O design system é utilizado para gerenciar o design dos produtos digitais e pode ser entendido como um ecossistema que possui um conjunto de estilos e diretrizes para padronizar e otimizar o trabalho dos times de desenvolvimento do produto.
É composto por bibliotecas de componentes e possui direcionamentos visuais e de texto, como por exemplo: ilustrações, ícones e mensagens de feedback. Porém ele é muito mais que uma biblioteca de componentes, trata-se de uma linguagem comum de comunicação entre diferentes times e contribui muito para gerar consistência em todo o produto.
Benefícios de desenvolver um design system
1. Replicar o design de interface com rapidez
A capacidade de replicar a identidade visual com rapidez através de componentes da interface, faz com que as equipes utilizem os mesmos elementos do sistema e reduz a necessidade de se reinventar a roda. Além disso, os designers envolvidos no projeto podem se dedicar mais a problemas complexos de UX design ao invés de investir tempo re-criando UI.
2. Otimizar o trabalho das equipes
O desenvolvimento do design system é contínuo e deve-se priorizar o que é mais urgente de ser padronizado de acordo com a disponibilidade de tempo e recursos. Ter uma documentação clara, concisa e simples tornará mais fácil e rápido de aplicá-lo no cotidiano, otimizando assim o trabalho das equipes envolvidas nesse processo.
3. Melhorar a consistência
À medida que aumenta o número de equipes envolvidas no produto, torna-se cada vez mais complexo garantir a coerência e a consistência. Para manter uma boa usabilidade no produto é necessário ter os mesmos padrões e componentes, caso contrário o usuário pode ter dificuldade em realizar as tarefas ou memorizar os padrões da interface.
4. Escala de produto
A empresa que deseja crescer e se desenvolver de forma consistente e organizada precisa pensar na escala do produto, e o design system é a base para escalar o produto mantendo coerência e qualidade na experiência do usuário.

Porque adotar uma estratégia de design system?
De modo geral, quanto mais personalizada for a solução de design system, mais tempo será necessário para implementá-la. Mas o investimento em personalização é necessário à medida que os ajustes por falta de padronização da interface começam a demandar muito trabalho para as equipes de produto.
Ao investir em uma estratégia de design system é necessário considerar quais os recursos e tempo a empresa tem disponível no momento para esse projeto. O ideal nesse processo é alinhar com stakeholders, pessoas de produtos e todos os envolvidos no projeto, para orientar o design system de acordo com as estratégias de produto e de negócio.
O design system permitirá que a empresa economize investimentos em design e desenvolvimento. Porém fazer um DS, não gerará um ROI imediato, é algo feito mais a médio/longo prazo. Outro ponto para se levar em consideração é que o DS é um ecossistema vivo, está sempre em melhoria contínua. Ao longo do tempo a tendência é ficar cada vez mais completo, robusto e adequado para a realidade da empresa.
Case uMov.me
A uMov.me é uma empresa do Rio Grande do Sul, que está há 12 anos no mercado atendendo especialmente clientes de logística, força de vendas, ordem de serviço e trade marketing. Possui uma plataforma no-code e um time de especialistas em tecnologia para a criação customizada de aplicativos para automação e gestão de equipes de campo.
Contexto do time e formato de trabalho (design externo Cats + desenvolvedores internos front e back end)
Com o objetivo de fomentar a cultura de UX e unir forças com o time de desenvolvimento, a uMov.me buscou a Catarinas Design.
Nesse contexto, a frente de design foi liderada por um time de especialistas em experiência do usuário da Catarinas. O trabalho envolveu a concepção de wireframes, planejamento das interfaces, e a aplicação do conceito gráfico, seguindo heurísticas de usabilidade. A frente de desenvolvimento contou com o time interno da uMov.me, composto por desenvolvedores front-end e back-end.
O bom relacionamento e a comunicação constante entre os times de UX design e de desenvolvimento foi um fator decisivo para que o design system se tornasse bem sucedido.
Necessidade de investir em UX
A principal necessidade da uMov.me era trazer uma melhor experiência para os seus usuários. Para isso, buscaram um time referência na área para apoiá-los nesta jornada. Era necessário repensar as interfaces e interações da plataforma e também conceber novas features.
Uma premissa foi gerar padrões de design para fortalecer a marca por meio de suas aplicações, e para proporcionar interações consistentes e orientadas por boas práticas de usabilidade. Além disso, alguns pontos específicos foram destacados para serem trabalhados nessa parceria.
Evoluir a cultura de UX internamente com práticas e problemas reais
Um dos principais pontos da uMov.me é proporcionar uma melhor experiência para as pessoas usuárias. Para isso, foi importante tornar o design uma parte essencial do processo de construção de produtos, visando padrões bem definidos para proporcionar consistência e usabilidade nas aplicações.
A cultura de UX foi então disseminada entre o time de produto, e isso ocorreu com treinamentos para a propagação de conhecimento sobre processos de design. Conceitos como pesquisa, usabilidade, prototipação e validação foram conhecidos e adotados pelo time, tendo sua importância reconhecida para criar valor por meio dos produtos.
Esses processos mediados pela cultura de design forneceram a compreensão de que é essencial pensar na experiência das pessoas usuárias no momento de desenvolver interfaces e seus componentes interativos.
Aumentar o volume de entregas
Um dos anseios da uMov.me foi contar com o time da Catarinas para apoiar na construção das interfaces. Essa atuação foi articulada com o time interno, que recebeu capacitação para desenvolver habilidades de UX, podendo assim pensar nos componentes e desenvolvê-los seguindo boas práticas de usabilidade e de experiência do usuário.
Tendo um design system bem estruturado, a concepção das interfaces tornou-se mais ágil, o que otimizou o tempo e volume das entregas de desenvolvimento de produto.
Dar mais autonomia para o time de produto
Por meio da investigação e prototipação, foram definidos os componentes essenciais para o negócio, juntamente com os componentes de base para as principais interações. Estes componentes foram estilizados seguindo os design tokens, para fornecer os estilos visuais que transmitissem as características da marca uMov.me.
Tendo essa gama completa de componentes e estilos desenvolvidos por meio de padrões estabelecidos no design system, o time interno da uMov.me utilizou deste recurso para criar seus protótipos e interações. Dessa forma o time conquistou mais autonomia na concepção de produtos.
Empoderar o time no processo de UX
A cultura de UX e transmissão de conhecimentos e práticas gerou empoderamento na aplicação de processos que visam a experiência do usuário. O processo de construção e validação de interfaces ficou conhecido pelo time.
A ideia aqui era tornar o time interno hábil para aplicar os processos de design (ideação, escopo semântico, prototipação) para se tornarem confiantes no uso dos métodos que favorecem a experiência dos usuários.
A construção do Design System
Como ponto de partida para a construção do design system da uMov.me, nós da Cats, junto ao time de desenvolvimento da uMov.me, chegamos a uma concepção de que o Design System não deveria ser visto como um projeto (que tem um data pra começar e um data pra terminar), mas como um produto – um documento vivo que está em constante construção e evolução.
Uma vez definida esta concepção e tendo em mente os benefícios que a construção de um design system traria em termos de consistência e padronização visual, bem como de mais agilidade nos processos de criação e prototipação das interfaces, precisávamos definir ainda: por onde começar?
Não foi do zero…
A partir de conversas com o time de desenvolvimento da uMove.me, identificamos que a melhor estratégia para o momento era começar pelo legado de componentes que já tínhamos construído no Figma até aquele momento. Ou seja, como já tínhamos um style guide e uma biblioteca de componentes robusta já construída, iniciamos por aí.
Para a primeira versão do design system, decidimos começar pela reconstrução de componentes que já existiam no style guide. Mas o que o design system traria de benefício com relação ao style guide?
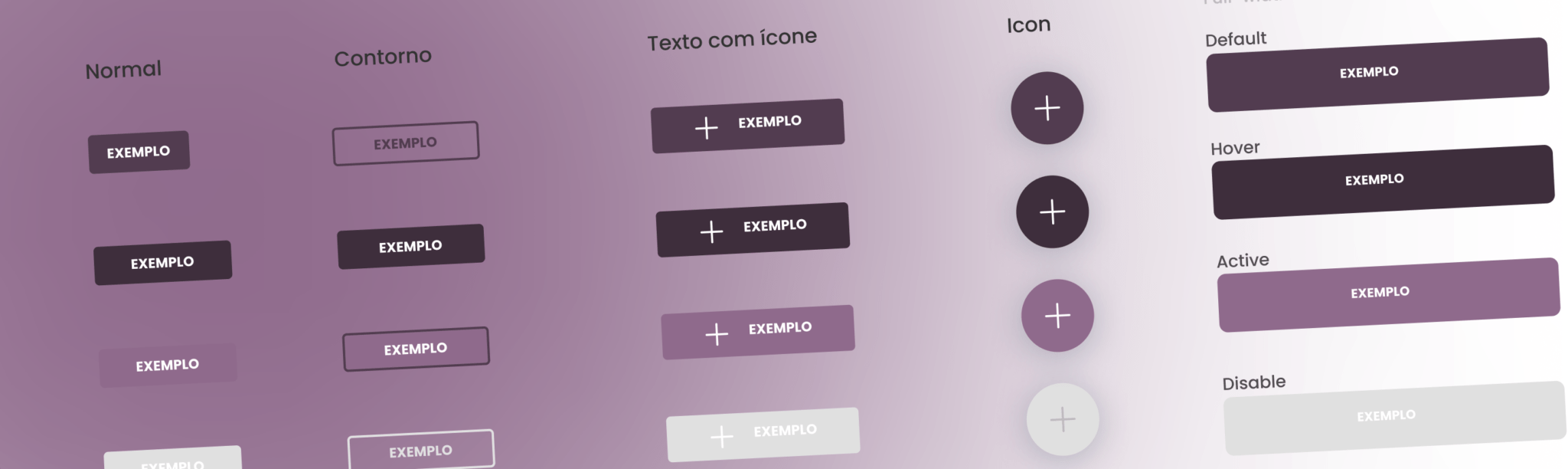
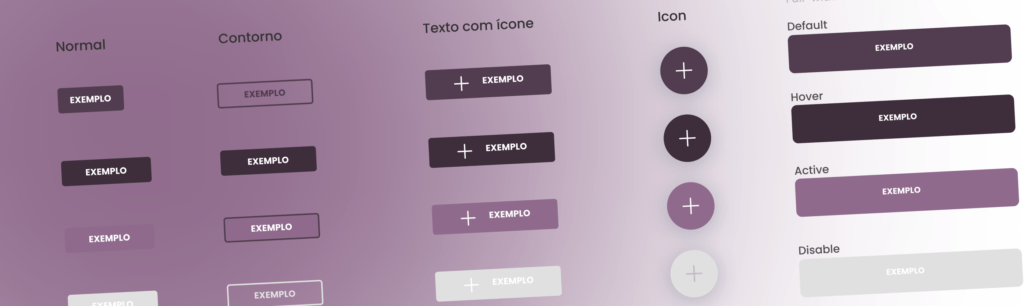
Um dos grandes diferenciais foi construir uma biblioteca robusta de componentes, e também fazer a documentação destes componentes, que consistiu em dar visibilidade, principalmente para os Devs, sobre as especificações de design que cada componente tem. Estas especificações dizem respeito à anatomia, forma de construção e definição de cada componente.
Outro grande diferencial do design system que construímos, foi o de optarmos pela construção de componentes básicos, que servem de subsídio para a construção de componentes mais complexos ou de projetos específicos. Esta lógica “organizacional” dos componentes foi uma decisão estratégica que tomamos levando em conta o ganho em agilidade que teríamos na hora fazer manutenção e ajustes nos protótipos criados.
Além disso, no processo de construção reavaliamos as propriedades de estilo, como cores, espaçamentos, tamanhos de fonte, etc, que em conjunto determinam a consistência visual do produto e conformam a identidade do produto.
A revisão destas propriedades foi feita sob a metodologia de construção conhecida como design token, em que um dos principais benefícios para o negócio, é a possibilidade de fazer ajustes e manutenção simultâneas nos componentes e protótipos, evitando custos com retrabalho e aumentando a produtividade dos times.
Resultados alcançados
Atualmente, o DS uMov.me conta com cerca de 33 famílias de componentes documentados, pensado tanto para aplicação em desktop quanto para responsivo. Isto torna mais ágil a prototipação e criação de novas interfaces e traz mais consistência aos aspectos visuais e funcionais do produto. Um bom exemplo disso é o de que uma das áreas da plataforma da uMov.me, o painel de gestão, atualmente está prototipado com 100% de seus componentes construídos a partir do DS.
Esse case foi acompanhado e relatado por:


UX designer, formado em antropologia, conversa sobre tecnologia e sociedade


UX Designer graduada em Design pela UFSC e especialista em Design de Interação pela Univali