Iniciamos com este post de hoje uma série de publicações de Case de UX que irá contar um pouco dos bastidores e cases de alguns dos projetos de ux design que trabalhamos aqui na Catarinas. Dessa forma tentaremos trazer as vivências e práticas que foram exploradas em alguns jobs e as pecularidades e desafios de cada um.
O primeiro case que trazemos aqui hoje é o projeto de UX para um sistema de ERP para construção civil, o Koper. O sistema encontra-se hoje e fase de implementação mas as etapas de validação, pesquisa, exploração e ideação em conjunto com os clientes que tiveram participação ativa ao longo das etapas do projeto, trouxe muito aprendizado para a equipe, qualificando este como um excelente primeiro candidato para nossa série de relatos.
Entrando no universo do cliente
Sempre falamos que um dos primeiros passos em nossos projetos é a chamada “imersão”. Por aqui ninguém “sai de casa” para trabalhar com o design de interação sem passar por isso.
Por esse motivo nossas reuniões de kickoff são tão importantes, é onde acontece o contato da equipe de projetos com as dores, expectativas, informações e conhecimentos vindos da visão do CLIENTE sobre o seu contexto, potenciais (ou atuais) clientes e o overview do nicho de atuação da solução que está sendo proposta como um todo.
O corpo de stakeholders do Koper era composto por dois desenvolvedores e um engenheiro, dono de uma construtora e principal entendedor da segmentação do produto. Nesses primeiros contatos nosso papel era de fato “imergir” na visão desse cliente sobre a proposta de produto que estavam para lançar no mercado, verificar quais eram os objetivos, motivações e de onde havia surgido a ideia.

Nesse momento já conseguimos captar muitas das premissas e hipóteses que estão “na mesa” para usarmos de ponto de partida.
Sempre lembrando claro, que essas são geralmente opiniões dos stakeholders e não verdades absolutas e que sempre devem ser confrontadas no momento “get out of the building” e nas pesquisas com os usuários.
A segmentação do público alvo dentro das possibilidade de atuação também já era uma ideia clara para os clientes: pequenas e médias construtoras. Com este direcionamento em mãos, partimos para as etapas de investigação e pesquisas.
Pesquisando o comportamento e necessidades dos usuários
Após o start e levantamento inicial de informações, partimos para o “plano de pesquisa”, onde foram definidos os seguintes objetivos abaixo a serem validados com aplicação de entrevista com usuários dos diferentes perfis do sistema, de acordo com as funcionalidades de cada um dos módulos e para quem se destinavam.
1) Mapear quem é e como trabalha o perfil de usuário que utiliza cada um dos módulos do software
2) Descobrir quais são as maiores dificuldades relacionadas à tarefa de gerenciamento de cada perfil
3) Entender em quais cenários esses usuários utilizam o software
Foram entrevistados engenheiros civis, administradores de empresa e arquitetos, todos profissionais que atuavam diretamente em partes do fluxo de trabalho relacionado à construção civil. Era um ponto essencial para anós entendermos o fluxo de trabalho da área de construção civil (principalmente por ser um universo que não tínhamos a menor noção de como funciona) e quais os pontos da jornada e respectivas tarefas do usuário o sistema iria auxiliar, para tentar aproximar ao máximo a experiência da vida real em uma lógica de interação que fizesse referência a essa convenção e expectativa já estabelecida.
A partir dos levantamentos de informações com esses usuários, criamos as personas do projeto, as jornadas dessas personas e dessas informações vieram os insights e prioridades sobre como as funcionalidades no sistema deveriam se comportar.

Construindo os wireframes e protótipos
Após compartilharmos os resultados das pesquisas com os stakeholders e alinharmos a necessidades e prioridades identificadas nas pesquisas, partimos para a etapa de ideação e construção das telas.
Os desenvolvedores tiveram contribuição significativa na construção dos wireframes e esboços, onde trabalhamos em um processo de muita co-criação multidisciplinar e com algumas reuniões presenciais fizemos um grande processo de brainstorm coletivo, alinhando as limitações técnicas do sistema e as características de integrações relacionadas à logística aos anseios dos usuários obtidos em campo.
Com o protótipo versão zero já existente pudemos levantar todas as funcionalidades (e hipóteses iniciais do cliente) em cada módulo do produto.

Após os esboços em papel feito ao vivo com a equipe de design e stakeholders, que permitiu validações rápidas das ideias e um ganho considerável de agilidade no processo, partimos para o detalhamento das interfaces.
Trabalhamos em alguns protótipos de alta fidelidade que direcionaram e validaram as ideias esboçadas deixando todas as decisões claras para todos do time. Isso ao mesmo tempo permitiu que os desenvolvedores back end trabalhassem de forma paralela durante a execução do projeto gráfico.
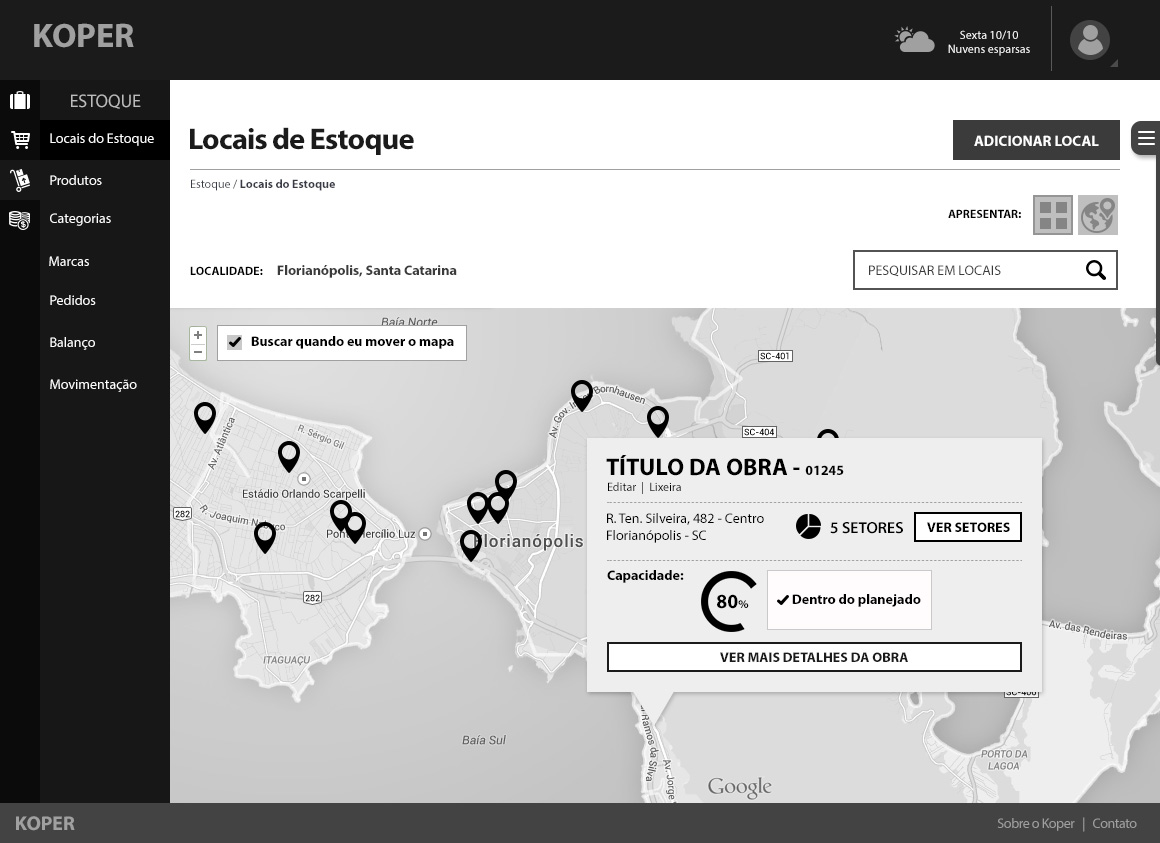
Uma das características que vale destacar no processo de wireframing deste projeto foi a associação visual da realidade do engenheiro que geralmente cuidava e passava diariamente por mais de uma obra ou estoque de materiais espalhados pela região de Florianópolis, ponto que foi concretizado na ideia de explorar um overview utilizando mapas e pins com o objetivo de facilitar a tomada de decisão e preparação da logística de supervisionamento desses locais de acordo com a urgência percebida.

Projeto gráfico e interações
Na etapa de conceito gráfico, exploramos uma linguagem visual para refletir a credibilidade e sobriedade que mais se adequava a linguagem à qual os usuáriso do ramo estão acostumados em suas ferramentas de trabalho.

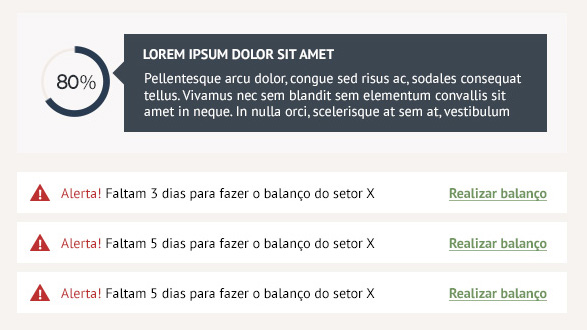
Foram explorados diversos recursos visuais de rápido compreensão como gráficos, avisos e destaque de cores para informar rapidamente mensagens importantes facilitando a leitura dinâmica.
No que diz respeito ao projeto da interatividade do sistema, buscou-se trabalhar em cima de tendências de interação do “material design”, propondo sempre usos simplificados e procurando uma boa diversidade de recursos do HTML 5. Na apresentação dos setores de estoques de materiais das obras exploramos o formato de cards permitindo arrastar para ordenar os setores de acordo com a organização existen na vida real dentro das obras ou o critério que fizesse sentido para o usuário.
Outro ponto foi incluir indicadores sobre a lotação e balanço a ser feito em cada setor.

Uma outra tarefa bastante comum verificada nas pesquisas era o gerenciamento dos setores e estoque era a frequente transferência de produtos entre uma obra/setor e outros. Por isso buscamos uma forma facilitada de permitir esse manuseio de produtos, utilizando também recursos de arrastar e visualização dinâmica de totalizadores dos estoques.

Como o projeto ainda encontra-se em fase de implementação, não conseguimos ainda obter resultados e métricas para analisar o seu desempenho ou feedbacks. Um próximo passo interessante seria trackear o uso, levantar potenciais ruídos e aplicar testes de usabilidade para direcionar ajustes e melhorias.


Pingback: Catarinas Design de Interação: Empresa de User Experience Design e Usabilidade()
Pingback: [Case de UX] Jornada de compra da Portobello - Catarinas Design de Interação()
Pingback: 7 erros que você não sabe que você está cometendo no seu produto - Catarinas Design de Interação()
Pingback: A influência dos cenários na experiência do usuário - Catarinas Design de Interação()