Hoje iremos continuar os posts da serie “Casos Reais da Cats”. Nosso objetivo com esses posts é contar um pouco dos bastidores e cases de alguns dos projetos de UX design que trabalhamos aqui na Catarinas. Dessa forma, iremos trazer as vivências e práticas que foram exploradas em alguns jobs e as peculiaridades e desafios de cada um. No post anterior falamos do Koper, um sistema de ERP para construção civil. Hoje iremos falar da startup Mettzer.
O Mettzer é um editor de texto que cria automaticamente os trabalhos de acordo com as normas da ABNT. O trabalho da Catarinas foi refazer sua plataforma desde a pesquisa com usuários, wireframes e prototipação, validação com teste de usabilidade, criação do conceito gráfico, elaboração de um styleguide e codificação front-end.
Primeiro passo: Conversa com o cliente
Fizemos uma reunião de kickoff com a equipe do Mettzer onde mapeamos dores, expectativas, informações e conhecimentos vindos da visão do CLIENTE sobre o seu contexto. Esse momento de “imersão” é muito importante pois conseguimos entender o projeto na visão do cliente e dos feedbacks que ele já recebeu na fase de validação. Aproveitar o know how do cliente é de suma importância para conhecer as motivações e objetivos dele e assim elaborar as questões e hipóteses para as pesquisas.
Vale lembrar que essa conversa com os stakeholders do projeto são geralmente ideias e suposições e não servem como validação. Mesmo após essa conversa, fazer uma validação com os usuários é fundamental.
A premissa do projeto era facilitar a vida dos universitários para elaborar os trabalhos nas normas da ABNT. O cliente já havia feito uma pesquisa para validar a ideia que trouxe como resultado que a maioria dos estudantes não conhecem as regras e acham trabalhoso e difícil, então, segundo o cliente tínhamos como premissa transformar algo chato em algo simples <3
O foco que definimos atuar nesse primeiro momento para o “MVP” foram os estudantes universitários que estivessem fazendo TCC e os professores orientadores. Com este direcionamento em mãos, partimos para as etapas de investigação e pesquisas.
Passo 2: Entrevistas com usuários
Após o levantamento inicial de informações, iniciamos o “plano de pesquisa”, onde foram definidos os objetivos a serem validados nas entrevistas com dois perfis de usuários:
Aluno
1) Mapear quem é e como faz os trabalhos da faculdade (mapear jornada e ferramentas).
2) Descobrir quais são as maiores dificuldades relacionadas a fazer trabalhos formatados em normas pela ABNT e o que poderia facilitar.
3) Descobrir tipos de regras da ABNT mais utilizadas.
4) Descobrir quais as maiores dificuldades na interação com os professores na correção do trabalho e o que poderia facilitar.
Professor
1) Mapear quem é e como é o processo de correção de trabalhos dos alunos (mapear a jornada e ferramentas).
2) Motivações do professor quando está envolvido em orientação de trabalhos.
3) Maiores dificuldades nas interações com alunos
4) Entender os pontos que ele considera importante e não tão importante sobre os alunos e as regras da ABNT.
Após as entrevistas com alunos e professores fizemos as compilações como já falamos aqui. E conseguimos compreender: diferentes fluxos quando se elabora um tcc, as principais dificuldades, quais os pontos da jornada do usuário que a plataforma poderia auxiliar e também validamos algumas funcionalidades atuais e insights para novas funcionalidades.
Com o compilado em mãos, foi feita uma nova reunião com a equipe Mettzer. O objetivo da reunião era apresentar o que coletamos em campo e verificar funcionalidades levantadas na pesquisa para escolher com o cliente quais iriam para plataforma nessa primeira versão. Com a equipe e cliente trabalhando em conjunto, o processo ficou muito mais ágil 😉
Passo 3: Arquitetura da Informação e testes de usabilidade
Após o alinhamento, a equipe iniciou o trabalho nos wireframes de alta fidelidade seguido de prototipação no HTML para realizar testes de usabilidade.
Para o teste de usabilidade foram recrutados 4 estudantes que estavam realizando o tcc. O objetivo do teste de usabilidade era verificar se o fluxo de navegação da plataforma estava coerente, quais eram os problemas de usabilidade do protótipo, confirmar as nomenclaturas utilizadas e se os ícones estavam de fácil compreensão.
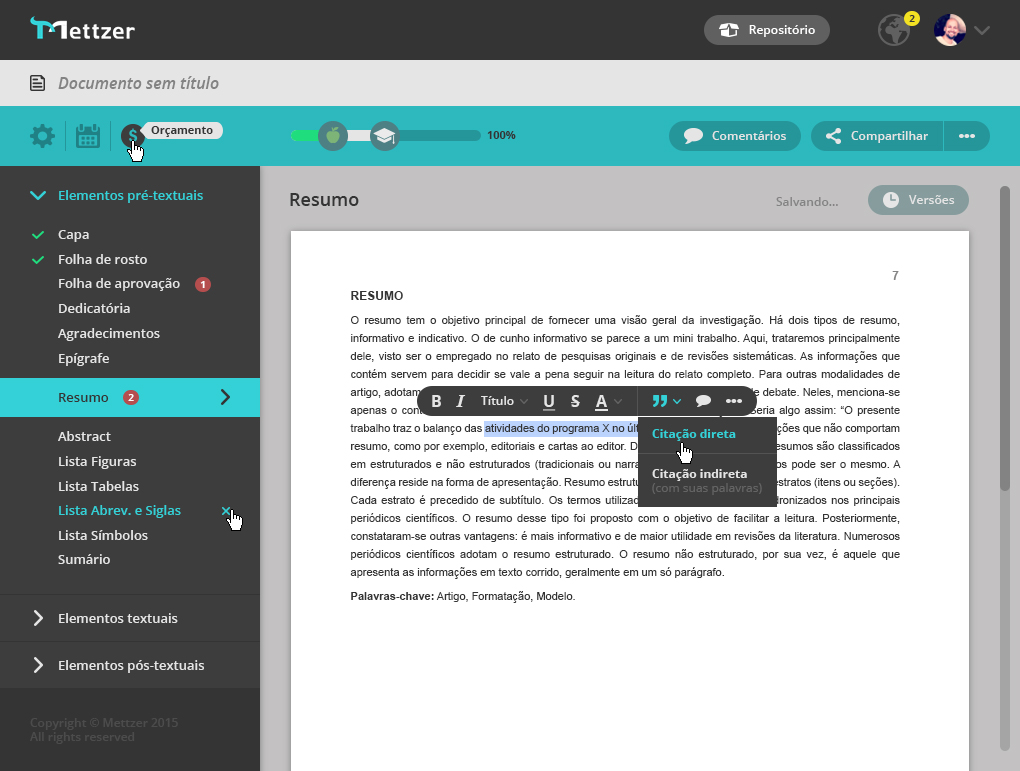
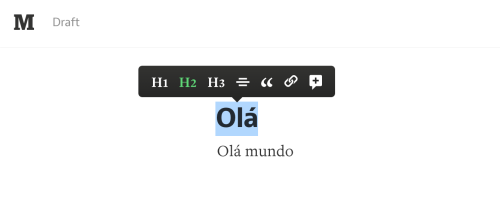
Além do mais, tinhamos como hipótese uma barra que poderia facilitar o processo de edição. Geralmente, editores de texto como Word e Google docs possuem a barra de ferramenta no topo, mas para o Mettzer pensamos em uma barra de ferramenta inline (como a do Medium) como algo que pudesse facilitar a inserção de citações no texto e edições gerais.
O resultado foi positivo e todos usuários que testamos acharam a barra inline muito fácil e intuitiva, além de considerarem como um ponto forte do editor. No vídeo abaixo uma entrevista pós teste de usabilidade com uma possível usuária da plataforma:
Passo 4: Conceito gráfico, styleguide e front-end
Após a etapa anterior, a equipe de projetos da Catarinas se reuniu para mais uma sessão de brainstorm, visando os ajustes que deveriam ser feitos com base em algumas dificuldades levantadas pelos usuários, como por exemplo, uma definição melhor de ícones, uma navegação mais eficaz em determinado ponto da plataforma, e outras.
Com todos os wireframes ajustados, finalizados e aprovados pelo cliente, partiu-se então para o conceito gráfico, ou seja, de 50 tons de cinza dos wireframes, chegou o tão aguardado momento de dar a cara para aquilo que o cliente idealizou.
Para este projeto, e considerando ser apenas um “MVP”, optamos em conjunto, Mettzer e Catarinas, desenvolver um styleguide, que nada mais é que um guia de estilo de elementos e componentes gráficos (estáticos e interativos), para uma aplicação e expansão futura da plataforma.
Criamos o conceito gráfico da tela principal, que serviu para aprovação do cliente e também para que ele conseguisse visualizar “o todo”. Com o conceito aprovado, o styleguide completo e todos os wireframes prontos, o próximo passo foi passar o trabalho para o front-end.
Para a parte do front, foi muito importante os alinhamentos com a etapa anterior, principalmente por conta da criação do styleguide, para que o desenvolvimento se torne mais fácil e intuitivo, visto que o projeto em si é bastante complexo, e levar para a plataforma TODAS as normas da ABNT não será nada fácil.
Esse case foi muito bacana pois conseguimos trabalhar bem próximo do cliente num processo colaborativo e muito ágil. Hoje, o projeto encontra-se em fase de implementação, não conseguimos ainda obter resultados e métricas para analisar o desempenho ou feedback dos usuários. O próximo passo seria trackear o uso, levantar potenciais ruídos e aplicar novamente testes de usabilidade para direcionar ajustes e melhorias.
Até o próximo case 😉
Quer ver mais cases? Não perca esse ebook:
Esse case foi acompanhado e relatado por:
Graduada em Design Gráfico pela Universidade Federal de Santa Catarina, pós graduada em Design ...