que virá a se tornar um produto futuro.
Em outros momentos o UXer também está trocando com áreas diversas como comercial, marketing, customer success, e desenvolvimento para aprofundar o entendimento do lado dos stakeholders.
Entender o comportamento e a mente do usuário
Ainda no que diz respeito às fases de DISCOVERY (entender o problema) o UX designer estará em contato intenso com o usuário ou cliente final, por diversos canais ou fontes diretas ou indiretas (entrevistas, analytics, tickets de suporte). Benchmark e estudo do mercado e dos concorrentes também está presente ao longo de todas as etapas do trabalho de UX.
Prototipar e validar
Concluído os momentos de discovery, na parte de DELIVERY (construção e teste do produto) utilizam-se N ferramentas para ideação e prototipação como XD, Figma e Sketch, mas as mais importantes ainda são papel, caneta, vidros riscáveis e post its, que conseguem quebrar algumas barreiras e incentivar a criatividade dos times multidisciplinares (já que facilitam a entrada de não designers como parte do processo).
O UX designer também vivencia momentos frequentes de validação e testes do que vai sendo construído ao longo do processo, onde o foco é refinar as ideias e protótipos. Novamente aqui entram os momentos de aproximação e contato com os usuários na busca de um processo lean e iterativo.
Garantir a entrega para o desenvolvimento
Outro ponto de contato na jornada de quem trabalha com UX é a troca contínua com profissionais de áreas afins para implementação e lançamento da solução (PMs, POs, front ends, back ends) para alinhamentos e refinamentos do que deverá ser o produto entregue ao cliente final.
A dinâmica entre UX designers e desenvolvedores
De nada adiantaria criar as melhores interfaces se elas não pudessem ser implementadas na etapa seguinte de codificação. Lembrando lá do esquema no começo do post, UX é pensar em 1) Ser humano, 2) Negócios e 3) Tecnologia – não necessariamente nessa ordem. Ou seja, PRECISA ser viável tecnicamente e não queimar recursos ilimitados para construir quando a ponderação indica que não vale a pena.
Por algum tempo havia, ou em alguns contextos ainda ocorre, uma certa “guerra” entre designers e desenvolvedores. Enquanto o designer queria “inventar coisas” que complicavam a codificação, o dev queria apenas entregar da forma mais fácil e rápida o recurso funcionando.
Felizmente hoje está mais claro que o resultado final é responsabilidade de todos os envolvidos, que a satisfação do usuário será construída por várias mãos e o sentimento de colaboração em busca do melhor, ponderando o “valor X esforço” quase sempre é mútuo e consensual.
Por ser duas faces de uma mesma moeda (aqui um post sobre o que o desenvolvedor deveria saber sobre UX) há um pareamento bem maior e ao longo do processo de construção de um produto, o UX design conecta-se diretamente com o desenvolvimento nos seguintes aspectos:
No início do projeto
Uma percepção que sempre tive durante a participação em projetos onde um analista de sistema ou requisitos tinha uma atuação próxima dos UXrs é que parte do trabalho desse profissional se assemelha muito ao que fazemos dentro do UX.
“Um analista de sistema/requisitos transmite para a equipe de desenvolvimento o que foi relatado pela parte que encomendou o software e outros detalhes que o analista de requisitos conseguiu mapear por observações e entrevistas. Possui a difícil tarefa de traduzir as diversas perspectivas em uma especificação e manter o elo entre todos os stakeholders.“
Por esse motivo sempre me fez sentido juntar as forças para esse levantamento de requisitos que estão ligados tanto à parte de negócios, necessidades dos usuários quanto a viabilidade técnica.
Reunir as skills e o background de ambos profissionais nas etapas iniciais de definição do projeto permite pesquisas e análises funcionais das variáveis de forma muito mais holística. Assim reduz-se drasticamente as chances de erro na delimitação do que o produto deve ser ou entregar para satisfazer todos os lados do negócio.
Outro ponto essencial dessa troca é envolver desde o início o time de desenvolvimento na sensibilização e aproximação do entendimento das dores do usuário. Com esse movimento o propósito em comum na construção do produto fica muito mais forte e desde cedo facilita essa importante integração.
Ao longo da prototipação
Outro momento onde o contato com o desenvolvimento intensifica-se é na co-criação e validação dos protótipos que vão sendo gerados para cada funcionalidade. A contribuição do time de dev nessa etapa pode ser bastante relevante ao trazer discussões técnicas ligadas, por exemplo, aos aspectos da interface que podem “pesar” nas requisições aos bancos de dados, comprometendo assim o tempo de espera.
Sacadas associadas a que tipo de informações poderiam ser “puxadas” de outros lugares (como um cadastro que acessa informações externas) também podem impactar diretamente a experiência do usuário. Além disso desenvolvedores front end conseguem identificar já nas etapas de prototipação pontos que podem tornar muito mais ou complexa a codificação para antecipar adaptações ligadas ao custo x benefício.
Aqui também acontecem trocas sobre a definição e uso de frameworks (Angular, React, Bootstrap..) fazendo com o que o designer possa ajudar na otimização do trabalho durante a escolha dos componentes a serem usados.
Depois da entrega, QA e acompanhamento das métricas
Sempre falamos que não existe uma única super entrega final-oficial a partir da qual você como designer não precisa mais se preocupar com o produto. O mindset da melhoria contínua é uma visão bastante presente e clara na abordagem do UX design.
A cada etapa ou entrega o produto SEMPRE pode ser refinado e melhorado. Quando concluímos a etapa de UI e fazemos a passagem das interfaces para a codificação, esse é um touchpoint que demanda uma revisão e ajustes em relação ao que havia sido planejado, que por N motivos pode não funcionar tão bem assim.
Essa etapa de “QA” – o quality assurance (controle de qualidade) – é uma parte final do processo de desenvolvimento, focada em garantir que tudo está funcionando conforme o previsto. O olhar do UX consegue agregar a essa etapa uma análise por um prisma mais amplo, considerando todo o contexto do usuário e informações que foram levantadas ao longo do processo de user experience design.
“Existem vários fatores que ocorrem durante a implementação que terão impacto direto na experiência do usuário: lentidão para carregar as páginas, problemas de login, sessão e cookies, implementação das URLs, decisões sobre a integração entre front-end e back-end, testes de layout em breakpoints específicos para responsive design, mudanças de design nos últimos minutos do segundo tempo, etc.” UXDesign.cc
Como medir os resultados do UX?
Assim como a maioria das áreas de uma empresa, mensurar resultados para provar o seu valor no negócio é essencial para uma atuação saudável. No contexto do UX isso não é diferente, mesmo porque associamos diretamente as ações de UX a uma busca por resultados de impacto para o negócio.
Dessa forma no mercado frequentemente há uma discussão sobre o ROI (retorno sobre o investimento) de UX nas comunidades de design. Alguns bons posts, bastante completos trazem em detalhes o passo a passo para o cálculo do ROI.
Conseguir fazer esse acompanhamento detalhado do quanto entra de dinheiro X o quanto retorna para o negócio não é considerado algo fácil e corriqueiro. Apenas uma parte de empresas consegue apurar esse número e muito se deve a sua maturidade em UX.
O primeiro passo é trazer uma cultura de olhar para os dados, ou seja, começar definindo quais métricas do produto se relacionam com a experiência do usuário. A partir disso começamos a ter mais clareza dos resultados de nossas ações, desde mudar a cor de um botão e aumentar com isso a conversão, até algo mais amplo como realizar uma pesquisa com potenciais usuários e assim impactar drasticamente o grau de satisfação devido à uma proposta de valor assertiva do produto.
As variáveis são muitas, mas comece olhando as mais evidentes
Como saber ao certo se a revisão da usabilidade do produto foi responsável pelo aumento do NPS? Quando pensamos na satisfação de um cliente podemos considerar que existem variáveis que podem influenciar nessa avaliação desde um atendimento atencioso até o branding ou marketing do produto.
Por esse motivo, a sugestão para acompanhar os resultados de UX é começar pelas métricas mais simples/evidentes. Alguns exemplos ligados à experiência do usuário que podem facilmente ser medidas em um processo de “antes x depois” da intervenção do processo de UX:
- NPS (net promoter score) / Avaliação de satisfação
- Horas de treinamento / implementação
- Churn (abandono do produto)
- Quantidade de chamados no suporte
- Taxa de conversão pós trial
- Tempo de realização de tarefas
- Variedade do uso de funcionalidades
- SUS (system usability scale)
- Taxa de erro
- Quantidade de cliques
Métrica única de sucesso
Um outro conceito interessante é o de “Métrica única de sucesso” – ou OMTM (one metric that matter most) – que sugere que você comece focando na principal métrica daquele momento específico para o negócio.
O conceito nasce no meio das startups com o objetivo de guiar as decisões de um MVP, e tem como característica responder à questão mais importante que estiver em voga, forçando um hiperfoco e a delimitação de um objetivo claro.
É importante ter em vista que a métrica única de sucesso passa por mudanças à medida que o produto amadurece, assim como o foco das estratégias para alcançá-las.
A aplicação da métrica única de sucesso do ponto de vista do UX design pode ajudar MUITO quando você precisa dar ênfase a um aspecto específico da experiência e mensurar se o que está sendo feito está trazendo os resultados desejados para a empresa.
Então antes de dar início a uma nova iniciativa precisamos entender junto aos stakeholders qual o maior problema ou expectativa de entrega do produto, como por exemplo:
“Estou perdendo muitos clientes, preciso reduzir a quantidade desses cancelamentos” / Métrica única de sucesso = redução do churn / mês
“Muitos dos meus usuários fazem o trial do produto, mas depois disso vão embora”” / Métrica única de sucesso = taxa de conversão / trial
“Tenho centenas de clientes enviando dúvidas para o suporte por não encontrarem o que procuram” / Métrica única de sucesso = número de chamados / semana
Com essa visão clara de qual é o MAIOR PROBLEMA no momento atual a ser resolvido com UX, conseguimos fazer uma solução direcionado esforços para o que mais importa, mesmo que no percurso você descubra outros problemas e soluções colaterais.
Ferramentas e frameworks para medir os resultados de UX
Agora que você já tem uma ideia do QUE medir, existem algumas formas de COMO medir.
Hotjar
Ferramenta para análise de comportamento do usuário que analisa o uso do site/sistema/app, fornecendo feedback por meio de ferramentas como mapas de calor, gravações de sessões e pesquisas com usuários
Google analytics
A maioria das pessoas já conhece o Analytics do Google, mapeando as métricas desejadas é possível facilmente acompanhá-las via painel.
Optimizely
Uma das mais conhecidas ferramentas para realização de testes A/B. Aqui você consegue simular variações da interface de forma bastante simples (via interface da plataforma, sem necessidade de trabalhar no código fonte) e fazer verificações diversas.
Survey monkey / Typeform / Google Forms
Essas são ferramentas de questionário online, onde é possível aplicar pesquisas de NPS, SUS ou outras ligadas à percepção da satisfação
Maze / Lookback / Usability Hub
Estas são plataforma de testes de usabilidade remotos com usuários para validar e corrigir decisões de interface. Nelas é possível fazer testes de usabilidade assíncronos e pesquisas sobre os fluxo de navegação.
E também alguns frameworks que ajudam na definição e acompanhamento das métricas de UX:
Framework HEART
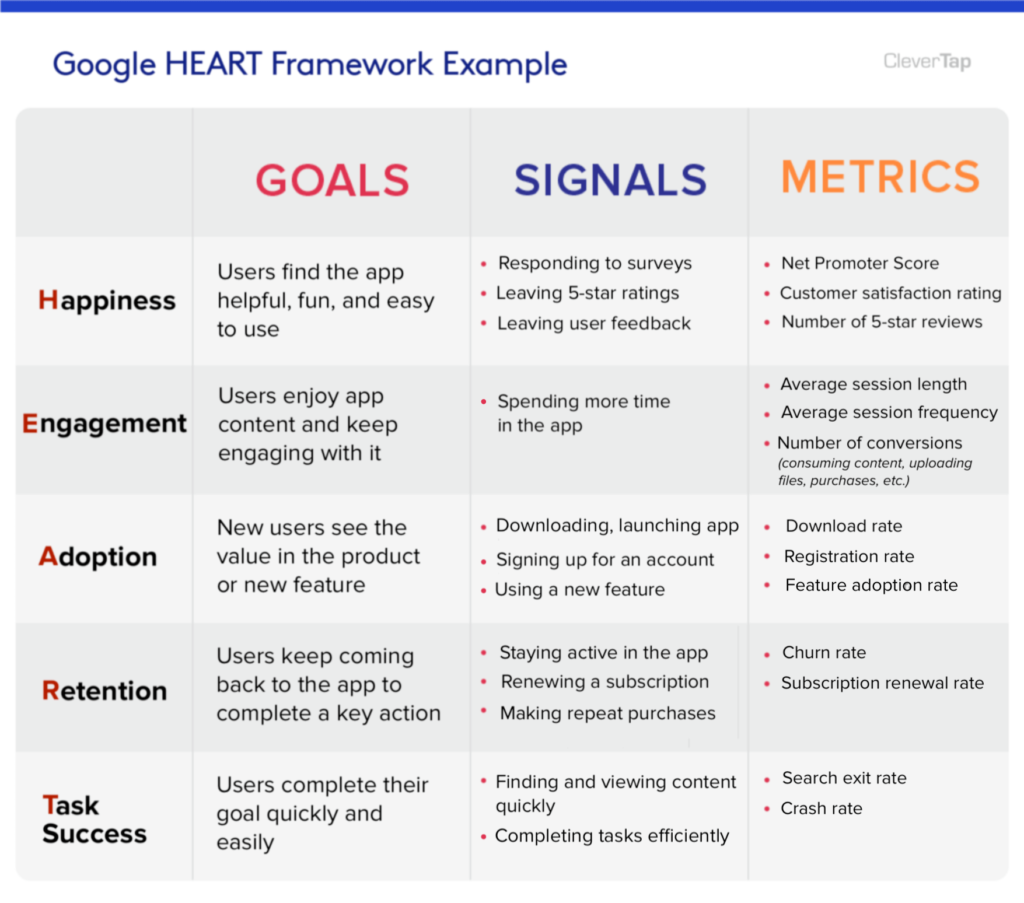
Este é um popular framework criado pelo Google para mensurações alto nível das métricas ligadas a experiência do usuário. É uma excelente forma bastante simples de começar a acompanhar indicadores.
O HEART analisa KPIs essenciais de UX: Felicidade, Engajamento, Adoção, Retenção e Sucesso da Tarefa sobre os quais indica metas (qual o objetivo), sinais (o que indica que esse objetivo está dando certo) e as métricas (quais indicadores medem esse sinal). Aqui neste vídeo você encontra mais informações sobre a metodologia HEART.

AAARRR – Métricas piratas
Outro conjunto de métricas bastante usado em startups para analisar o desempenho são as métricas piratas que olham para pontos ao longo do funil / jornada do cliente: Aquisição, Ativação, Retenção, Referência e Vendas. De acordo com o objetivo de negócio podemos colocar em foco essas métricas e acompanhar sua evolução durante o projeto de UX.

O futuro do UX
E o que esperar para o futuro do UX? A evolução tecnológica acaba sendo um dos grandes drives para a mudança das experiências oferecidas pelos produtos digitais.
Além das transformações tecnológicas, temos o fator humano em movimento com as novas gerações, as necessidades que surgem junto com as transformações e os novos hábitos da sociedade.
Há alguns anos atrás a economia do compartilhamento era algo novo para as pessoas, agora com Uber, Airbnb e Yellow esses conceitos já foram entendidos e incorporados. Sempre haverão novas perspectivas com as quais o usuário vai precisar lidar.
Nesse sentido o UX design continuará relevante na missão de entender as barreiras, antecipar dificuldades de contextos ainda não consolidados para que a tecnologia atue a favor das necessidades e limitações humanas.
Tendências próximas e o UX design
Se olharmos para tendências da tecnologia como a inteligência artificial e as interfaces invisíveis, por exemplo, conseguimos ter uma ideia do caminho que vem por aí. Um dos papéis do UX é a antecipação de cenários futuros, por isso já podemos fazer algumas reflexões em relação ao que já conseguimos visualizar em horizontes próximos.
Ensino a distância
Com o fenômeno histórico da pandemia Covid-19 presenciamos uma intensificação e migração de inúmeras atividades para o mundo online. Uma delas foi o EAD que já vinha sendo explorado há algum tempo, mas não na intensidade e amplitude que observamos durante a quarentena.
Faculdades, pós graduações e até o ensino infantil acabaram adaptando (no improviso) o uso das tecnologias remotas para educação. Esse movimento evidenciou uma série de falhas e despreparos tanto nas plataformas quanto na abordagem dos professores que precisaram rapidamente encontrar caminhos para adaptar seus conteúdos.
Pensar na experiência desse tipo de conteúdo e plataformas, que sem dúvida vieram para ficar, é uma das oportunidades próximas / futuras do UX design.

Machine learning e inteligência artificial
Outra forte tendência tecnológica que já vemos produtos aos poucos aderirem é o uso da inteligência artificial e habilidade de aprendizagem das máquinas. Eventos tech e de design já vem nos últimos anos discutindo o papel do UX design frente às novas possibilidades e essa deve ser uma reflexão cada mais presente.
Em uma palestra excelente para a Invision, Dan Howard aponta alguns potenciais impactos nas tarefas de UX a partir da ajuda da inteligência artificial no dia a dia de trabalho.
Automatização de tarefas operacionais
O primeiro deles indica que tarefas operacionais serão realizadas com mais facilidade com ajuda do computador, economizando tempo.

Aprendizagem adaptativa
O uso da AI para aprendizagem de padrões de comportamento humano em perspectiva pode oferecer verdadeiros “salto quânticos” na validação de interfaces e testes de usabilidade.

Interfaces invisíveis
A busca pela simplicidade sempre foi um dos pilares do design. A tendência às interfaces zero, com o uso de comandos de voz, comandos gestuais, interfaces conversacionais são alguns dos exemplos já utilizados em diversas aplicações e que devem continuar evoluindo.
União do mundo físico e digital
Já é comum encontrar experiências que mesclam o físico e o digital, bastante explorado no contexto do turismo e decoração.

O uso da realidade virtual (VR) e realidade aumentada (AR) continuarão a ser exploradas nas soluções. A habilidade dos designers de pensar em UIs espaciais que atuem em contexto 3D serão bastante úteis em um futuro próximo.
O potencial de aplicação de soluções que usam VR ainda não chegam nem perto do que podem vir a ser. Espera-se uma popularização e grande ampliação do uso dessa tecnologia na educação e treinamentos.

– – – –
E a sua empresa, tem se preocupado em tornar-se mais competitiva e oferecer experiências melhores? Quanto desse processo e visão já faz parte da sua realidade?
Esse case foi acompanhado e relatado por:
UX Strategist, palestrante, facilitadora e mentora com mais de 15 anos de experiência em UX.