Trabalhar com a criação de layouts (ou interfaces) exige mais que olhos bem atentos. Há muitos elementos com o que se preocupar, sobretudo com o design, mas principalmente com o usuário. Já comentamos sobre alguns pecados cometidos em Design Centrado no Usuário com dicas para favorecer a interação do projeto com o usuário.
O layout da interface não se resume apenas à sua aparência, contribui para a experiência subjetiva e emocional de recepção e ação. O estilo visual com fontes, cores, imagens, composição são partes funcionais do design da informação, visual e interação, as chamadas metáforas do nosso dia a dia.
É bem comum alguns erros serem cometidos na hora da criação e que alguns problemas apareçam, isso é péssimo para a interação de quem é usuário, podendo atrapalhar os visitantes e futuros usuários da interface.
O layout influência na primeira impressão, como diz o ditado: “A primeira impressão é a que fica.” Uma boa impressão facilita a compreensão da estrutura do conteúdo, do conceito, e das da funcionalidades. Já uma má impressão e uma experiência negativa….Cuidado! É hora de repensar na sua interface!
Por isso, separei alguns erros mais comuns que podem destruir o seu layout. Não caia neles! 😉
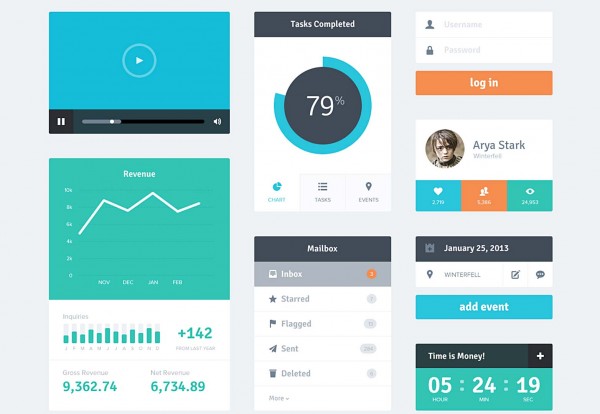
1. Layout não atraente
Pense fora da caixinha! Há muitos layouts que não tem nada de mais, são muito simples, basicão e sem graça. Abuse da criatividade, pense nos elementos gráficos, tendências, composições e fluxos lógicos. E, Não esqueça da navegação, vale pensar em uma caixa de de busca, menus e listas que ajudam o usuário a se localizar. Faça um design sedutor! 😉
2. Tipografia ruim
Fazer um mix de fontes ou fazer o uso de títulos muito grandes são grandes gafes cometidas. Antes de usar a tipografia mais adequada em seu layout pense na legibilidade para facilitar a leitura, tamanho, cor e contrate com o fundo. Uma dica é estabelecer um padrão para textos e títulos.
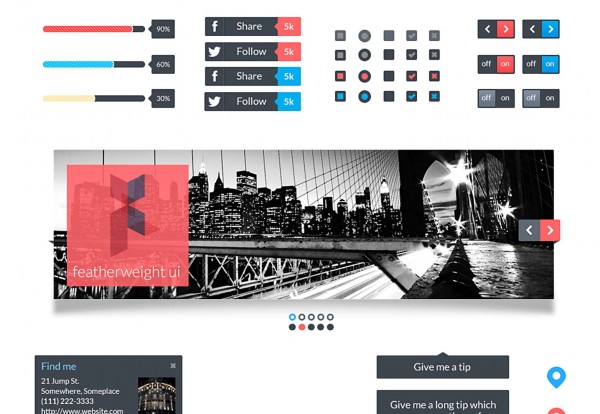
3. Cor errada
Dois erros básicos: criar uma interface que abusa de uma só cor ou múltiplas cores. Com certeza é preciso manter um equilíbrio e apostar em boas composições, estude os tons para não exagerar. A cor azul é usada em muitos sites, interfaces pois agrada tanto homens quanto mulheres ( Dá uma olhada no Facebook, Twitter… tudo tão azul… 😀 )
4. Navegação confusa
Ter uma navegação eficiente é premissa básica! Interface complicada é o que mais tem por aí, recheadas com conteúdos misturados, falta de coerência, padrões e menus confusos. Um boa navegação leva seu usuário da interface inicial ao seu objetivo, fazendo o caminho mais curto possível, ou seja, tem que ser simples, direta e envolvente.
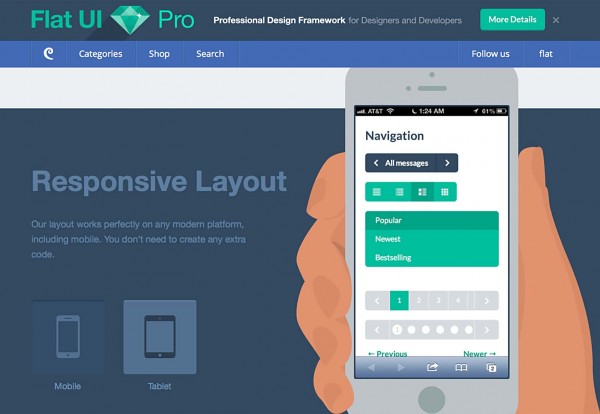
5. Pensar igual para todas as plataformas
Responsive layout! Se você é desses que acha que desenvolver para web e mobile é tudo igual, que é só reduzir os tamanhos, repense seus conceitos! É preciso pensar diferente na hora de desenvolver para cada plataforma. Dê sempre prioridade às dimensões de textos e imagens, já que os espaços são menores.
6. Ocultar informações
Esse é um dos erros que realmente detona com a interação com o usuário. Saber organizar as informações e elementos nos lugares certos faz parte de uma navegação inteligente e intuitiva. Ninguém quer se perder na interface para chegar ao que deseja. Facilite, não esconda as informações! 😉
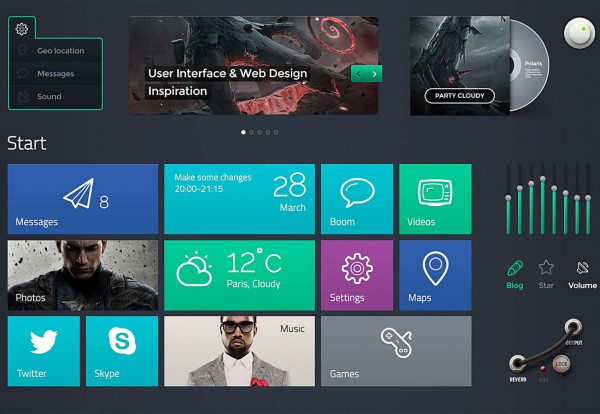
7. Menus ruins
Quanto mais sucinta for a navegação, mais tempo o usuário vai permanecer no seu layout. Fuja de menus confusos e mal planejados. Usar ícones facilita a vida de quem está navegando e torna o layout mais atrativo e interessante.
Aproveite essas pequenas dicas e faça um check list. Dúvidas fale com a gente. 😉
Veja também:
Esse case foi acompanhado e relatado por: