Erros para quem possui um produto são muito comuns, independente do estágio que ele se encontra – seja na versão beta ou já numa versão consolidada – o que diferencia é o tipo e a gravidade das falhas. No início de uma startup, o time está focado em solucionar os erros críticos que impedem o produto de rodar com uma boa performance e todos os esforços estão em minimizar esses grandes problemas.
Mas ao longo da vida do produto, surgem outros vários erros, e alguns que o time que está tão focado em resolver os bugs nem percebe como poderia melhorar a experiência do usuário. Nesse post, falamos o que consiste exatamente ‘nessa experiência’.
Veja esses erros que sua startup pode estar cometendo sem nem mesmo perceber:
1. Não fazer user onboarding
O user onboarding é de extrema importância quando você está escalando o seu produto. Tornar lead em trial é o objetivo de muitas startups mas a conversão é considerada relativamente baixa quando estamos falando em trial para ‘clientes pagantes’.
O que pode ser feito para aumentar a conversão é trabalhar numa primeira experiência positiva ao usar o produto. Exemplo: oferecer a opção de social login, mostrar os passos que serão necessários para entrar na plataforma, solicitar apenas informações importantes em um primeiro momento e deixar que o usuário preencha as outras informações depois.
Dessa forma, a chance de reter e manter seu cliente ativo aumenta consideravelmente.

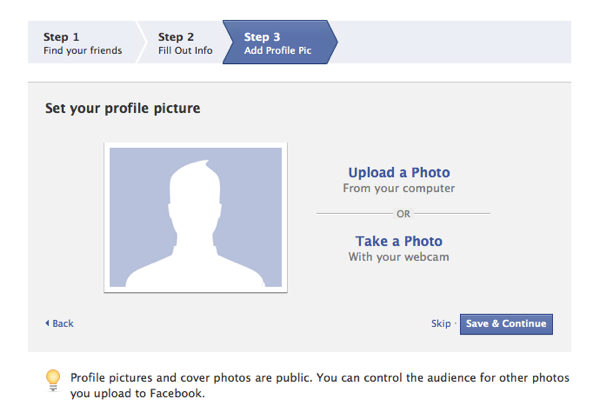
Onboarding do Facebook: exemplo de passo a passo para entrar na plataforma
2. Achar que todas as funcionalidades precisam ser contempladas em um primeiro momento
Deixar todas as informações expostas para minimizar a quantidade de cliques do usuário não significa que a interface irá possuir uma boa usabilidade. A usabilidade não é medida pela quantidade de cliques e também não fica pior a cada ‘clique a mais’ que é necessário o usuário realizar. O que melhora a usabilidade é fornecer de forma intuitiva a funcionalidade que o usuário precisa e no momento exato para realizar as atividades no sistema sem que ele fique perdido ou ‘preso’ em alguma tela. Portanto é importante verificar as funções principais que precisam ser realizadas em cada ação antes de colocar tudo à mostra. Muita informação pode prejudicar mais a usabilidade do que um clique a mais.
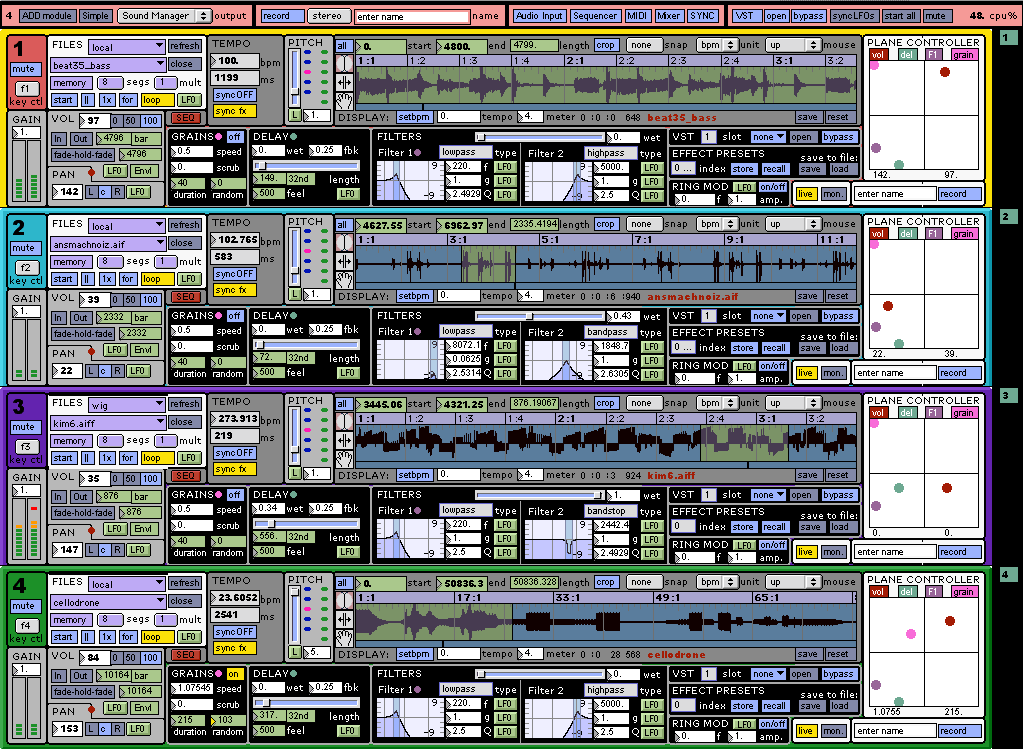
Interface de software de edição de audio que preferiu ‘economizar cliques’
3. Não segmentar as personas por features
Outro erro comum, é quando um produto possui diferentes personas e a equipe que está projetando não considera que cada persona pode realizar atividades diferentes no sistema. Por exemplo: Quando fizemos um ERP de construção civil (o case foi relatado aqui), as personas principais do projeto eram o engenheiro e o mestre de obra, e cada um tinha ações específicas no sistema. Dessa forma, pensamos o projeto de forma segmentada e focamos em quais eram as atividades que cada persona realizava no sistema considerando a taxonomia e as convenções de cada um.
Se você está precisando fazer as personas do seu produto, temos uma ótima ferramenta gratuita > Criador de personas
4. Não considerar o cenário de uso na versão responsiva
Cenário quando não é um requisito inicial no projeto pode acabar sendo esquecido. Pensar no cenário de uso de um app de corrida é fácil, afinal faz parte dos requisitos mas possuem outros sistemas que por não terem esse apelo óbvio podem ser prejudicados. Já falamos de cenários neste post.
No caso citado do ERP de construção civil, possuía algumas funcionalidades que o engenheiro utilizava principalmente na obra então era necessário que essas funcionalidades fossem ‘facilitadas’ na versão responsiva. Lembre-se: ninguém quer ficar preenchendo um cadastro completo no celular. Pense se existe alguma funcionalidade do seu produto que deve ser evidenciada ou reduzida na versão responsiva. Considere os cenários de uso e não deixe que seu sistema responsivo seja uma ‘cópia’ da sua versão desktop.
5. Achar que feedback é somente mensagem
Feedback envolve tudo que seu usuário realiza no sistema e não somente boas mensagens de erro. O fato é que o usuário sempre espera que toda ação haja uma reação. Parece algo já muito falado nos princípios de usabilidade mas quando estamos falando de planejar interações é algo que demanda tempo e muitas vezes, fica para depois. Para quem for planejar, é bom pensar em feedbacks diferentes para ações distintas. Veja os 4 momentos a seguir:
Localização: Onde estou?
Presente: O que está acontecendo ou está ainda acontecendo?
Futuro: O que vai acontecer a seguir?
Resultados: O que aconteceu?
6. Lançar features novas sem testar com usuários
Esse erro considero um dos mais graves e de vez em quando, recorrente. Quando a base de usuários do produto é pequena, algumas coisas acontecem de forma brusca pela necessidade de ‘colocar logo no ar’: os lançamentos acabam acontecendo sem teste e sem aviso prévio aos usuários. Conforme o crescimento do produto e da base, isso deve ser revisto.
Para o lançamento de uma forma sustentável, primeiro deve-se identificar as necessidades, gerar ideias, construir protótipos, testar com os usuários, fazer os ajustes, re-testar (quando possível ou necessário) e lançar para uma pequena amostra de usuários para continuar a avaliação.
Nesse case da startup Mettzer, mostramos um pouco desse processo.
7. Não aprender com os erros
Errar é humano mas devemos transformar esses erros em aprendizados. Cometer o mesmo erro várias vezes pode fazer com que o cliente desista de você. Quando errar, assuma e corrija, essa é a melhor forma de reter seus clientes 😉
—
Gostou e quer saber mais sobre como melhorar a experiência do usuário? Veja o ebook gratuito abaixo:
Esse case foi acompanhado e relatado por:


Graduada em Design Gráfico pela Universidade Federal de Santa Catarina, pós graduada em Design ...