O UX design ou User Experience design abrange todos aspectos da interação entre o usuário final com a empresa, seus produtos e serviços (Nielsen Norman Group). Para oferecer uma boa experiência, a empresa precisa ir muito além de entregar uma necessidade do cliente ou usuário precisa combinar diversas disciplinas (design visual, design de interação, sound design, arquitetura da informação) para entregar valor em todos pontos de contato da jornada.
Apesar da área de UX design já estar cada vez mais consolidada nas empresas de produto, existem alguns termos que podem gerar dúvida de gestores e CEOs. Por isso, criamos esse dicionário de UX com conceitos, metodologias e ferramentas, baseado em exemplos reais para ajudar a entender melhor o processo e o universo que permeia a área.
Conheça neste dicionário de UX as 4 principais etapas do processo de design
Inspirado no design thinking, o processo de UX começa pela etapa de imersão, depois pesquisa, prototipação e por fim construção da user interface. Não existe uma receita de bolo e o processo nem sempre segue uma linearidade. Cada projeto tem demandas diferentes e em determinadas situações precisamos retroceder, fazer novas pesquisas e validar questões inesperadas. Ao entender para que serve cada metodologia e ferramenta podemos fazer seu uso de acordo com as necessidades do projeto.
1. Imersão
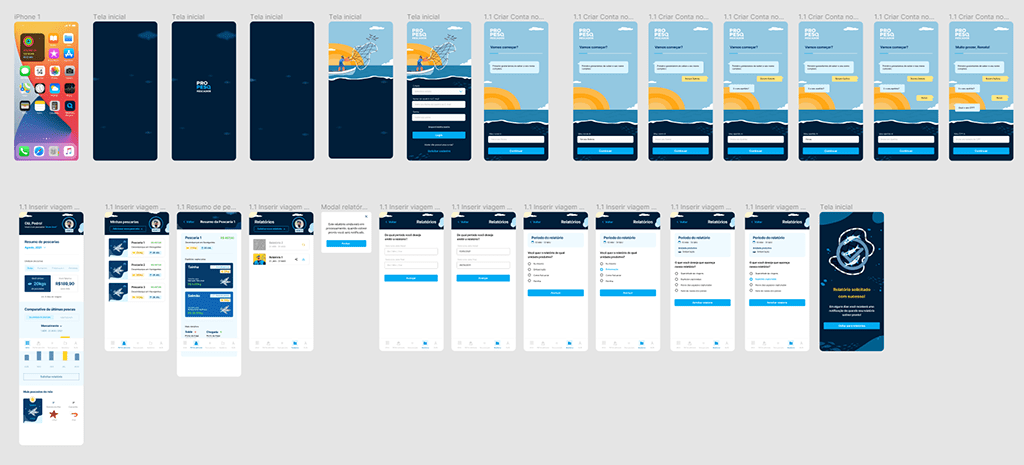
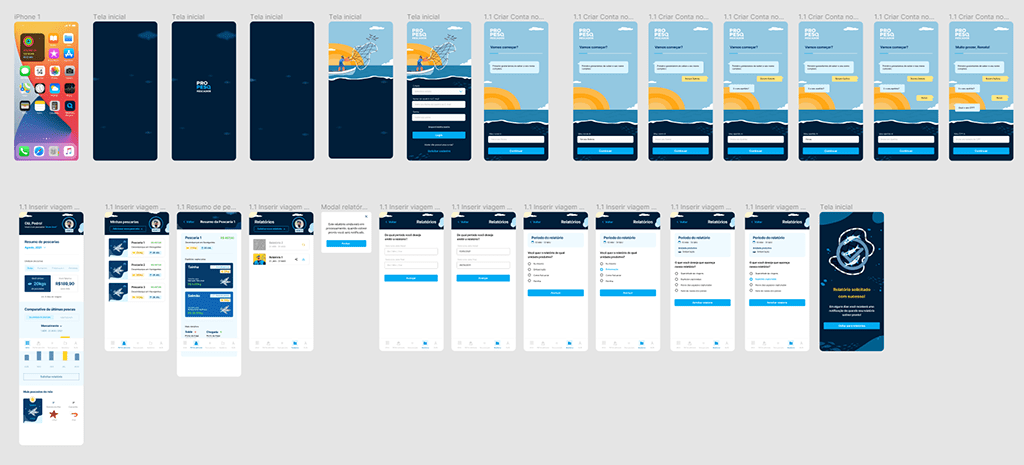
Essa primeira fase do processo serve para alinhar objetivos e expectativas, e também para que a equipe que desenvolverá o projeto fique por dentro do que ele se trata. É o primeiro contato com o assunto e com o universo a ser trabalhado. Delimitados nesse momento os objetivos de negócio, os indicadores de sucesso, as estratégias e hipóteses para a pesquisa. Relatamos aqui neste case com a Planium, empresa de soluções na área da saúde, uma exemplo do processo de design da imersão até a UI.
Warm-up: momento em que coletamos as primeiras informações sobre o projeto e começamos a fazer perguntas sobre os motivos que impulsionaram essa iniciativa e quais as expectativas foram geradas, informações que nos ajudam a traçar os objetivos de negócio alinhados ao que os stakeholders desejam.

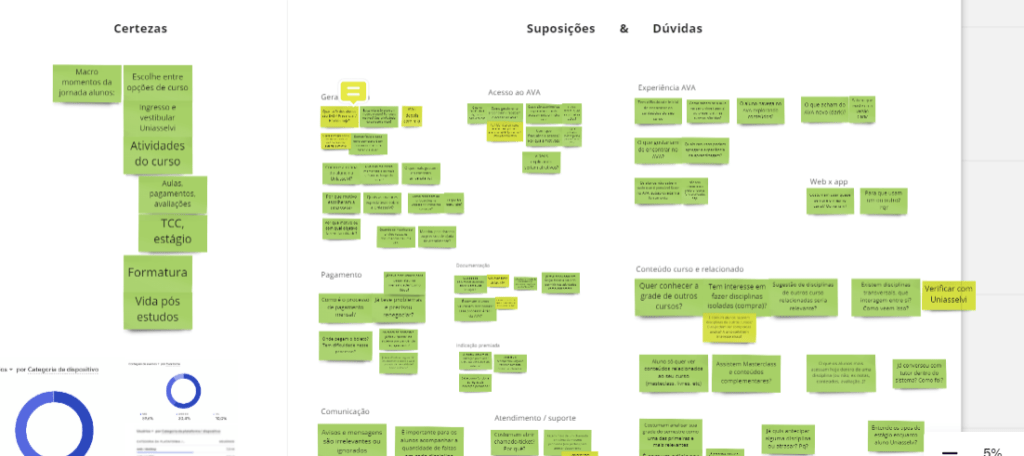
Matriz CSD: metodologia que analisa as questões levantadas pelos stakeholders durante o warm-up. Usamos ela para definir certezas, suposições e dúvidas acerca do projeto, e colocamos estas informações em um canvas físico ou digital, como o Miro e o Mural, para organizá-las de forma visual e nos auxiliar na priorização dados para a pesquisa.
Facilitação: condução de dinâmicas em grupo para integrar equipes, fazer testes de validação e incentivar o aprendizado compartilhado.
Persona: é o personagem fictício que representa o grupo de usuários de um produto ou serviço. A criação da persona é feita com base nos dados coletados em pesquisas com os usuários. Serve para identificar as principais dores e necessidades dos mesmos e também descrever de forma bem detalhada suas principais características.
Proto persona: solução provisória onde o perfil do usuário é montado com base em suposições, ou seja, quando você ainda não fez pesquisa. Nesse caso se cria uma persona hipotética e após ir a campo se valida ou invalida as informações iniciais. Um exemplo prático aconteceu no estudo de caso MailChimp. Eles pensavam que seu usuário era auto-confiante, inteligente, e high-tech, mas durante a pesquisa surgiu uma nova descoberta: que não era apenas um usuário, eram vários e que cada um utilizava um módulo do produto (alguns inclusive eram pouco tecnológicos) o que levou a uma reavaliação de estratégias do negócio.
Métricas de UX: dados que nos ajudam a saber se estamos tendo os resultados esperados e que medem de forma objetiva o desempenho do produto, como por exemplo, quantos usuários clicaram em um botão ou quanto tempo eles ficaram em uma página. Entenda em que momento você deve optar por dados ou pesquisa.
Métrica única de sucesso: informações que passam por mudanças à medida que o produto vai sendo amadurecido e que você vai avançando no processo. Mensurando o que está sendo feito, se descobre em qual aspecto específico da experiência devemos direcionar esforços e o que é o mais importante de se fazer naquele momento.
Análise de métricas: métricas sem análise são apenas números, então você precisa ter em mente o que se precisa medir para melhorar o produto e que irá nos ajudar a gerar insights e servir de parâmetro para tomadas de decisões assertivas de acordo com contexto do negócio em questão.
Análise de usabilidade: com essa análise avaliamos se ao interagir com o produto o usuário consegue se localizar e entender como tudo funciona, se as tarefas são realizadas com agilidade e facilidade, vemos o que acontece, como ele se sente e o que ele esperava da experiência e se suas expectativas foram atendidas ou se ele se frustrou. Separamos aqui, 10 dicas de usabilidade para melhorar o seu produto.
2. Pesquisa
A pesquisa em UX é o momento em que mergulhamos no mundo dos usuários, observamos seu comportamento em determinado contexto. Tem diversas finalidades como identificar necessidades de usuários, problemas de usabilidade, mensurar satisfação, etc. A pesquisa ajuda a determinar fatos e gerar insights para entregar soluções que façam sentido para os usuários e além de economizarmos tempo e prevenirmos erros, aumentamos as chances de o produto fazer sucesso e gerar lucro, como nos cases do Sicredi e Studio Z que exemplificamos nesse ebook. Também listamos nesse infográfico 7 motivos para você realizar pesquisa com usuários.
Confira o termos do dicionário de UX que englobam a fase de pesquisa UX:
Desk research: método de pesquisa que se baseia em informações existentes, coletadas e reunidas a partir de outras pesquisas, documentos de design, branding, releases e apresentações da empresa. Pode ser uma opção nos casos onde temos pouca verba para fazer pesquisa com usuário.
Pesquisa qualitativa: com ela descobrimos as razões e motivações por trás do comportamento do usuário e entramos na sua intimidade para entendermos como ele faz tal coisa, ou o que ele pensa. Então o compreendemos desde suas necessidades mais básicas até os seus desejos mais profundos. A mais utilizada na Catarinas é a pesquisa em profundidade.
Pesquisa quantitativa: usamos quando queremos obter resultados objetivos e mensuráveis, como por exemplo questionário ou através do clássico teste A/B, no qual você oferece duas opções de escolha para o usuário sobre questão a ser validada e temos um resultado quantificável sobre a escolha feita.
Entrevista em profundidade: conduzimos ela de forma espontânea para que o usuário se sinta livre para expressar suas considerações. Serve, por exemplo, para mapearmos a jornada do usuário e entender os pontos mais sensíveis desse processo, e podermos enxergar com mais clareza suas principais necessidades e dores.
Focus group: pesquisa em grupo utilizada para observar o comportamento e as discussões geradas sobre algum produto ou assunto. Para que um focus group traga bons resultados, precisamos ter um roteiro bem estruturado, ter um moderador e uma pessoa preparada para anotar pontos importantes e garantir a participação efetiva dos usuários. Em tempos de pandemia, nos adaptamos e rodamos uma versão do focus group remoto de usabilidade.
Questionário: pode ser feito online e como não precisa recrutar usuários, possui um custo bem mais baixo, além do mais você consegue atingir mais usuários e possivelmente obter maior número de respostas. Não substitui uma pesquisa em profundidade já que as respostas devem ser “fechadas” mas é um ótimo método para corroborar alguma pesquisa qualitativa. Exemplos de ferramentas: Formulários Google, Typeform, Survey Monkey e Questionpro.
Card sorting: método que utiliza cards com informações específicas e durante a aplicação pedimos aos usuários para agrupar-los em determinadas categorias, contribuindo para compreendermos a visão dele sobre a hierarquia da informação e organização do conteúdo, através da análise das escolhas feitas por ele.
Diário de uso continuado: com esse método é possível avaliar a curva de aprendizado, a relação com o produto e sua relevância no dia-a-dia, considerando como o usuário descreve sua experiência no diário e os aspectos que interessam à pesquisa. No método mais digital, pode ser realizado utilizando o whatsapp.
Shadowing: o pesquisador observa o comportamento do usuário enquanto ele utiliza o produto ou em algum contexto para avaliar seu comportamento espontâneo, suas dificuldades ou satisfações.
Blueprint: é um mapeamento detalhado de todos os pontos de contato de um serviço (momentos, ações, canais e backstage). Foi criado para se ter uma melhor visualização dos cenários e ações necessárias para que um serviço funcione, tanto as que são visíveis para o cliente quanto as que não são.
Design sprint: experimento para criar uma prévia simplificada de um produto. Identificamos um desafio, convidamos um time de talentos e organizamos 5 dias de trabalho para testarmos se o produto ou ideia faz sentido e se vale a pena seguir determinado caminho.
Jornada do usuário: sequência de acontecimentos enquanto o usuário está utilizando o produto e seus respectivos pontos de contato. Ao mapearmos a jornada do usuário temos o entendimento de como o usuário se sente, quais suas reações e que emoções ele expressa e quais problemas ele encontra no caminho. Quando identificamos os pontos de dor, temos uma visão de oportunidades de melhorias. Assista nesse webinar para entender como a jornada do usuário pode aumentar a entrega de valor do seu produto.
Ideação ou co-criação: prática que pode ser feita em diferentes etapas do projeto, onde montamos uma atividade para ser feita em conjunto com stakeholders e/ou usuários, e integrar várias áreas distintas para gerar coletivamente novas soluções que atendam o usuário. Normalmente usamos esboços, esquemas e post its e protótipos de baixa fidelidade. Um aspecto importante da co-criação é proporcionar uma visão holística do negócio rumo à inovação.
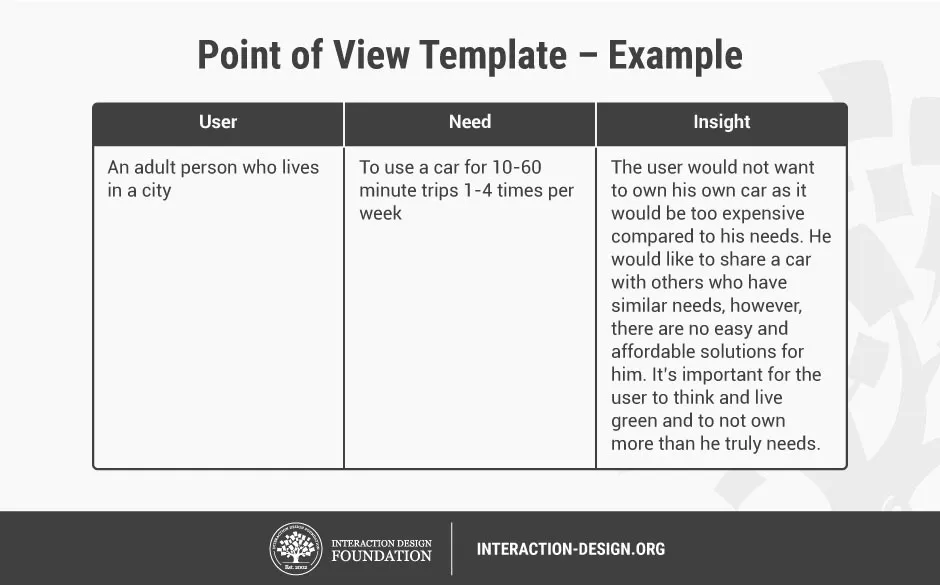
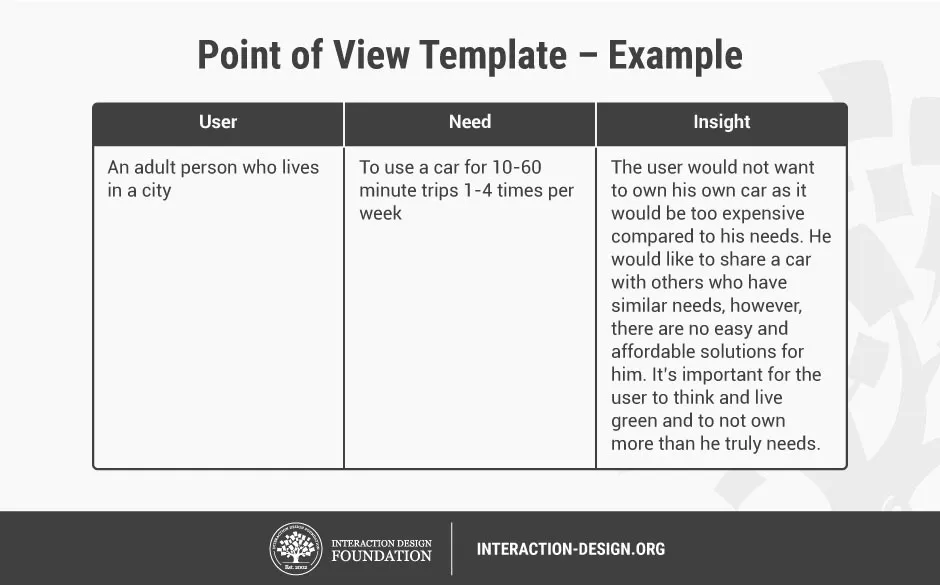
POVs (Point of View Statements): forma simples de materializar os problemas e necessidades dos usuários levantadas durante a pesquisa. Pode usar um modelo de framework para ajudar na construção como no exemplo abaixo:


3. Prototipação
Nessa fase desenvolvemos uma versão prévia do produto para ser testada e validada antes da versão final. Trabalhamos os wireframes, os fluxos de navegação, o inventário conteúdo e criamos um protótipo para antecipar possíveis problemas. Utilizamos para a prototipação ferramentas colaborativas como XD, Figma e Sketch, mas para começar as mais importantes ainda são papel, caneta, vidros riscáveis e post its, que conseguem quebrar algumas barreiras e incentivar a criatividade dos times multidisciplinares.
Nesta fase temos os seguintes termos do dicionário de UX:
Fluxo navegação: simular a navegação e as interações das telas ações diversas de abrir, fechar, colapsar, deslizar, ocultar.
Inventário de conteúdo: documentação que normalmente é feita em planilhas, num docs, no Figma ou mesmo no Miro onde é catalogado o conteúdo do produto digital, site ou app. Através do inventário é possível saber o conteúdo e funcionalidades de cada tela, e estabelecer a hierarquia da informação.
Validação: construção de protótipos para identificar de forma objetiva se uma solução é ou não válida, recolhendo insights que ajudarão a melhorar a proposta de solução e
prevendo diferentes cenários com mínimo esforço.
Protótipo de baixa fidelidade: pode ser feito no início do projeto, no papel ou mesmo de forma digital simplificada e ajuda a descartar as maiores incertezas, testar conceitos e descobrir o valor daquele produto.


Wireframes: desenho das telas que pode ser de alta, média ou baixa fidelidade, dependendo de quem for o público que irá consumir. Se for apenas uma discussão com o time pode ser feita de forma simplificada ou caso necessário apresentar para um stakeholder pode ser feito algo mais detalhado. O foco aqui é na distribuição da informação e conteúdo, telas do sistema ou app.
Testes de usabilidade: tem o objetivo de verificar a facilidade de uso do produto e pode ser feito em diversos momentos do projeto. Através deles avaliamos se as funcionalidades propostas fazem sentido para quem vai usá-lo. Um bom teste de usabilidade não oferece respostas prontas, é preciso interpretar as ações dos usuários.
UX writing: é a escrita de texto para interface, que deve ser simples e acessível e falar a linguagem do seu usuário, e também transmitir a identidade da empresa. Se a navegação está fluida e o usuário consegue alcançar seu objetivo de forma rápida, sem tropeços, significa que ele foi bem orientado e que o conteúdo da interface está funcional. Confira algumas dicas de como você pode melhorar o UX writing do seu produto.
4. User Interface design (UI)


A interface visual é por onde o usuário interage com o produto é a parte estética da tela, onde tem os elementos, ícones e cores. Aqui na Catarinas nós chamamos de a “cereja do bolo”. Uma boa UI prevê as necessidades do usuário através de elementos básicos para o acesso e fornece uma experiência fluida por meio de botões, menus e todos os elementos visíveis presentes na interação entre o produto e o usuário.
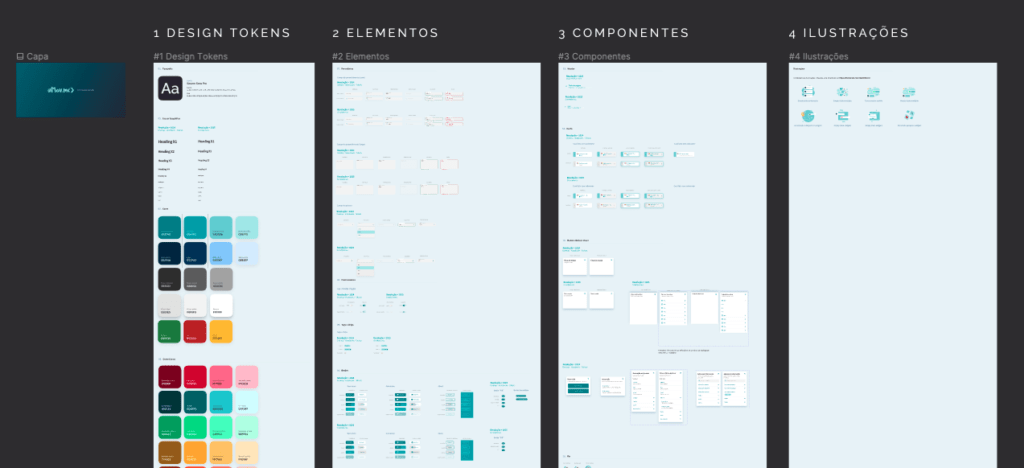
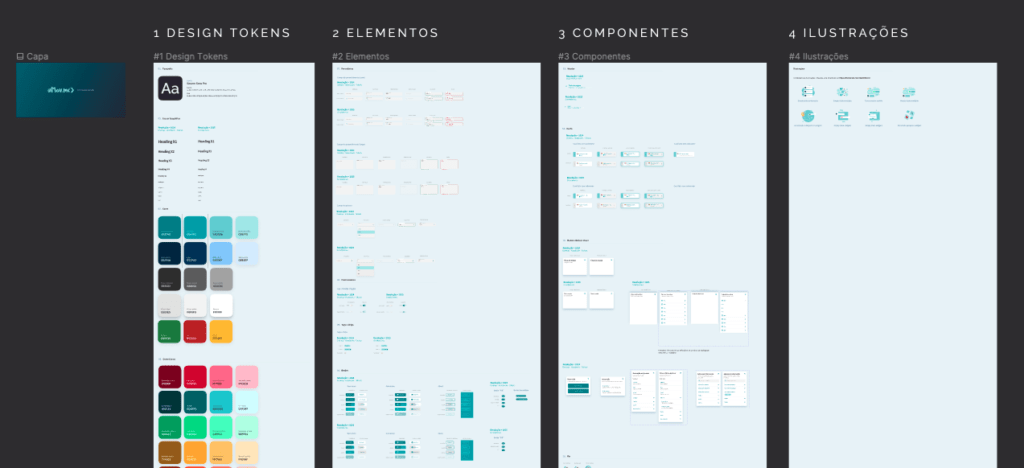
Design system: conjunto completo de padrões de design que definem como deve ser o produto. Esse sistema tem a função de ser um padrão para consulta de novas features, novas interfaces e novas propriedades do produto para ser acessado pela equipe de desenvolvedores e designers.


Style guide: guia que define e orienta o estilo visual do produto e inclui logos, cores, tipografia, ícones, grids, imagens, tratamentos, botões e também exemplos de animações e interações.
Tome decisões bem pensadas com base nos conceitos de UX
Você deve ter percebido que existem métodos de UX, mas não necessariamente você irá utilizar todos no seu projeto ou produto, isso depende do momento que suas empresa está, assim como o tempo e a verba disponíveis para executá-los. O objetivo deste dicionário de UX design é facilitar o entendimento sobre o termos da área, ajudar a entender o que suas equipes estão fazendo e influenciar a tomada de decisão baseadas no conhecimento do processo de design.
Se você quer entender um pouco mais sobre os entregáveis de UX, veja nesse infográfico uma checklist detalhada sobre o tema.
Esse case foi acompanhado e relatado por: