A importância em investir em UX Design ainda não está muito clara para algumas empresas, muitas consideram um investimento muito alto e com pouco retorno. Porém fazer UX Design, ultrapassa a máxima de proporcionar uma boa experiência para usuário, e tem como um dos objetivos aumentar o ROI da sua empresa.
Em 2002, Aaron Marcus publicou na revista User Experience um artigo com um termo muito interessante, o Return on Investment for Usable UI Design (ROI para a Usabilidade do Design da User Interface). E assim começou a busca por tentar mensurar os benefícios do UX versus dinheiro no seu bol$o. Uma boa experiência do usuário (como já falamos nessa palestra – User Experience: O que sua empresa pode ganhar com isso – Versão 2.0) pode ser determinante na escolha da sua empresa ou da empresa concorrente.
Há muitas alterações algumas muito simples de serem implementadas, que impactam diretamente na taxa de conversão do seu site e na fidelização de clientes, consequentemente no seu lucro. Listamos algumas:
Automatize o que for possível em formulários
Cada campo do formulário pode ser uma oportunidade de aquisição das informações do seu usuário, caso o formulário seja muito extenso ou complexo, você pode acabar perdendo um cliente.
Alguns dos lugares mais fáceis que você pode fazer isso são os endereços (cidades e estados). Mesmo que isso possa parecer pouco, esses 5 segundos que você “economiza” do seu usuário podem fazer a diferença para uma conversão.
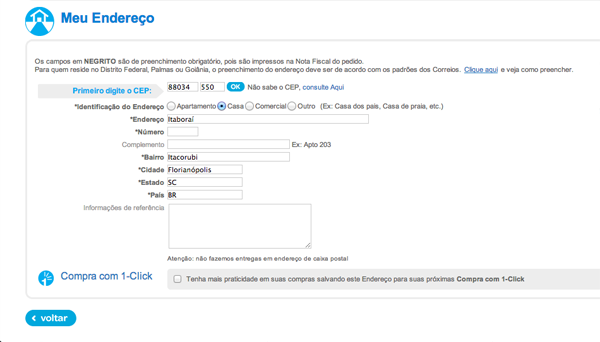
Exemplo, se você tiver no formulário para preencher o CEP, deixe ele acima do endereço assim quando preencher o cep, o campo de cidade e estado podem ser preenchidos automaticamente. No formulário do submarino, apesar de ser muito extenso, na parte de endereços ele utiliza esse atalho do preenchimento do CEP.
Para evitar possíveis erros do usuário, deve ser sempre fornecido feedback, por exemplo: “sua cidade e estados serão preenchidos automaticamente” ou o preenchimento ser tão rápido que o usuário não precise esperar. O cursor também deve ir direto para o próximo campo “pulando” o que já foi preenchido automaticamente pelo sistema.
Faça seu usuário pensar o menos possível e salve o máximo de informações
No caso de seleção de datas como site de companhia aéreas e hotéis, ao usuário iniciar a busca por uma cidade, deve aparecer já opções e no caso de selecionar a data de entrada, já deixe selecionado uma possível data de saída para o mesmo mês e ano, evitando que selecione a cada nova busca uma nova data de saída. No site da rede Ibis, as informações são rapidamente preenchidas e alguns campos já vem habilitado para facilitar a busca.
Isso é muito importante em e-commerce em várias situações, por exemplo, quando possível, mantenha salva a última opção que ele acessou no seu site. No caso de um e-commerce, Se ele estiver visitando vários produtos, deixe que ele tenha acesso aos últimos visitados, isso facilita muito no momento da compra. No site da Americanas, é possível ver últimos produtos visitados, mesmo que foram em dias diferentes e ainda separados por categorias.
Deixe com destaque a função principal do seu site
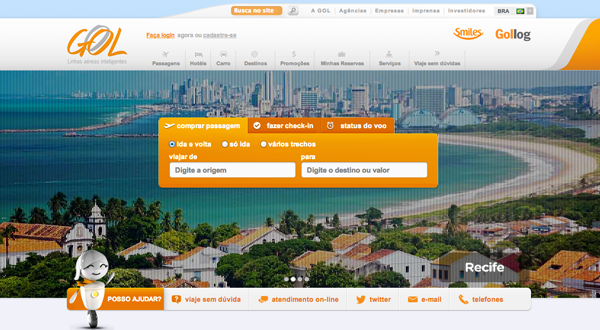
Sites que possuem objetivos claros, como fazer o usuário se cadastrar, fazer uma consulta ou vender, devem deixar explícito para os usuários. Se a função do site é por exemplo, vender passagens aéreas, destaque essa função e se possível elimine ou dê menos ênfase a funções secundárias. No site da Gol, as funções principais são: compra da passagem, checkin e status do voo e foram destacadas no centro da página com cor laranja e as demais informações com menos destaque.
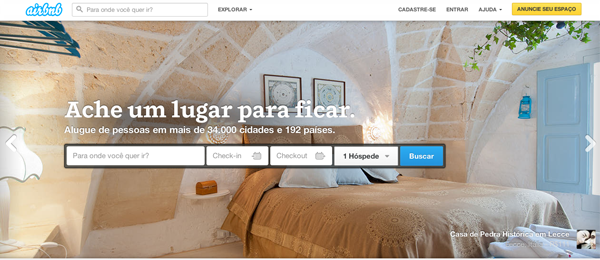
Seguindo a mesma linha de destaque para a função principal o site do airbnb.
Se tiver mais interesse no assunto, essa palestra tem mais algumas dicas:
Desenvolvimento em tempos de UX – Versão 4.0 from Catarinas Design de Interação
Esse case foi acompanhado e relatado por:
Graduada em Design Gráfico pela Universidade Federal de Santa Catarina, pós graduada em Design ...