Neste post vamos explicar o processo de um projeto realizado com a Planium, uma empresa que oferece soluções para a área da saúde.
Este projeto surgiu da necessidade de melhorar a experiência dos usuários do sistema frente à concorrência e também com a intenção de desenvolver um novo braço do produto, para atingir um novo público. O sistema em questão permite que corretores, corretoras e operadoras de saúde realizem todo o processo de contratação e homologação de um plano de saúde ou odontológico de forma 100% digital. A partir disso, o projeto teve início com dois desafios em mente:
1. Como facilitar o processo de contratação e homologação digital de planos de saúde?
2. Como desenvolver um produto que atenda aos corretores de saúde?
Imersão
A etapa de imersão teve o objetivo de nivelar o entendimento da equipe sobre o sistema, o negócio e o desafio, para que fosse definida a estratégia de pesquisa. O primeiro passo desta etapa foi o mapeamento de atores do sistema, para entendermos um pouco mais quem são todas as pessoas envolvidas no processo de contratação e uso da ferramenta. Entre diretores, gestores, médicos, corretores e clientes, identificamos um total de 12 atores que estão envolvidos na jornada de implementação e uso do sistema.
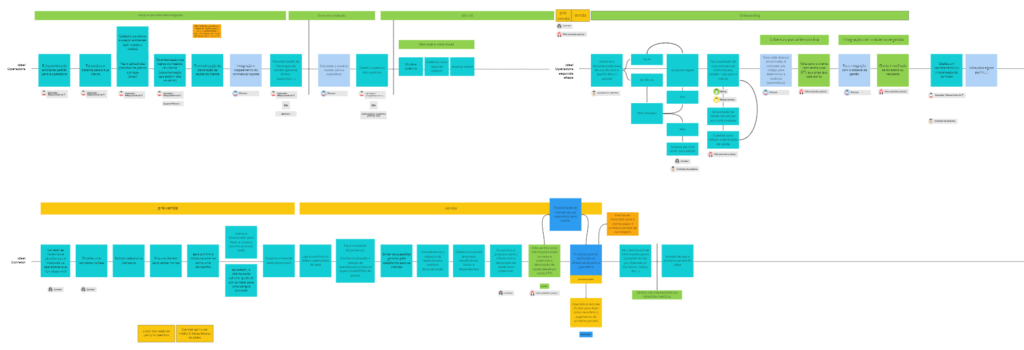
Com todos os atores identificados, realizamos o mapeamento da jornada do usuário desde o momento de contratação até a homologação de um plano para compreender melhor o funcionamento do sistema e também nos ajudar a levantar hipóteses para a pesquisa.
Mapeamento da jornada na plataforma Miro
Durante a etapa de imersão ainda realizamos algumas conversas com os responsáveis pelo suporte técnico da empresa e também com os responsáveis pelo comercial, que foram essenciais para entendermos um pouco mais sobre o posicionamento da empresa e também gerar insumos para as primeiras etapas da pesquisa.
Pesquisa
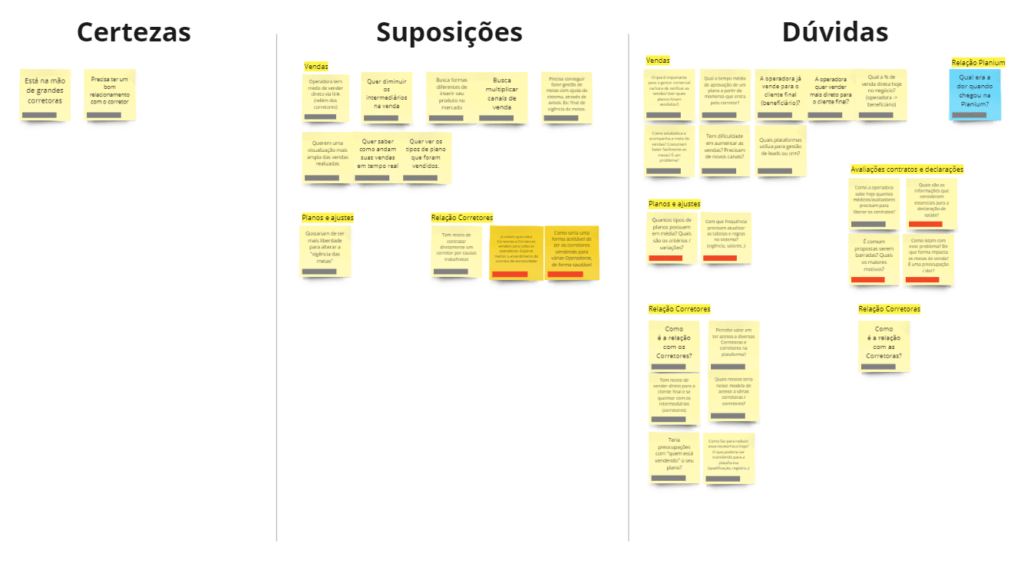
Iniciando a etapa de pesquisa fizemos o levantamento das certezas, suposições e dúvidas do projeto utilizando uma matriz CSD para cada um dos atores mapeados. As matrizes auxiliaram a equipe a priorizar os perfis a serem recrutados para a pesquisa e auxiliaram também na construção dos roteiros de entrevista.
Matriz CSD para o ator “Diretor/Gestor comercial da Operadora”
Com as matrizes estruturadas, pudemos definir os objetivos da pesquisa e então definir quais métodos seriam utilizados para levantar as informações necessárias.
Os principais objetivos da pesquisa foram:
1. Aprofundar o entendimento da jornada dos usuários dentro do negócio e do sistema
2. Explorar funcionalidades e insights relacionadas à nova visão de produto dos sócios (marketplace)
Para estes objetivos, decidimos realizar entrevistas em profundidade com apenas 4 dos 12 atores mapeados na imersão, que seriam os atores mais alinhados com os objetivos definidos. Foi realizado um total de 16 entrevistas.
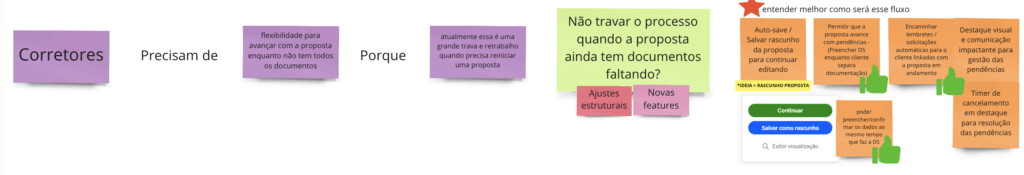
A compilação dos dados foi feita dentro de um canvas no Miro em formato de “Point of View Statements”, ou POVS, que é uma forma sucinta de materializarmos os problemas e necessidades dos usuários levantadas durante a pesquisa.
Exemplo de POV para o ator “Corretor”

Com as informações compiladas, utilizamos o canvas para auxiliar na apresentação, priorização e definição do escopo do projeto juntamente com os stakeholders. O próximo passo foi seguir com a construção dos wireframes e protótipos para aplicar os testes de usabilidade.
Arquitetura (AI)
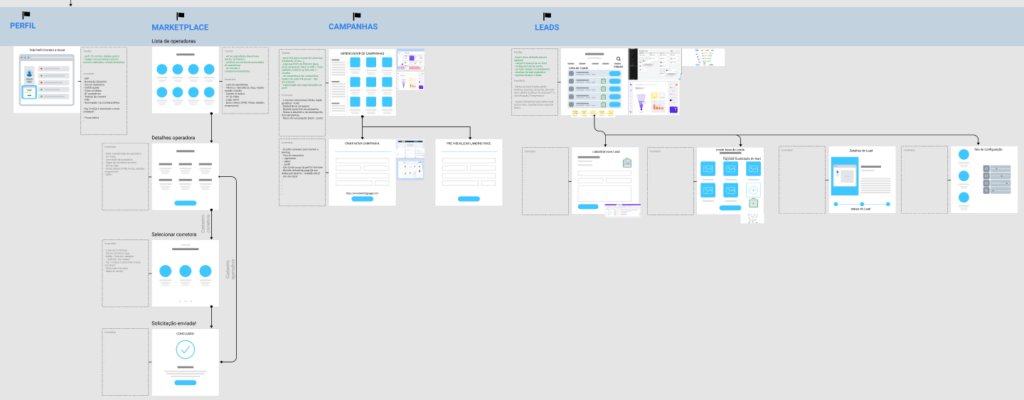
O primeiro passo na etapa de arquitetura foi desenhar o novo fluxograma de navegação do sistema, realizando um inventário de conteúdo do sistema já existente para garantir que nenhuma funcionalidade já implementada fosse esquecida, e cruzando com os novos insights provindos da pesquisa. Esse fluxograma ainda foi uma forma de baixo custo de materializar o sistema e ajudar a equipe a realizar uma pré-validação do conteúdo e das novas ideias com os stakeholders antes de partir para a prototipação.
Recorte do novo fluxograma de navegação e inventário de conteúdo do sistema
Após algumas iterações do fluxograma com a participação dos stakeholders, partimos para a prototipação das telas no Figma para realizarmos os testes de usabilidade.
Testes de usabilidade
Com os protótipos estruturados, decidimos levar os fluxos para testes quantitativos utilizando a ferramenta Maze. Esse método foi escolhido por conta do volume de fluxos a serem testados, a fim de otimizar o tempo investido nessa etapa.
Com os protótipos integrados com o Maze, conseguimos estruturar os roteiros e testes para cada um dos atores e disparar para um número considerável de pessoas. A partir dos resultados do Maze, levantamos insumos para refinar diversos comportamentos dentro dos protótipos e até repensar alguns passos do fluxo de navegação
Projeto Gráfico (UI)
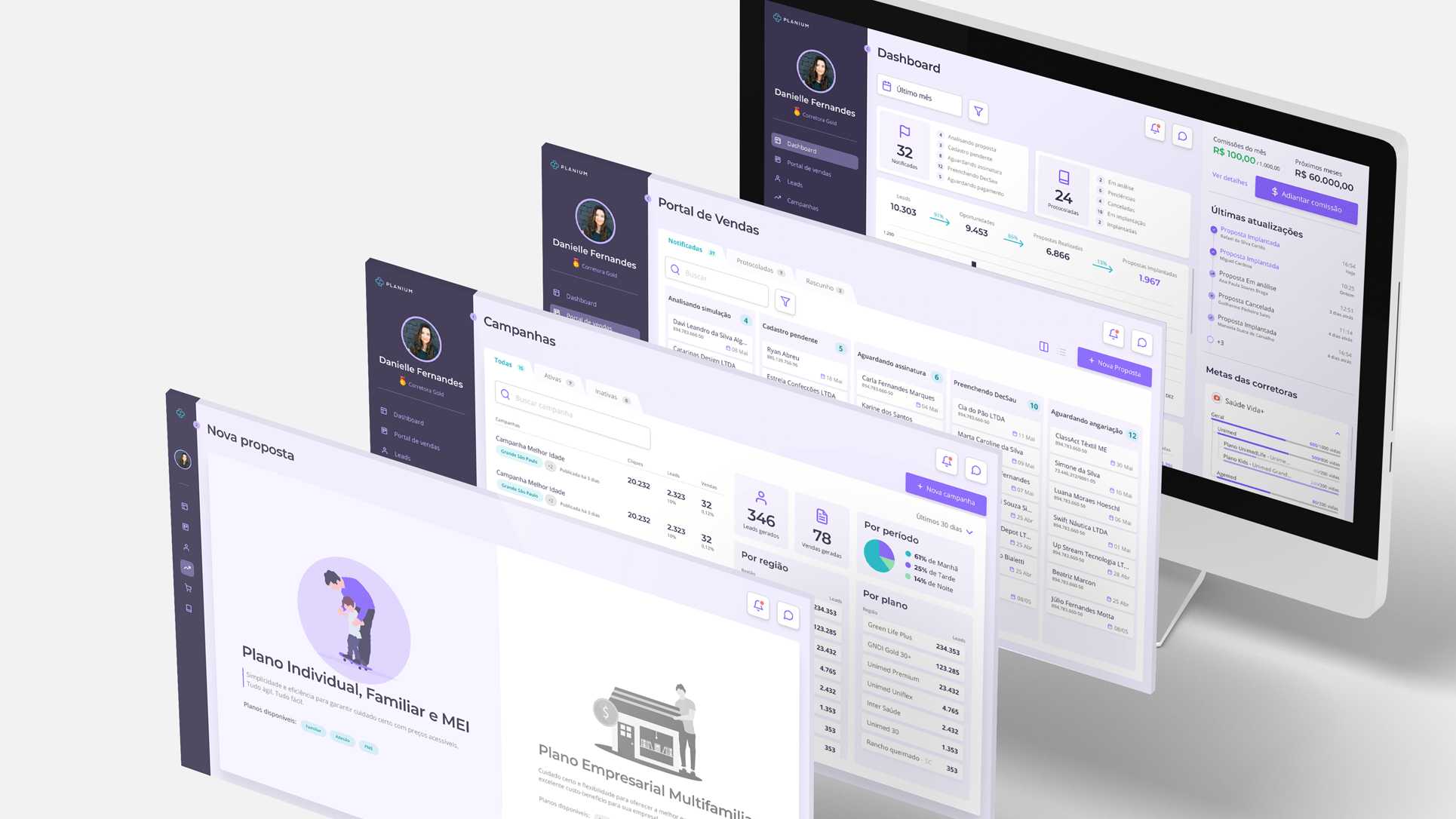
Com o protótipo já refinado e representando bem o escopo do MVP, a última etapa foi desenvolver um conceito gráfico para o sistema dentro das diretrizes visuais da empresa.
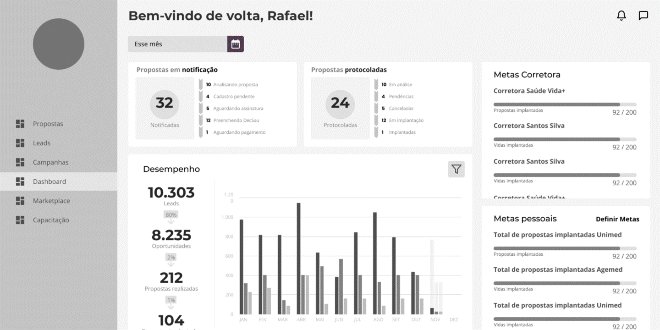
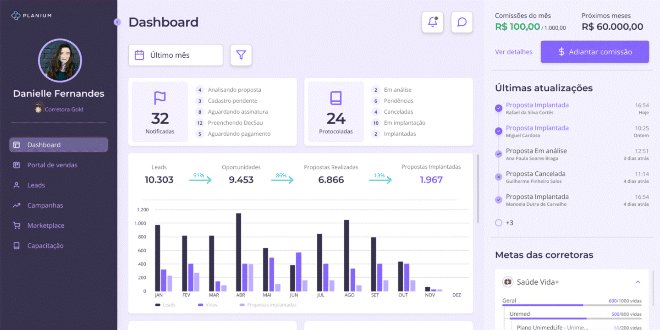
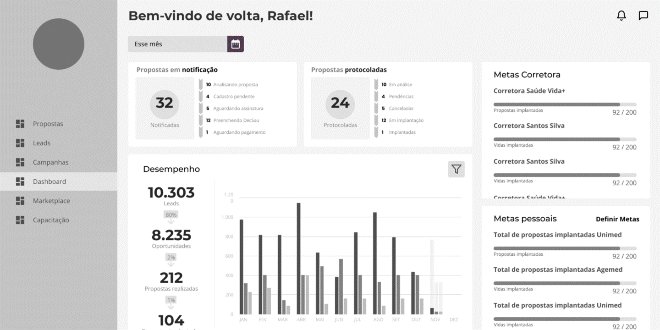
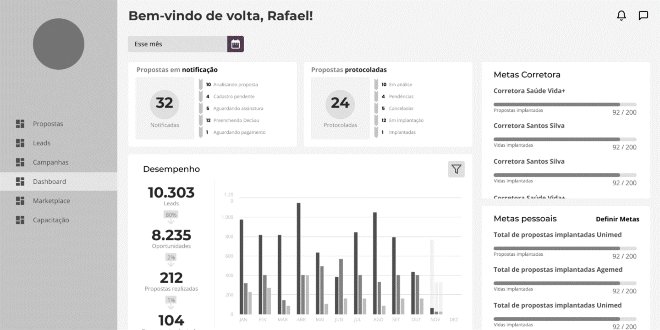
Antes e depois – Wireframe e Conceito gráfico
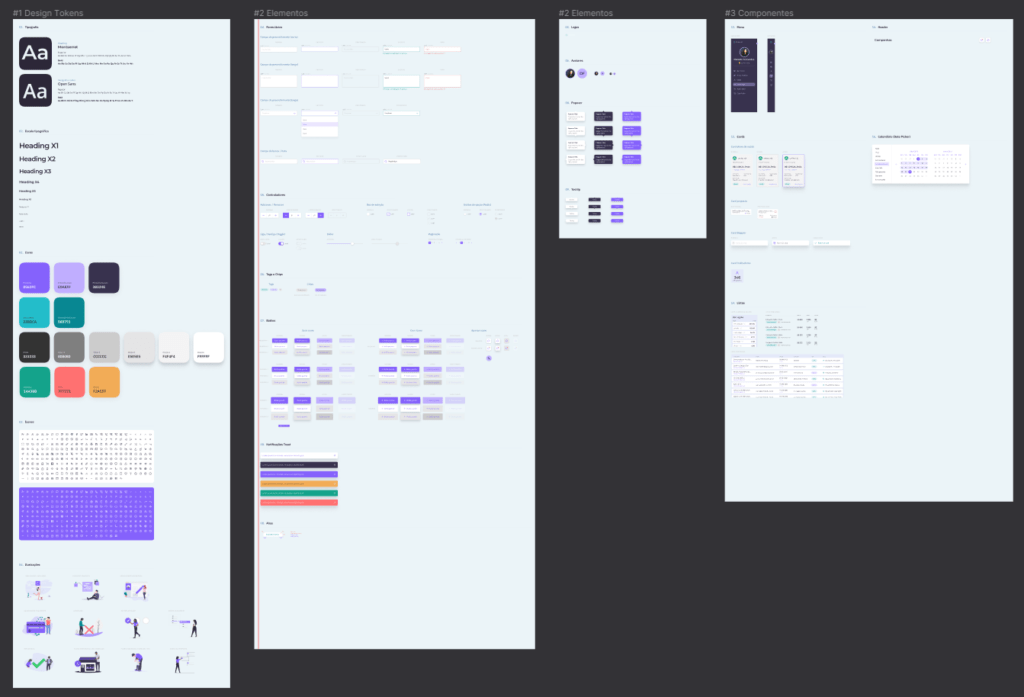
Para finalizar, também entregamos um Guia de Estilos totalmente estruturado e componentizado dentro do Figma, com definições de Design tokens, Elementos e Componentes. O Guia de Estilos tem a intenção de padronizar os elementos dentro do sistema, garantindo uma consistência de navegação para o sistema desenvolvido e facilitando a evolução e desenvolvimento de novos fluxos ou funcionalidades para o produto.
Guia de estilo da Planium com Design Tokens, elementos e componentes.
Conclusão
Atualmente este projeto encontra-se em fase final de produção pelo time de desenvolvimento da Planium. Com os resultados que obtivemos, pudemos desburocratizar a contratação de planos de saúde e melhorar de forma significativa a experiência dos usuários da plataforma. Conseguimos também gerar um diferencial em relação à concorrência ao criar uma nova seção dentro da plataforma, atingindo o objetivo de atender ao novo público alvo que a empresa almeja.
Post escrito por Etore Grande e Lara Magagnin Amarante | UX Designer, graduada em Design de Produto pelo IFSC. Curiosa sobre o mundo, ama viajar e fazer pesquisas profundas sobre coisas aleatórias na internet.
Esse case foi acompanhado e relatado por:
UX Strategist, palestrante, facilitadora e mentora com mais de 15 anos de experiência em UX.

Graduada em Design Gráfico pela Universidade Federal de Santa Catarina, pós graduada em Design ...