Tratando-se de boas experiências a regra de ouro é focar no que as pessoas esperam e realmente precisam. Por esse motivo que a premissa básica do UX design diz respeito a entender seus usuários, investigar e conhecer de fato suas dores e necessidades para então converter todo esse conhecimento em solução. Tendo isso em mente você sempre pode se atentar à mudanças de UX design para aumentar seu lucro.
Na prática existem pequenas (ou grandes) mudanças que podem trazer resultados significativos para seu produto digital e isso no geral (como já falamos aqui) pode trazer uma série de benefícios para seu negócio. Já falamos algumas dicas para melhorar a conversão e aqui temos uma lista de 10 mudanças de UX design visando refletir diretamente no aumento seu lucro:
1- Quando alguém está tentando realizar uma tarefa, não coloque obstáculos!
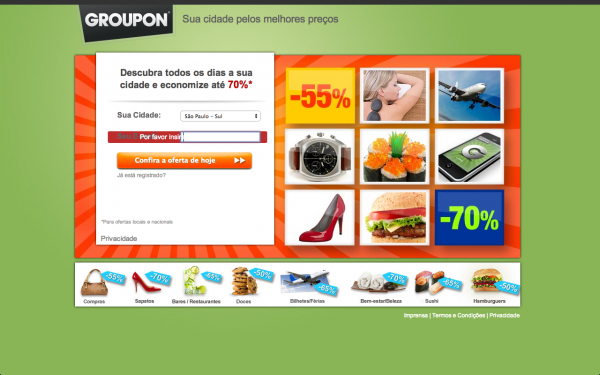
Seu site ou produto certamente tem algumas funcionalidades ou propósito básico que reflete aquilo que geralmente o usuário procura ou deveria acessar prioritariamente. Muitas vezes a área de marketing ou algum setor de comunicação se depara com a irresistível vontade de fazer anúncios ou banners invasivos para “obrigar” o usuário a realizar determinada ação que na maioria das vezes não é nem um pouco do seu interesse. Esse exemplo do site do Grupon, por exemplo, praticamente “obriga” as pessoas a colocarem um email para ver as promoções e ofertas. Se o usuário já for cadastrado até existe a opção “já sou cadastrado”, mas com pouquíssimo destaque.
2- O cérebro emocional é afetado por imagens, principalmente imagem de pessoas e animais. O processamento inconsciente tem um impacto enorme nas nossas decisões.
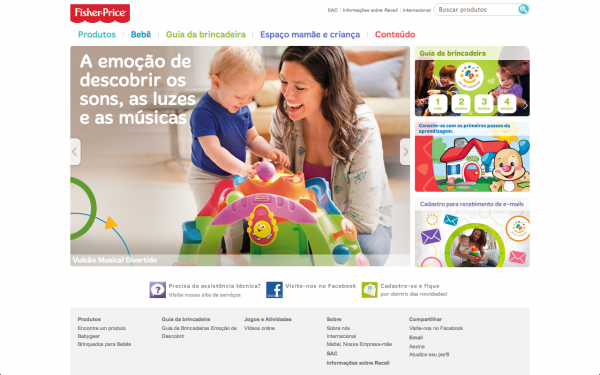
O marketing já sabe dessa informação há um bom tempo, fato de que muito do que acontece em nosso cérebro durante a interação com produtos e anúncios estão além de nossa percepção e consciência. Explicado por algum motivo da evolução humana temos grande tendência de nos sentirmos atraídos ou sensibilizados por imagens de bebês, filhotes e rostos humanos no geral. Para criar identificação ou aproximar seu site de seus clientes, este é um recurso que pode ser explorado. O exemplo abaixo da Ficher-Price, uma empresa de brinquedos, utiliza muitas fotos com bebês possivelmente para sensibilizar as mães e criar essa identificação automática onde você praticamente se visualiza sendo o cliente.
3- As pessoas são limitadas. O usuário olhando para muita informação ou lendo muito texto certamente perderá o interesse. Faça com que a informação seja fácil de scanear.
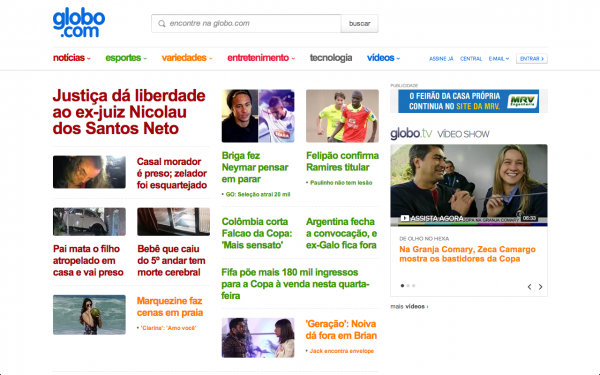
Aquela máxima de que as pessoas não leem na internet não é um mito, tem muito de verdade nessa afirmação. Sabe-se que as pessoas frequentemente apenas scaneam a informação a procura de algo que chame sua atenção e dê motivo para ler informações de forma mais densa. Nossa geração de consumo rápido de informação já não tem mais paciência para processar muitos dados ou contextos visuais muito complexos, há grande chances de se entediar e desistir quando nos deparamos com sobrecarga visual e cognitiva. Um bom exemplo de como processar e organizar informações para facilitar o scaneamento é o site da Globo.com, que utiliza cores por temas para facilitar a leitura rápida.
4- Use setas ou linhas para dar destaque a chamadas para ação, produto ou a uma imagem.
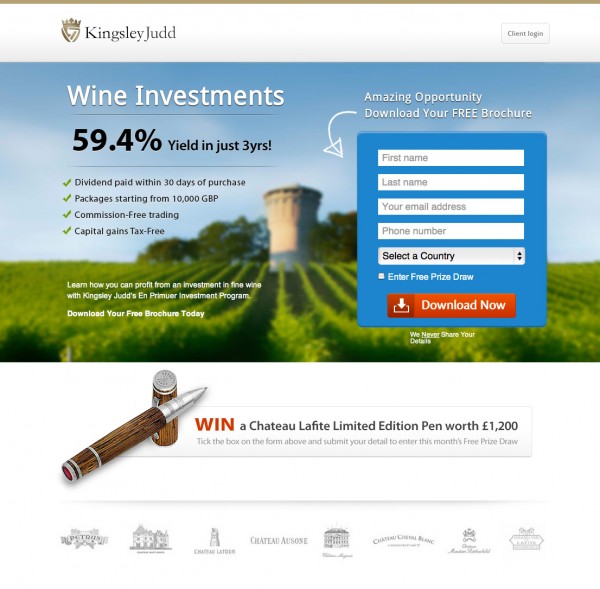
Os olhos quando estão passando pela tela tendem a seguir instruções de forma automática. O uso de caixas ou setas que ajudem nessa condução da leitura mostram-se bastante eficientes quando você precisa encaminhar ou induzir alguma ação de forma consciente para seus clientes. Esse recurso é bastante utilizado em landing pages focando em aumentar a conversão, como mostra o exemplo abaixo.
5- Seres humanos são sociais. Pessoas procuram os outros para se orientar sobre o que deveriam fazer, especialmente quando não tem certeza. É a chamada validação social.
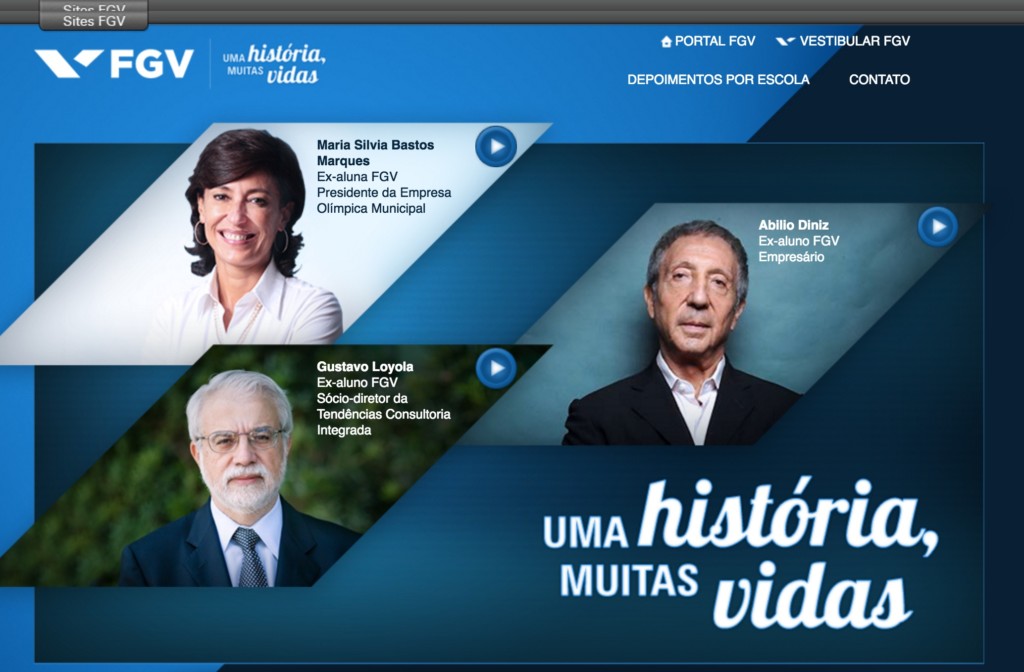
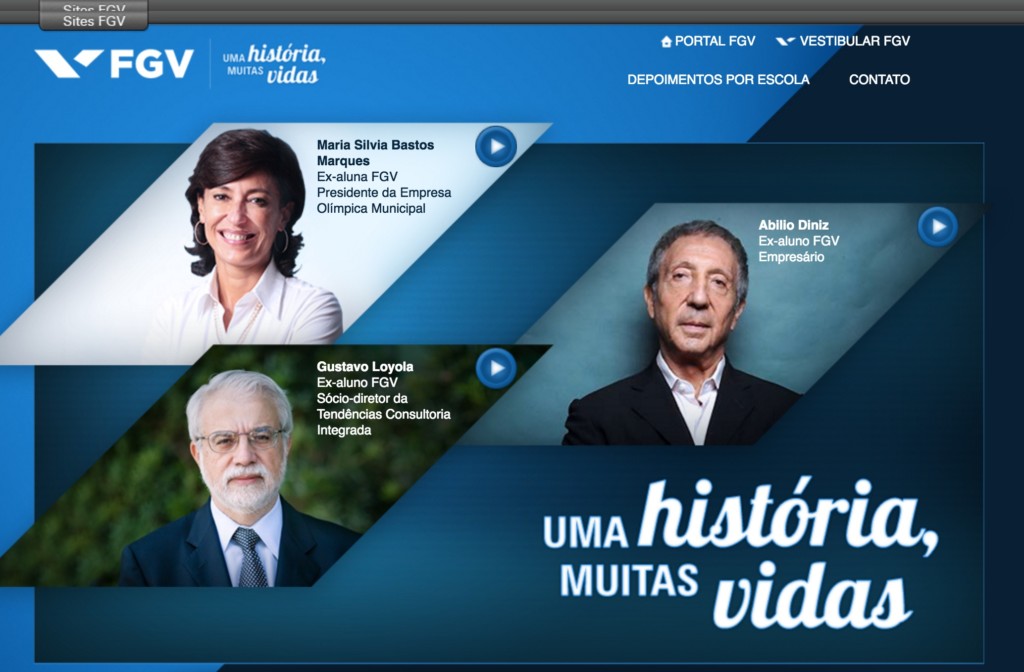
Validação social já está mais do que claro que funciona. Aquela ideia de alguém, um cliente, um parceiro, falando bem de você para quem vem de fora pode soar muito mais convincente do que você falando bem de você mesmo. Esta ideia já é amplamente explorada em blogs e sites de produtos em geral, abaixo a aplicação dos depoimentos sociais para validar um curso da FGV.


6- Dê feedback. Mostre para as pessoas que você entendeu o que elas fizeram.
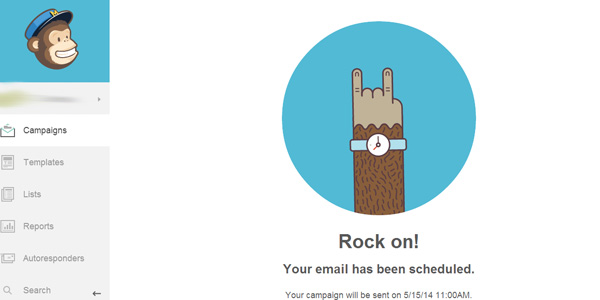
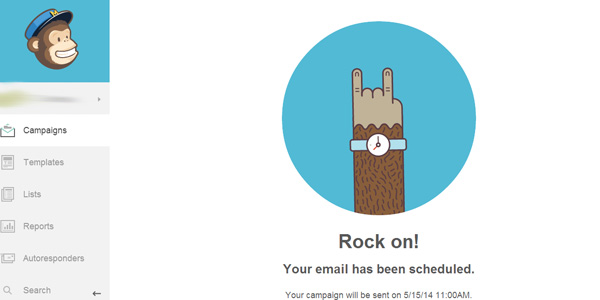
Feedback é uma das regras básicas da usabilidade e é indispensável em praticamente qualquer cenário digital, de sites a aplicativos e sistemas. Um excelente caso de boa aplicação de feedbacks é o MailChimp que oferece feedbacks super amigáveis para todas as ações realizadas.


7- O olho humano é naturalmente atraído por cores contrastantes. Use contrastes em suas chamadas para ação.
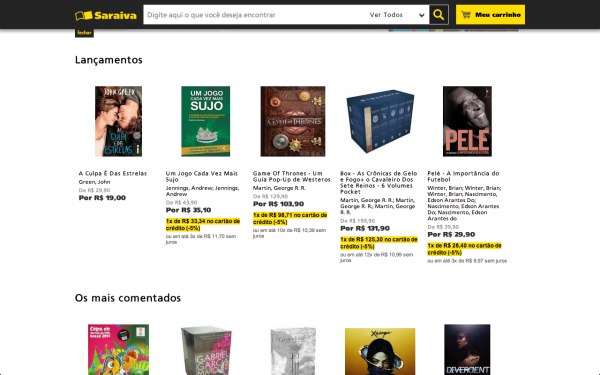
Seja para facilitar a leitura ou para atrair a atenção para algum ponto, o uso do contraste é um detalhe básico que pode conduzir seu usuário para onde ele deveria estar. o exemplo da Saraiva mostra o claro destaque (background em amarelo) para compras à vista.
8- Contextualize o usuário. Dê uma noção de onde ele já passou e para onde ele pode ir.
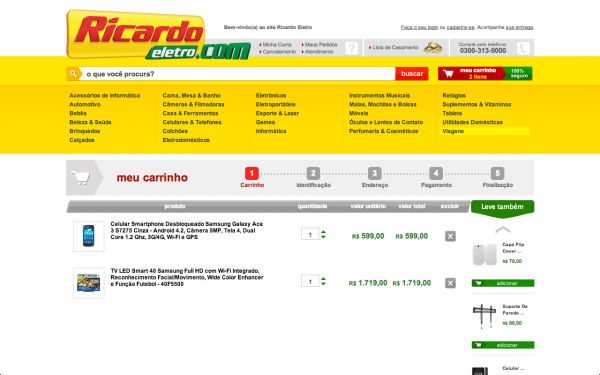
Uma regra de usabilidade que serve para deixar seu usuário mais confortável é dar informações e controle (ou pelo menos a sensação de controle) para essas pessoas. Nesse exemplo, a Ricardo Eletro mostra todos os passos do processo de compra, assim ao iniciar você já sabe ao certo quantos passos serão necessários para finalizár a compra.
9 – Nos formulários peça somente as informações que são MUITO necessárias.
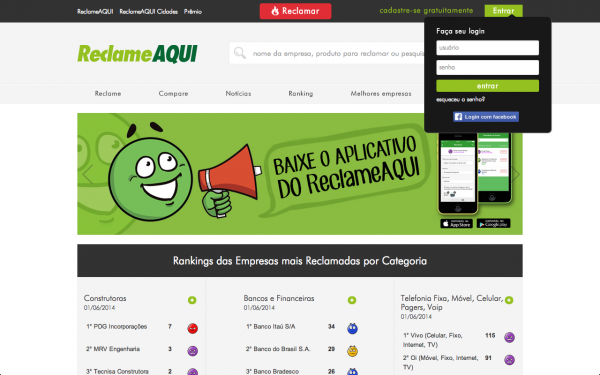
Se tiver alguma informação que não seja extremamente necessário deixe para capturá-la num segundo momento de interação com usuário. Formulários extensos e com muitas informações pessoais, costumam intimidar em um primeiro momento e muitas vezes te fazem perder um cliente. Como exemplo, o site Reclame aqui, para cadastro, pede somente nome e email ou tem a possibilidade de se conectar diretamente pelo facebook. Fácil e prático.
Veja também como fazer uma landing page ideal para seu produto!
Esse case foi acompanhado e relatado por:
UX Strategist, palestrante, facilitadora e mentora com mais de 15 anos de experiência em UX.