Para falarmos de tendências de UX, primeiro precisamos citar o ano de 2016, que está quase acabando, mas já temos, pelo menos, uma conclusão: o usuário foi o grande foco na busca de novas e grandes experiências.
As tendências de UX, que pareciam uma moda passageira, tornaram-se realidade neste ano. Mas elas estão mudando mais rápido do que você pensa. Então, como você e sua empresa vão lidar com essas mudanças na web e no mobile?
Você precisa ficar atualizado sobre as novas e emergentes tendências de UX design para conseguir moldar as futuras estratégias do seu negócio.
Sem tanto barulho ~ ainda ~ veja a seguir (e com certa exclusividade), as tendências mais quentes.
7 tendências de UX para 2017

#1 Cards, rolagem e parallax… espero que eles não estejam indo à lugar algum
Enquanto o ‘design minimalista’ estava ocupado dando lugar ao ‘material design’, o ‘skeumorfismo’ vai retornar em 2017. Mas não de forma exagerada.
Você vai encontrar elementos de ‘skeumorfismo’, metáforas e uma estética discreta em todas as belas e coloridas interfaces de design.

A ROLAGEM será mainstream em 2017, todo mundo só vai usar isso! E será graças ao aumento do conteúdo baseado em vídeo que se reproduz/pausa e em animações que se movem e mudam conforme a rolagem do usuário.
O layout de CARDS, ou faixos, será novamente mainstream no design, ainda mais combinado com as necessidades de um design responsivo.
Juntos, permitirão que as empresas exibam uma grande quantidade de conteúdo em pequenos pedaços. Bom para que o público consiga personalizar também, dando opções melhores de filtro e classificação de conteúdo.
Embora a rolagem nunca tenha sido a favorita de um especialista de UX, haverá uma ascensão de formas inovadoras de usar rolagem em interfaces em 2017 (que já foi iniciada com a adoção da rolagem da Apple no seu site).
Outro efeito que ganhará um grande aumento será o PARALLAX. Se bem implementado, acaba por ser um deleite visual, criando um efeito 3d dinâmico com o primeiro plano, que extrapola a tela e se move em um ritmo mais rápido que o fundo.
#2 Interações dentro das interações
Microinterações acabou sendo um termo muito chamativo em 2015 e que em 2016 foram uma prática muito popular.
As interações baseadas em tarefas são divididas em tarefas menores, e essas tarefas são divididas em interações ainda menores.
Enquanto uma microinteração é sobre como conectar seu aparelho a uma rede wi-fi, interações muito menores irão lidar com a ativação/desativação do wi-fi usando o menu de configurações rápidas, por exemplo. As interações evoluirão em 2017 com animações e gestos, impulsionando assim, seu crescimento.

O storytelling (narração de histórias), aspecto importante do UX, será movido pelas ANIMAÇÕES em 2017. Essas animações vão desde imagens de alta definição que apresentam uma história até pequenos ícones de loading que entretém os usuários até o conteúdo ser carregado em uma página.
Mas isso não será suficiente. Você verá GESTOS se misturando com as animações para criar interfaces atraentes. Dispositivos móveis estão se tornando mais mainstream com um gesto não se limitando apenas a rolagem simples, ao toque ou ao zoom, mas movendo-se com o duplo toque e arrastar, com a pressão dos dois dedos, ou com toque forte ou giro. As animações ficarão vivas com gestos e ajudarão os praticantes de UX a criar hierarquia de informações visualmente atraentes e experiências incríveis.
#3 A ascensão do responsivo com a volta dos web apps progressivos e as páginas da web aceleradas
Com as vendas de smartphones quebrando recordes todos os anos, a velocidade e a experiência no mobile continuarão a ser um fator determinante em 2017. O projeto RESPONSIVO que ajusta o conteúdo com base no tamanho do dispositivo com a ajuda do CSS, media queries e grids flexíveis continuará ganhando força na web.
Muitas empresas continuarão com a ideia de ‘mobile-first’ mas suas opções não se limitarão apenas a mobile apps e também incluirão web apps progressivos e páginas aceleradas.
Os web apps progressivos ajudarão na experiência mobile dos usuários, fornecendo os melhores recursos da web, mas com todas as funcionalidades de um aplicativo. Então, ao invés de ter separadamente um website responsivo e um mobile app, alguns inovadores optarão por um web app progressivo, que oferece uma nova descoberta, linkabilidade e compartilhamento, gerando uma melhor experiência e engajamento.
As Páginas Aceleradas do Google, também ajudarão a cuidar do carregamento lento de sites para mobile, fornecendo versões mais leves dos sites.
#4 O vídeo que já é grande, será enorme!
As imagens de alta qualidade já dominam em sites, mas em 2017 vamos ver muita coisa original e não serão imagens de banco, que todo mundo vê por aí. As empresas irão contratar fotógrafos profissionais para deixar seus produtos ainda mais únicos.
Mas as imagens estáticas ficarão no banco de trás, abrindo caminho para os VÍDEOS. Movimentar imagens em uma página capta instantaneamente a atenção dos usuários e ajuda a passar a mensagem com mais eficiência.
Os vídeos trarão uma experiência mais dinâmica aos usuários e serão um caminho bem sucedido de entrega de conteúdo. Eles já estão ganhando atenção no marketing em que mais e mais plataformas de mídias sociais exibem vídeos curtos e fazem streaming ao vivo.
#5 Cores diferentes e fonte bold
Os super ricos tons de cores já estão iluminando as interfaces dos usuários onde CORES VIVAS e tons vibrantes farão das interfaces ainda mais brilhantes em 2017. O povo de UX já está se afastando das cores mais seguras e experimentando uma saturação mais excessiva, cores vibrantes e gradientes.

A TIPOGRAFIA está emergindo para ser o grande ajuste de tom e estilo de um site, evocando emoções e personalidade à ele.
Com a originalidade das imagens, as fontes dinâmicas, bonitas e únicas serão sempre moda, mas os profissionais de UX experimentarão fontes ainda maiores e mais bold.
A tendência de empregar tipos feitos à mão também virá com tudo em 2017.
#6 Protótipos serão substituídos por ‘protótipos rápidos’
Hoje, modelos cascata são um pouco difíceis de se trabalhar. As ideias e os produto ficam velhos muito rapidamente.
UX segue a metodologia Agile, preferindo assim, desenvolver um protótipo para aperfeiçoar a ideia, obtendo um design mais experiente e com soluções melhores, a partir de feedbacks iniciais.
O protótipo é uma norma no Agile UX, mas logo isso mudará para o protótipo rápido. Envolve a criação de um protótipo rápido que inclua interações complexas, funcionalidades-chave e alterações no fluxo de trabalho.
Em vez de empacotar todos os recursos de uma só vez, ele permite que a tecnologia e o design passem por múltiplas iterações e preencham as lacunas na jornada do usuário que não foram captadas inicialmente.
2017 terá uma abundância de ferramentas de prototipagem rápida que permitem criar e testar uma experiência inteira sem escrever uma linha de código sequer.
#7 Novas formas de capturar o feedback do usuário
Métodos tradicionais de dados através de questionários e entrevistas serão substituídos por técnicas inovadoras que capturem pensamentos, reações, necessidades, atitudes e desagrados.

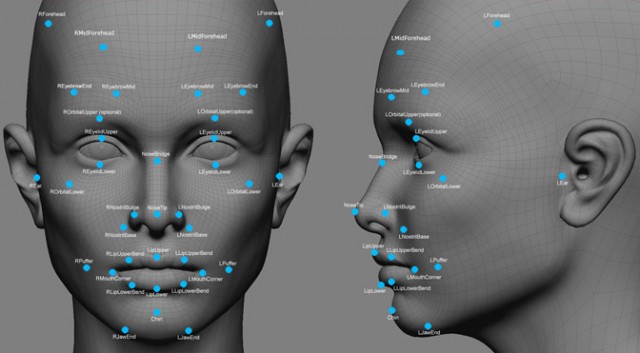
A eletroencefalografia (EEG) está evoluindo como um dos métodos frequentemente usados e eficientes de medir as emoções e o feedback do usuário em tempo real. Enquanto o EEG pega as emoções faciais, o GSR (Galvanic Skin Responses) mede a intensidade delas com base no suor gerado pelos poros da pele.
Além deles, há técnicas de captura de feedback que incluem a criação de mapas de calor por rastreamento dos movimentos oculares. Em 2017, veremos dispositivos biométricos e neurométricos se misturando com as técnicas já aplicadas hoje.
Projetando para um futuro melhor
O que temos visto são tendências que já estão aparecendo nos processos e projetos de design. No entanto, têm algumas a mais que, certamente, definirão o futuro do UX nos próximos anos.
UX em inteligência artificial e assistentes virtuais, tendo o cuidado de tarefas minúsculas como configuração de alarmes, respostas de navegação, lembretes/agendamento ou até mesmo controlar seus objetos inteligentes. E, em seguida, dispositivos IoT resultando em interações muito mais inteligentes.
O mundo está se movendo em um ritmo muito veloz, as empresas precisam se adaptar às mudanças dos consumidores e dos clientes dessa nova era de ‘pensar e agir’. UX tomou um papel intenso na web, no design mobile e no desenvolvimento.
As tendências aqui apresentadas irão movimentar o design e fomentar a inovação em um ritmo incrível.
Se você precisar de ajuda para planejar sua estratégia de UX para 2017, conte com a gente! Veja o material a seguir e/ou CLIQUE AQUI e solicite uma proposta!
Revisão de Rodrigo Roncaglio.
Post traduzido e adaptado de PANKAJ.
Esse case foi acompanhado e relatado por:
Bacharel em Design Digital pela Universidade Federal de Pelotas (UFPel), pós graduando em Desig...