As Heurísticas de Nielsen são 10 diretrizes, que foram desenvolvidas por Jacob Nielsen e Rolf Molich para orientar os profissionais a identificar questões que precisam de melhorias na usabilidade. Esses profissionais realizam uma análise com objetivo de resolver os problemas da experiência do usuário e tornar a interação com a interface mais fluida.
É importante que o especialista que realizará a análise, tente imaginar o ponto de vista dos usuários, saber quais são seus objetivos e os problemas que eles querem resolver com o produto.
Além disso, durante a observação das heurísticas, o especialista irá utilizar o produto de maneira ativa, executando tarefas predefinidas, e registrando em detalhes todos os problemas de usabilidade encontrados. As anotações podem incluir descrições detalhadas dos obstáculos encontrados, e complementadas com screenshots para registrar de forma visual os problemas.
Quando aplicar as Heurísticas de Nielsen?
Podemos aplicar as Heurísticas de Nielsen em qualquer momento do produto, fazendo uma análise heurística. O mais indicado é quando ainda está em fase de protótipo, e as sugestões de melhoria demandam menos recurso já que o produto ainda não está “codado”. Na avaliação os especialistas testam o produto e identificam os problemas de interface que não estão conforme as “heurísticas”. Dessa forma, reduz as possibilidades de falhas antes que o produto chegue ao usuário.
E o outro momento de fazer a análise é quando o produto já está rodando. Nessa fase, pode-se levantar o esforço versus impacto das mudanças apontadas na análise heurística antes de fazer de fato as mudanças no produto.
10 heurísticas de Nielsen
As Heurísticas de Nielsen levam em consideração que as pessoas costumam fazer associações com o que elas já conhecem. Quando interagem com um novo sistema, irão interpretá-lo de acordo com seu modelo mental, ou seja, elas supõem o funcionamento do sistema com base em experiências anteriores. Então quando usamos uma linguagem ou elementos que já são conhecidos do usuário, temos mais chances de evitar dificuldades de uso.
Trouxemos as 10 heurísticas com exemplos para que seja mais fácil de você identificar os principais problemas de usabilidade do seu produto:
1. Visibilidade do status do sistema
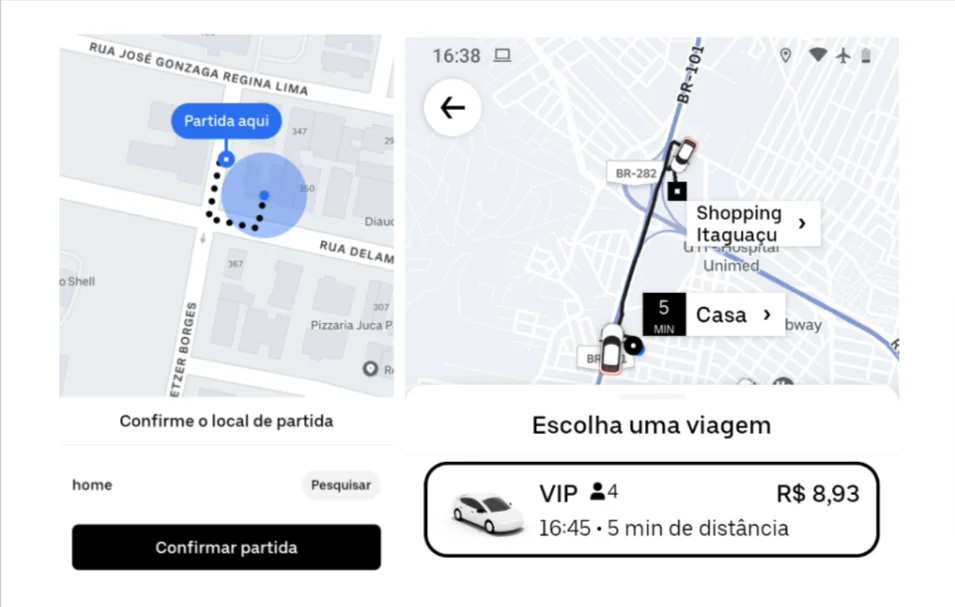
O design deve sempre manter os usuários informados sobre o que está acontecendo em tempo real. É necessário também deixar claro e informar as consequências das ações que ele irá tomar.

Exemplo: quando estamos chamando um motorista do Uber, o aplicativo vai nos informar a nossa localização, os preços de acordo com a tarifa do momento e a quantos minutos o motorista está do nosso ponto de partida.
2. Correspondência entre o sistema e o mundo real
O design deve falar a linguagem dos usuários, usar termos, frases e conceitos de acordo com o universo deles. A organização das informações deve seguir uma ordem natural e intuitiva.


Exemplo: os detalhes do cartão de crédito solicitado para pagamento online, corresponde com os ícones de um cartão de crédito real.
3. Controle e liberdade do usuário
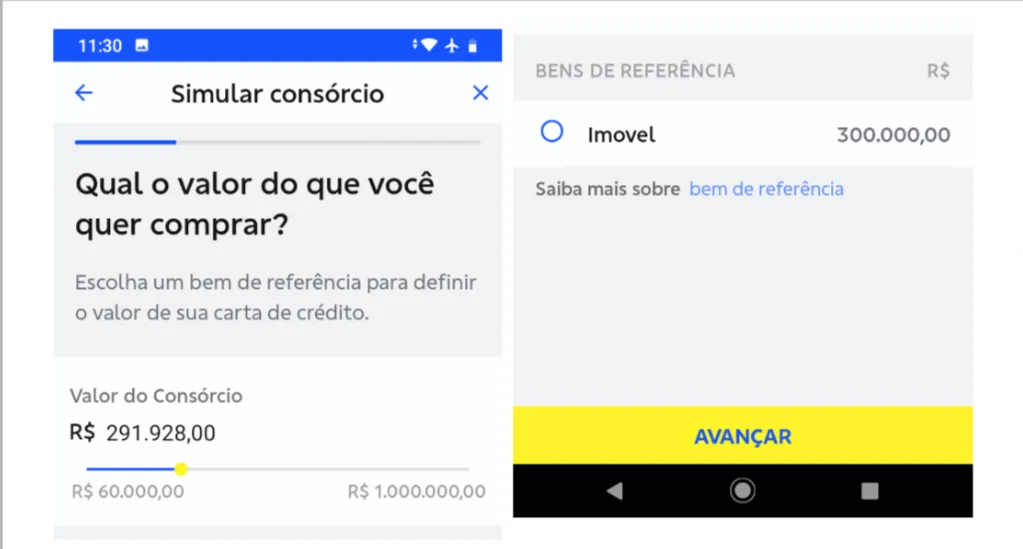
Muitas vezes os usuários executam ações por engano, e nesses casos eles precisam de uma saída rápida para voltar e seguir no fluxo desejado. É preciso que o sistema seja fácil para as pessoas desistirem de um caminho indesejado ou desfazerem uma ação.

Exemplo: Quando você está em um app de banco simulando um consórcio, não necessariamente irá fechar naquele momento. Então ter a opção do “x” para fechar a tela ou seta para voltar é importante para dar mais autonomia para o usuário. Diferente de um carrinho de compras de um e-commerce, que geralmente não possui nenhum botão no checkout, o objetivo é finalizar a compra que você acabou de fazer.
4. Consistência e padrões
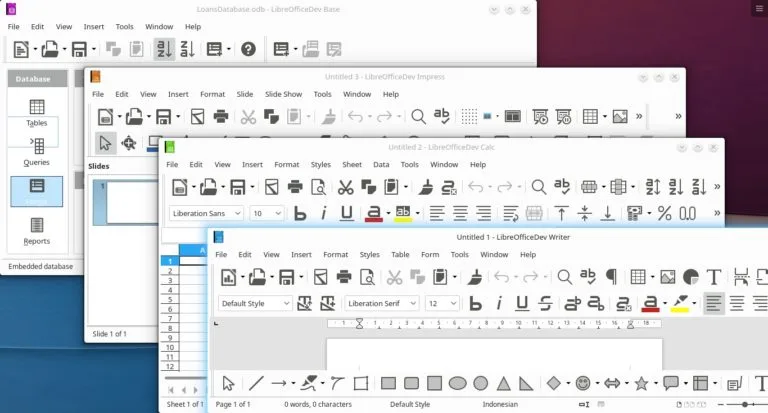
Os usuários não devem se perguntar sobre ações diferentes que significam a mesma coisa. Siga as convenções, mantenha os padrões e não tente reinventar a roda. Manter a consistência diminui a carga cognitiva dos usuários!

Exemplo: todos os diferentes softwares do pacote LibreOffice seguem a mesma lógica e padrão visual tanto na área de trabalho como nos itens de menus. Se você aprender a usar um deles, terá mais facilidade para usar os demais.
5. Prevenção de erros
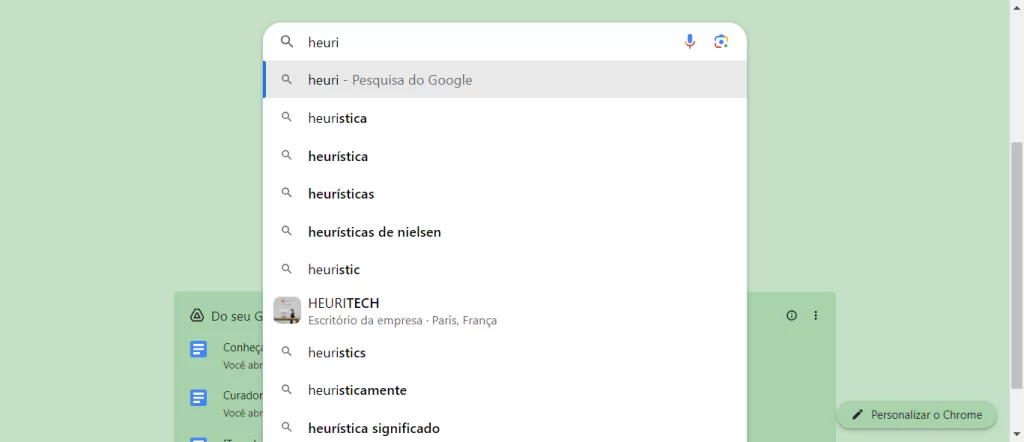
Melhor do que possuir boas mensagens, é evitar situações de erro. Conhecer as situações que mais provocam erro e modificar a interface para reduzir os erros é fundamental para uma boa usabilidade do produto.

Exemplo: no mecanismo de busca do Google quando começamos a escrever algo, já aparecem opções, mesmo se quando escrevemos errado ele “entende” ou oferece opções para aquela busca.
6. Reconhecimento ao invés de memória
Minimize a carga de memória do usuário deixando o que é importante visível, isso faz com que o cérebro perceba as ações que são similares, reconhecendo assim padrões.

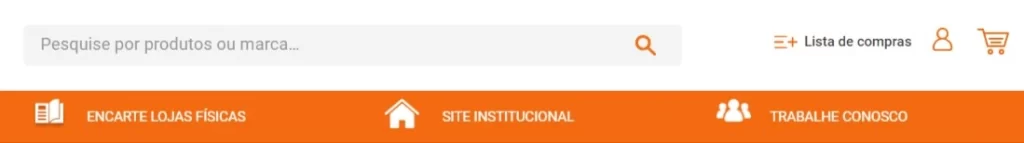
Exemplo: e-commerces costumam seguir padrões, tendo a barra de busca no topo e o carrinho no canto superior direito, permitindo que o usuário reconheça o design de experiências anteriores.
7. Flexibilidade e eficiência de uso
Atalhos podem facilitar para os usuários experientes, mas podem ser complexos de lembrar para os usuários inexperientes. Tenha mais de uma opção para a mesma ação assim consegue atingir usuários com diferentes experiências de uso. Outra questão é permitir que o usuário personalize sua área de trabalho com as funcionalidades que ele mais utiliza, nem todos têm a mesma finalidade utilizando o produto.

Exemplo: a área de trabalho personalizável nos softwares da Adobe, você pode abrir, fechar e movimentar diferentes módulos de acordo com a necessidade.
8. Design estético e minimalista
As interfaces devem conter somente as informações necessárias e mais relevantes para que o usuário realize as ações. Tarefas que não são de frequente uso podem estar com menos relevância e agrupadas como em um menu, botão ou ícone.

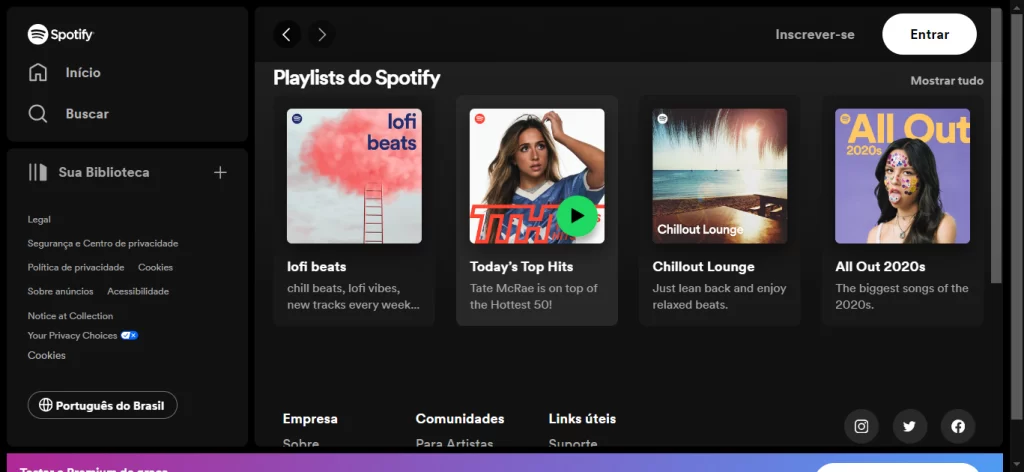
Exemplo: a interface do Spotify tem o objetivo de que você escolha e dê o play na música, o restante pode ficar em um nível hierárquico de menor destaque.
9. Ajude os usuários a reconhecer, diagnosticar e se recuperar de erros
As mensagens de erro devem ser expressas em linguagem simples (sem códigos de erro), indicar com precisão o problema e sugerir uma solução.

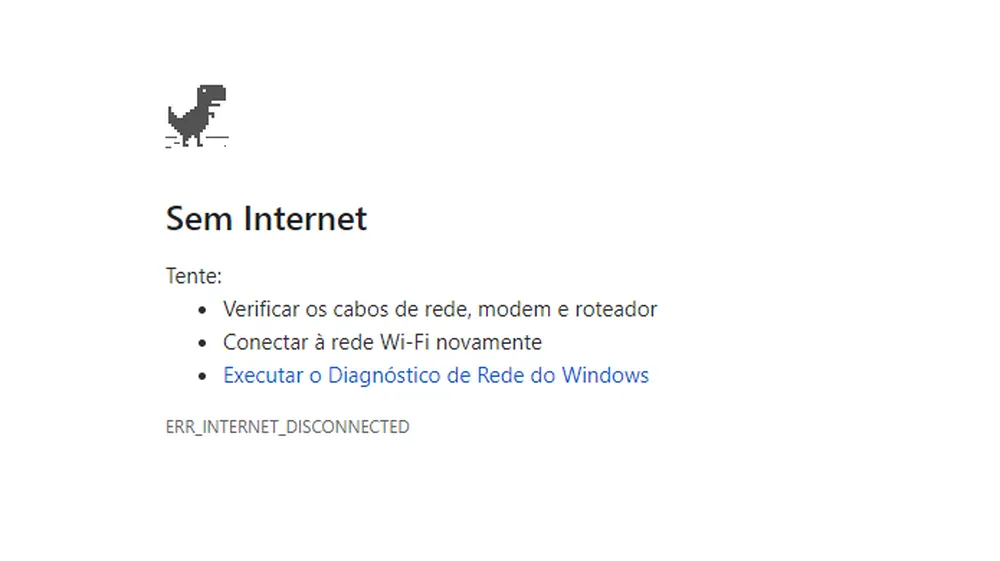
Exemplo: A mensagem de erro do Windows explica de forma clara qual é o erro e o que você pode tentar para resolver. Ao invés de uma mensagem genérica escrita “erro 404”, comum em vários sistemas, que não deixa claro para o usuário o que está acontecendo.
10. Ajuda e documentação
É melhor que o sistema não precise de nenhuma explicação adicional. No entanto, pode ser necessário fornecer documentação para ajudar os usuários a entender como concluir suas tarefas. O conteúdo de ajuda e documentação deve ser fácil de pesquisar e focado na tarefa do usuário.

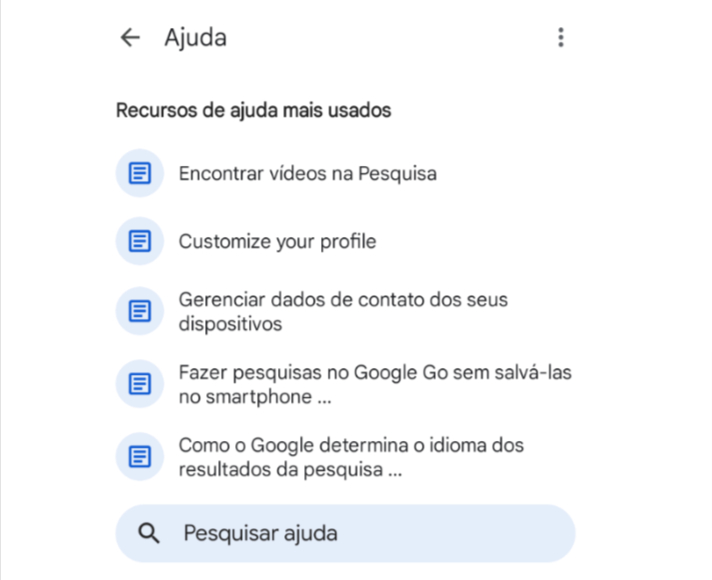
Exemplo: a ajuda do Google mostra os recursos de ajuda mais buscados e tem também uma barra de pesquisa para “buscar ajuda.”
Benefícios das Heurísticas de Nielsen
1. Rapidez
A Análise Heurística possibilita uma rápida identificação de áreas de do produto que precisam de melhorias. Conseguimos gerar uma grande quantidade de feedbacks sobre a usabilidade do produto que estamos analisando, com poucas horas do projeto.
2. Versátil
Pode ser feita em diferentes momentos, logo no começo de um projeto para entender onde estão os problemas de design e usabilidade, durante o desenvolvimento, para avaliar um protótipo que está em teste, ou até para fazer benchmarking e analisar a experiência oferecida pelos produtos dos concorrentes.
3. Não precisa de usuário
Como a avaliação é feita por um time de design, os problemas de usabilidade são identificados com base no conhecimento do especialista em UX. É uma vantagem em projetos onde há dificuldades em recrutar usuários ou que tenham recurso financeiro ou tempo limitado para o desenvolvimento e execução
4. Aumenta confiança no produto
Produtos que aplicam os princípios heurísticos geram maior confiança nos usuários. Interfaces intuitivas criam uma sensação de familiaridade, reforçando a segurança percebida durante a utilização do produto
5. Contribui para a fidelização e recomendação
Usuários do produto tendem a fidelizar e indicar o produto quando estão satisfeitos com a experiência proporcionada. A aplicação de heurísticas, nesse caso, contribui indiretamente para a criação de uma comunidade de usuários satisfeitos e engajados.
Conclusão
Na Catarinas, consideramos que a melhor maneira de avaliar a usabilidade de um produto/serviço é testando com usuários reais. Mas sabemos que isso nem sempre é possível. Os testes de usabilidade com usuários podem não caber no orçamento ou no tempo que temos para realizar o projeto, nesses casos uma boa alternativa é fazer uma Análise Heurística.
E para fazermos uma análise de usabilidade com qualidade e que irá trazer os resultados esperados para o negócio, é importante contar com um time de especialistas experientes na área, que consiga se distanciar do seu ponto de vista, e se colocar na posição de usuário, para fazer uma análise consistente e sem viés.
Se seu produto ou serviço está precisando de melhorias e você quer uma solução que atraia, engaje e retenha mais os usuários, nós temos um time de especialista em UX com um repertório e vivências que podem apoiar e acelerar o processo de experiência do usuário na sua empresa.
Esse case foi acompanhado e relatado por: