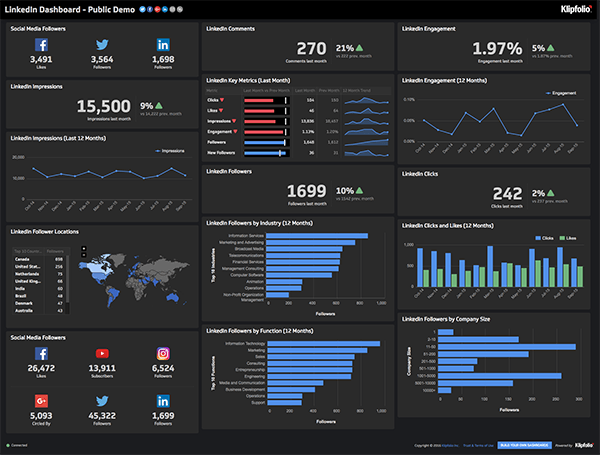
Estamos na era da informação, a quantidade de dados disponíveis e possíveis está cada vez maior. Com os recursos tecnológicos, dispositivos móveis e diversidade de sensores conectados à rede a cada dia mais presentes devido à entrada da internet das coisas, uma infinidade de informações se tornam disponíveis para as pessoas. E nem precisamos ir tão longe ao observar o bom e velho conceito de “dashboards” e painéis de informação que encontramos em uma quantidade enorme de sistemas e aplicações.
Quase como que uma regra, dashboards são amplamente explorados em softwares de todo o tipo. A ideia de concentrar “tudo o que acontece” em uma única tela central que serve de “cockpit” para análise e identificação de problemas/situações já vem sendo explorada há alguns anos e acaba na maioria das vezes trazendo uma série de benefícios e utilidade para muitos negócios, quando bem pensados.
“A dashboard is a visual display of the most important information needed to achieve one or more objectives; consolidated and arranged on a single screen so the information can be monitored at a glance.” Stephen Few – Perceptual Edge
Com a explosão da quantidade de dados possíveis, o desafio de como organizar tudo isso em uma tela central (que nunca foi lá muito fácil) passa a ser ainda maior. Hoje podemos entregar uma série de métricas relevantes sobre o que está acontecendo em tempo real e nesse cenário, a arquitetura da informação e a organização dos dados já depende de muita “quebra de cabeça” para ser assertivo e realmente útil.
O desafio de criar bons dashboards
Um ponto essencial para chegar a boas escolhas de dados para apresentar é saber o que é um “bom dado” para o seu usuário. Parece básico e óbvio, mas já tivemos situações onde foi necessário criar um dashboard sem antes ter feito qualquer tipo de pesquisa ou conversa com aqueles que seriam os clientes finais do produto e acreditem, tudo vira um grande festival de “achismos” sobre o que colocar ou destacar na tela. Boa parte dos clientes acreditam que o dashboard é um “resumo do sistema”, onde todos os outros módulos/seções internas compartilham seus números e informações ao mesmo tempo e lado a lado.
A ideia base de um dashboard ou painel de bordo é apresentar o status e mostrar indicadores para seja possível a partir disso fazer uma avaliação de algo e geralmente tomar uma decisão a partir disso. Nem sempre o que eu preciso para tomar uma boa decisão é ver tudo de uma vez só, isso pode inclusive atrapalhar ou confundir o usuário nesse processo. Para cada contexto as informações relevantes variam e por isso é tão importante você conhecer esse contexto a fundo. Somente assim você terá bagagem e informações suficientes na manga para poder afirmar o que faz sentido ou não.
Imagine o painel de um carro. Muita coisa acontece dentro de um carro, de processos mais simples aos mais complexos. Apesar disso, enquanto o motorista está no dia a dia dirigindo é essencial que ele consiga ter acesso rápido à informações relevantes para aquele contexto como velocidade, nível de gasolina, portas abertas, etc.. E quando algo está errado, ainda assim existem “níveis de urgência” que eu gostaria de ser avisada nesse painel, sendo algo catastrófico – como o meu motor prestes a explodir, por exemplo – obviamente em um destaque maior do que algo menos grave – como uma pastilha de freio gasta ou algo que eu possa ver com mais calma.

Imagine você se algum designer decidisse tratar esse “dashboard” do carro como o exemplo acima. Excesso de informação e não hierarquização é um dos erros mais básicos de usabilidade.
Tendo dito isso, algumas reflexões importantes ao planejar/desenhar um dashboard, em termos de experiência do usuário e usabilidade:
- utilizar diferentes níveis de relevância e hierarquizar os números/dados (permita que o usuário faça uma “leitura rápida” das informações passando pelo dado mais amplo para depois aprofundar nos detalhes que mais lhe interessar)
- sempre destacar visualmente as informações mais importantes (qual a informação prioritária que mais interessa o usuário assim que ele “bate o olho”? você sempre precisará conhecer o contexto de uso para obter essa resposta)
- coloque apenas informações realmente úteis (não é porque é um dashboard que você deveria sobrecarregar a informação com tudo que acontece no sistema já de cara, você sempre pode explorar telas secundárias para complementar o que está sendo visto – modais, accordions, “ver mais”)
- agrupar informações similares ou da mesma natureza (agrupamento e similaridade é algo que nosso cérebro já está acostumado a lidar e procurar, facilite a vida do seu user aproximando os dados afins quando possível)
- deixe áreas e espaços de respiro, mesmo que sutis (por serem telas super carregadas, frequentemente as margens e espaçamentos entre as informações são renegadas em dashboards. Explorar os espaçamentos e alguns “vazios” no meio dos elementos deixa a leitura de mais “fácil digestão” e reduz a sobrecarga cognitiva)
- considere a variação de contexto da versão responsiva para dispositivos móveis (um usuário que está “em campo” e em movimento talvez não queria uma análise tão detalhada dos dados quanto aquele que visualiza no computador, portanto não apenas “aperte” a informação na versão mobile, verifique se alguns dados podem ser ocultos ou suprimidos nessa versão pois isso ajudará o usuário a focar no que realmente importa)
O que mais se por aí vê são dashboards carregados com uma imensidão de números e cores que nem sempre são pensado de forma inteligentes. Não fazer uso das cores de forma “útil” e não apenas estética é um desperdício ainda maior nesse tipo de tela.

Mas e esse papo sobre o fim dos dashboards?
Ok, mas como o título diz, esse post na verdade vem para levantar uma discussão sobre os famosos “dashs”. Uma visão que vem sendo discutida é o potencial fim do painéis de B.I. e dashboards.
Por que disso agora? Fato que está ficando complexo demais captar, receber, gerenciar e por fim digerir tanta informação relevante que tem-se disponível hoje. Não estamos falando de apenas um dashboard complexo, com a ideia de “big data” podemos ter diversas fontes de dados, monitoramentos, indicadores, cockpits e todos com muita coisa importante sendo entregue para auxiliar sua tomada de decisão! Apesar desse aumento dos recursos tecnológicos, aumento gritante da disponibilidade e variedade de dados, algo que ainda não aumentou para acompanhar toda essa fartura foi o processamento da nossa mente humana.
A ansiedade de não perder nada somado ao simples fato de poder ter acesso a “N” informações verdadeiramente importantes, mais do que a sua tela pode suportar ou sua mente processar é totalmente ligado às limitadas condições dos seres humanos. Ainda não desenvolvemos a habilidade olhar e interpretar duas coisas ao mesmo tempo, colocar um olho em cada coisa, nosso processador ainda não tem vários “cérebros” e o nosso foco, segundo a ciência, é exclusivo, por mais que tente-se contrariar essa lógica em nossos tempos modernos e multi tarefas.
“Data complexity, data flow velocity, and time pressure complicate dashboard efficacy. Few can focus their eyes in multiple places at once. In many cases, we employ a medium intended for one thing to try to do another. It’s time to kill off the dashboard…or at least reinvent it to work better as an operations-management tool.” Toph Whitmore
Outra questão discutida sobre a eficiência dos dashboards é dado ao fato de que estes, em geral, entregam apenas um indicativo dos problemas que acontecem, mas raramente o “porquê” disso acontecer. No universo de pesquisa dizemos que comumente os dados quantitativos indicam “O QUÊ” enquanto os qualitativos o “PORQUÊ”. Estes painéis de dados demandam que o usuário chegue as suas conclusões sozinhos a partir de indicadores, exigem que este tenha que cruzar os dados com sua bagagem e acabam por depender totalmente da interpretação do usuário para saber o que fazer a respeito.
A grande pergunta é: por quê apenas encontrar e INDICAR o PROBLEMA se ao invés disso você pudesse mostrar formas e diretrizes de como RESOLVER este problema?
Dashboards até então foram bons instrumentos para insights porque partiam de uma certa quantidade específica de dados, em um certo contexto ou recorte e com isso geravam bons insumos para conclusões interessantes. No momento em que esses dados crescem exponencialmente em quantidade e variedade e ainda refletem as mudanças rápidas e dinâmicas dos novos contextos e cenários do mercado, estes dashboards tradicionais perdem significativo valor.
E como lidar com isso na prática de projetos de UX?
Essa discussão está longe de ser apenas uma teoria, na prática dos projetos de UX aqui da Catarinas também já temos visto essa reinvenção do conceito de dashboards fazerem cada vez mais sentido nos novos desafios de soluções digitais.
Um bom exemplo foi uma pesquisa com usuários de um projeto recente em que trabalhamos para reformulação de uma solução IoT para leitura e acompanhamento em tempo real de gôndolas no varejo. Nesse job conversamos com muitos cargos estratégicos de indústrias de diferentes segmentos e um ponto que ficou muito claro foi esse sentimento de “sobrecarga e excesso de informação” que hoje estes usuários já tinham acesso para tomarem suas decisões. A conclusão unânime nessas conversas era que qualquer tipo de dashboard ou painel que fosse trazer MAIS DADOS, além de todo aquele universo que já estavam disponíveis, trariam essencialmente MAIS TRABALHO para analisar, digerir e processar a informação.
A partir da captura de dados + processamento com inteligência artificial o sistema pode 1) analisar padrões, observar resultados e impactos de ações nos históricos; 2) puxar dados externos e influenciadores relevantes e 3) a partir disso chegar a uma conclusão de quais cenários geram quais resultados; o grande valor da releitura dos dashboards passa a ser ENTREGAR A RESPOSTA para perguntas como “o que eu faço com esses dados? quais informações se cruzam aqui? quais ações devo tomar nesse cenário? o que devo fazer?”
Ao fim desse desafio a ideia do projeto foi criar painéis (dashboards) e um sistema inteligente que não apenas mostrassem os indicadores e resultados dispostos de uma linda forma na tela, mas sim uma solução que pudesse indicar “QUAL AÇÃO DEVO TOMAR” a partir desse cenário XYZ que se apresenta em minha frente ao considerar o cruzamento dos dados de forma pró ativa e analisar padrões e projeções (que por sinal as máquina fazer muito melhor que a gente).
Exemplo: meus dados mostram que fico sem o produto X na gôndola sempre às 16h de sexta feira, porque minha reposição deste produto acontece muito cedo. Ao invés de mostrar “ei usuário, cuidado, você está ficando sempre sem produto às 16h” eu passo a dizer “caro usuário, altere o horário da sua reposição para sexta às 15h para otimizar sua reposição” (já levando em consideração o histórico de compra naquele dia, o deslocamento do repositor, analisando o timing e os dados disponíveis).

Claro que essa visão muito tem a ver com a experiência que acontece a partir das possibilidades de back end, mais do que com a forma como a interface em si é apresentada. Esse case foi um excelente exemplo para demonstrar que trabalhar com experiência do usuário nem sempre diz respeito a ter sacadas visíveis ou relacionadas à forma de dispor e arranjar o conteúdo na interface. Muitas vezes os resultados das investigações com os usuários podem te levar a uma visão de como o produto deveria ser, como deveria se comportar, e isso não necessariamente irá aparecer na tela.
Então antes de pensar em como fazer o melhor dashboard que você já viu antes, o mais bonito e usável, questione-se se aqueles dados, informações e conteúdo apresentado é o melhor que você pode entregar para seu usuário naquele contexto. A tendência é que a gente entre nessa nova “fase” avançada de pensar dashboards onde apenas bons dados não são mais suficientes, vá além e diga para seu usuário que ele pode (ou deve) fazer A PARTIR DESSES DADOS!
Veja também
Esse case foi acompanhado e relatado por:
UX Strategist, palestrante, facilitadora e mentora com mais de 15 anos de experiência em UX.