Os cenários ajudam a comunicar a essência da idéia de produto / serviço dentro de um definido contexto provável de uso. Pensar em o que o usuário vai fazer pode parecer não muito controlável mas mapear alguns cenários comuns pode ser útil para compreender as limitações da solução, afinal é o produto que deve se adaptar ao contexto de uso, e não o contrário. A boa experiência não está somente na tela de um device mas também nos fatores externos que a influenciam e devem ser considerados durante o projeto. Então, quando pensamos em um aplicativo mobile para alguém que vai utilizá-lo enquanto anda pela rua desviando de carros e pedestres é muito diferente de pensarmos em alguém que utiliza este mesmo aplicativo enquanto está deitado na cama antes de dormir. O cenário influencia diretamente na forma de se pensar no design de interação e na solução.

Trabalhar com cenários de uso significa contar uma “história” fictícia (ou não) prevendo e relatando situações em que um usuário possivelmente se encontraria ao interagir com o produto/interface/solução que se está desenvolvendo.
Apesar de ser algo fundamental, quando não é um requisito inicial no projeto pode acabar sendo esquecido. Pensar no contexto de uso de um app de corrida é fácil, afinal faz parte dos requisitos – o usuário irá utilizar enquanto está correndo e as interações devem ser facilitadas pensando nisso – mas possuem outros sistemas que por não terem esse apelo óbvio podem ser prejudicados. Falamos nesse case sobre um ERP de construção civil, que possuía algumas funcionalidades que o engenheiro utilizava principalmente na obra então era necessário que essas funcionalidades fossem ‘facilitadas’ na versão responsiva.
Através das diferentes fases de concepção de projeto, os cenários podem ser utilizados no inicio para mapear as funcionalidades e conceitos e também durante a fase de teste e protótipos para validar a solução no contexto.
Cenários pode ser uma ferramenta bastante útil para:
- Mapear a o cotidiano do usuário, ajudando a identificar momentos e situações onde o o produto possivelmente seria usado
- Identificar nessas situações quais as motivações e interesses envolvidos
- Compreender as expectativas das pessoas em determinadas situações
- Pensar sobre o tipo de experiência de usuário que você deseja explorar em cada contexto
Normalmente os cenários são utilizados para fornecer uma imagem ou visualização de uma experiência esperada e podem assumir muitas formas, incluindo narrativas escritas, storyboards visuais, histórias em quadrinhos ou até mesmo vídeos.
Para startups, cenário, pode ser utilizado para auxiliar a definir as funcionalidades principais do MVP (minimum product viable). Com as personas já definidas, como falamos aqui, combiná-las com CENÁRIOS pode ser uma boa forma para compreender mais sobre os usuários e as situações hipotéticas de uso do produto ou serviço. Uma dica que foi falada nesse post é que quando se tem várias personas em um produto, podemos segmentá-las por funcionalidade já que na maioria dos casos, cada persona pode realizar atividades diferentes no sistema e isso facilita na concepção do cenário:
- Vamos iniciar o projeto focando em qual persona? (existe alguma que é principal e as demais secundárias?)
- Qual o principal cenário que o usuário que essa(s) persona(s) utilizará meu app?
Após descrever o cenário, mensure as funcionalidades necessárias para realizar as atividades e as priorize para o MVP 🙂
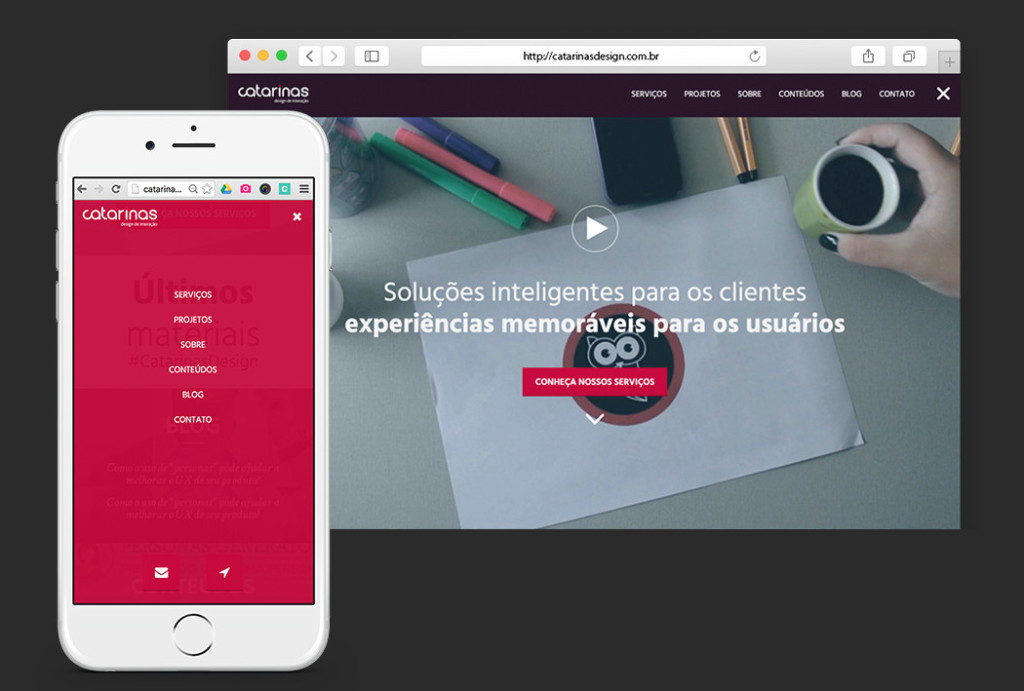
Outra questão, que deve ser levada em consideração é no caso de sites / sistemas responsivos e como esses podem assumir funções diferentes dependendo do contexto do uso. Por exemplo, quando você acessa do desktop site de uma empresa de design para prestar serviço para sua empresa de software, no desktop possivelmente você quer ver os trabalhos da empresa, os clientes que ela já trabalhou… Se você está acessando via mobile, você pode estar com pressa buscando o endereço ou telefone para chegar na reunião. É preciso pensar nos cenários também nas versões responsivas!
Exemplo do site da Catarinas, quando no responsivo, no menu aparece atalho para o endereço diferente do menu desktop
E como seria um exemplo prático de cenário?
“John chega cansado do trabalho e passa algumas horas tomando conta de sua filha Beth enquanto confere as últimas notícias na televisão e bebe alguma coisa até sua esposa chegar do trabalho. Nesse contexto John ainda costuma receber ligações de sua mãe em busca de novidades sobre sua netinha.”


Considerando que nosso produto ou objeto de estudo aqui seja a televisão interativa que John usufrui enquanto várias outras tarefas influenciam diretamente o seu momento televisivo. Neste cenário poderíamos levantar uma série de motivações, dificuldades ruídos e expectativas do usuário enquanto interage com o produto.
E você? Já pensou no quanto e em como diferentes cenários influenciam o uso de seu produto?
- Para mais informações sobre o passo a passo de como construir cenários de uso, acesse: http://www.uxforthemasses.com/scenario-mapping/
Elaboramos um ebook com cases da Catarinas Design de UX Research para mostrar a importância de realizar pesquisas para entender o comportamento e construir a jornada do usuário.
Nesses cases, você vai entender como aplicar pesquisas se mostrou decisivo para o direcionamento e decisões estratégias desses clientes. A abordagem do UX research impacta não apenas no entendimento do comportamento do cliente mas principalmente influencia os resultados da experiência de compra daqueles que pagam por seus produtos e serviços. BAIXE AGORA 👇
Esse case foi acompanhado e relatado por:


Graduada em Design Gráfico pela Universidade Federal de Santa Catarina, pós graduada em Design ...