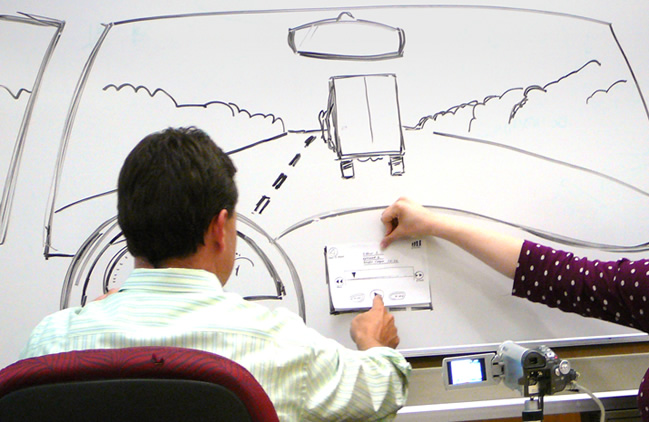
Usabilidade é algo bem difundido quando estamos falando de app mobile e desktop. As empresas que desenvolvem software, reconhecem o termo usabilidade como algo importante e às vezes difícil de detectar nas suas interfaces. E com isso, cada vez mais as empresas e procuram a Catarinas Design com um problema que não é meramente estético. O motivo é principalmente a falta de usabilidade, dificuldade de acesso, falta de engajamento dos usuários – como nesses exemplos que já trabalhamos. Mesmo você não sendo especialista é possível com algumas dicas torar sua interface mais eficaz, eficiente e que o usuário tenha satisfação em utilizá-la. Confira os 8 erros de usabilidade que você deveria evitar:
1- As fontes devem ter um tamanho razoável
O tamanho pode variar muito dependendo do objetivo do projeto mas considere no geral um tamanho mínimo de 12px para textos.
2- Escolha uma fonte com uma legibilidade
Isso não quer dizer que tenha que ser Arial, Verdana ou Tahoma mas pense em fontes nesse estilo mais básico que você irá acertar.
3- Dê um respiro para o seu texto
Pouco mais de espaçamento no entrealinhamento dos textos do que apenas o “auto”. Se você escolheu fonte 12px, por exemplo, um entrealinhamento mínimo de 14px já facilita muito a leitura.
4- Evite pouco contraste no fundo
Uma boa sugestão é quando trabalhar com fundos claros pensar em um texto com mais de 70% de preto e para fundos escuros menos de 30%. Isso não é regra é apenas uma #dica para dar uma diretriz 😉
5- Botão com cara de botão
As pessoas tendem a botar o botão discreto para “não poluir a interface” ou mesmo deixando com a cor do texto, com o tamanho do texto. Isso é muito ruim! O que é clicável tem que ser diferente, use cores, elementos tudo que deixe seu botão parecendo um botão. Se seu objetivo for conversão e seu botão for uma call-to-action, não tenha medo nem de tamanho nem cores, o objetivo é saltar aos olhos.
6 – Menu tem que ser de fácil acesso
Isso não quer dizer que você precise deixar ele visível o tempo todo, algumas interfaces mobile trabalham muito com isso de ocultar o menu porém use as convenções a seu favor, menus superiores e laterais são sempre boas opções (claro que cada um com suas peculiaridades).
7- Deixe que o usuário possa ir e voltar sem criar barreiras
Deverá ser fácil abortar uma tarefa e desfazer uma ação.Tenha na sua interface opções de voltar, fechar e também bread crumb.
8- Crie padrões
Isso é muito importante para manter a unidade do sistema, use a mesma paleta de cores em todas telas, faça botões iguais terem as mesmas ações e deixe claro para o usuário quem é <h1>, <h2>, <h3>.
Se você se interessou pelo assunto, nesse post, tem mais 10 regras de usabilidade.
Caso tenha ficado alguma dúvida só perguntar 😉
Esse case foi acompanhado e relatado por:
Graduada em Design Gráfico pela Universidade Federal de Santa Catarina, pós graduada em Design ...