Vamos falar de design? E mais… e se eu disser que ao longo do post há um checklist de design para melhorar sua interface?

Sei que muitas vezes o design é deixado de lado ou adiado para depois 🙁 #chateado
Mas temos de deixar bem claro, que ele é um ponto essencial por vários motivos: ele conquista novos usuários, ele ajuda a reter os seus atuais, ele te deixa na crista da onda, ele vende muito mais… design é tudo de bom!
Se eu já não te convenci nessa frase, veja a seguir 4 pontos com os quais você deve se preocupar:
01. Fundamentos de design e layout
Quando falamos de design, logo nos vem à mente aqueles fundamentos básicos que são: alinhamento, proximidade, contraste, repetição… e que são realmente importantes. Para um bom design saber como se utilizar da informação e dos elementos gráficos são fundamentais para que ele seja claro e envolvente.
Mas estamos falando também de elementos específicos que fazem o layout acontecer, como tipografia, imagens, ícones, cores… Como está o tamanho da tipografia? Ela está de fácil leitura? Os ícones seguem um mesmo padrão visual? As cores estão combinando? As imagens estão em boa qualidade? O layout está moderno?
Seja sincero: como você define a sua interface?
Ter um bom design, mesmo que básico, o famoso “feijão com arroz”, já dá algum efeito. Mas pensar em todos os detalhes faz a grande diferença. Não se contente com pouco. Por que ficar assim se pode ser ainda melhor?
02. Tendência
Ser curioso e estar atento às novidades são características essenciais para ter um trabalho que converse com o design do momento. Creio que você não quer lançar algo que tenha sido moda há algum tempo, certo?
Não pense em moda apenas como status mas sim como algo que certamente irá captar mais usuários, e principalmente, mais satisfação.
No post “por que você deve refazer seu site” eu trato um pouco melhor dos motivos pelos quais você deve se preocupar com o quesito tendência.
03. Branding
Quando se pensa no design, no layout de algo, este precisa estar coerente com a marca e com os elementos que foram decididos na etapa de branding, como cores, estilo visual, tipografia…
Por mais que cada projeto tenha suas especificidades, não dá pra fugir do que a marca representa. Tudo precisa ter uma unidade. Você precisa olhar para um site, por exemplo, e identificar à qual marca ele pertence (mesmo que ela não esteja presente).
A dica aqui é para quando for trabalhar a marca, já esgotar as possibilidades de elementos/componentes visuais referente à ela, além de levantar todos aqueles conceitos, frases de efeito e benefícios da mesma. Tudo aquilo que servir de direcionamento para a parte gráfica é relevante.
04. Interação
A interação vai um pouco além do design propriamente dito. Ela muito tem a ver em como as coisas se comportam a partir da interação do usuário. Quando o usuário passa o mouse sobre um botão, o que acontece? E quando ele envia um formulário?
Sobre a parte do design, pensar nos vários estados de cada componente é primordial: como fica um accordion fechado? e quando está aberto? e quando tem link em um dos itens?… mas há também de se pensar na questão tecnológica, no que é possível de se fazer e como executar tal ação.
A interação tem de servir para que o usuário tenha uma boa experiência de uso e navegação. Vamos falar disso um pouco mais adiante 😉
Ah, não se esqueça…
Do styleguide do projeto
Você tem certeza de que seu app não irá mudar ou crescer nos próximos 5 anos? Você já tem todas as 4.321 telas mapeadas do seu sistema? Provavelmente, a resposta para as duas perguntas é “não”. E tudo bem, faz parte da vida pensarmos mais no hoje do que no amanhã, e também é compreensível e lógico que queiramos economizar tempo e esforço.
E… é aí que entra o styleguide do projeto. Ele serve para manter toda a coesão da parte visual. Ele garante que o seu produto seja aplicado, replicado e ampliado de forma segura e em consonância com o que já foi feito.
Pode ser um styleguide estático ou vivo.
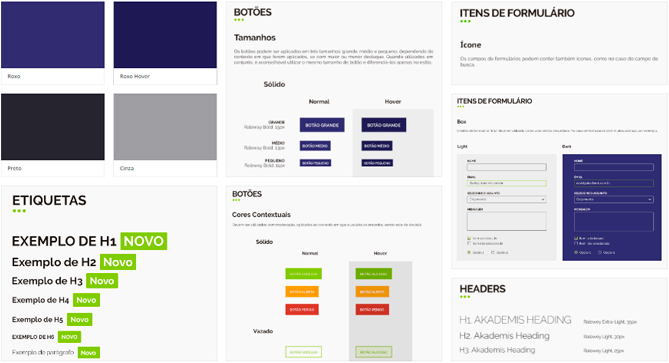
No estático, geralmente no formato final em imagem, pdf ou até no próprio photoshop, você prevê os diversos elementos que um projeto constitui e cria graficamente eles (como por exemplo: paleta de cores, tipografia, botões, ícones, timeline, formulário, tabelas, modais… e por aí vai – acredite são inúmeros os elementos).
No styleguide vivo, são os mesmos elementos, mas de forma codificada, desenvolvida. Este tipo é mais completo e facilita ainda mais, pois é possível que se demonstre a interação de cada componente, já ficando aplicado tal e qual como deveria ser no layout. E caso a equipe de desenvolvimento mude, ela já sabe também como aplicar isso. No vivo, as diretrizes são mais eficazes.
VEJA AQUI um exemplo de styleguide que criamos.
Daquele “wow effect”
Você já ouviu essa expressão? Ela é muito recorrente no design digital. É quando o usuário ao ver e interagir com o seu produto, seja um site ou aplicativo, tem uma experiência muito positiva. É como se ele dissesse: “wow, que massa!”.
É possível cativar esse usuário sob diversos aspectos: a ideia em si do negócio, se é algo que ele precisa, sobre o quão fácil e intuitivo é usar o produto, e o quão desejoso ele é, não apenas do ponto de visual do belo/visual, mas também de interação.
Abaixo mostro a pirâmide das boas experiências que trata justamente disso. O “wow effect” é o topo da pirâmide, a cereja do bolo. Onde você precisa ~ necessariamente ~ passar pelos três itens para abrilhantar os olhos das pessoas e fazê-las com que amem você (e seu produto).

Aproveite e veja este post AQUI, que fala da boa experiência para o usuário.
Olhe para o seu produto agora e responda: É útil? É fácil de usar? É sexy?
Estamos tratando aqui neste post sobre o lado sexy da coisa, mas temos outros materiais que te ajudam a ver o lado útil e fácil. Veja também: Checklist de usabilidade e Como validar a ideia da sua startup.
Mas, vamos ao checklist de design para melhorar sua interface? Bora lá!
Com base em tudo o que foi comentado acima, e de acordo com os itens abaixo, veja o que já está ok no seu produto e o que ainda está faltando:
( ) Quero investir em design
( ) Quero investir em UX
( ) O layout está organizado
( ) O layout tem um bom contraste
( ) Quanto à tipografia, o layout está com uma boa leitura
( ) As imagens estão em alta qualidade
( ) Os ícones seguem um mesmo padrão de estilo
( ) Os ícones são intuitivos e refletem exatamente na ação/contexto que deveria ser
( ) As cores combinam entre si
( ) As cores combinam com a marca
( ) Pesquiso referências de design
( ) Sempre olho o layout dos meus concorrentes
( ) A marca é moderna
( ) O layout combina com a marca
( ) O layout tem efeitos de interação
( ) Todo o layout segue um padrão
( ) Tenho o styleguide do projeto
( ) O layout chama muito a atenção por ser bonito
( ) Estou plenamente satisfeito com o design do meu produto
Caso você não tenha um designer na sua equipe, veja como resolver a falta desse profissional.
Agora, pra finalizar, separei um gif só pra você que já completou tooodo o checklist.

Mas caso ainda esteja faltando algo no seu projeto, don’t worry! Vem aqui que a gente te ajuda! Conta um pouco do seu projeto, do que você precisa, que vamos indicar a melhor solução para o seu caso.
Veja também como fazer uma landing page ideal para seu produto!
Esse case foi acompanhado e relatado por:
Bacharel em Design Digital pela Universidade Federal de Pelotas (UFPel), pós graduando em Desig...