Design diferencia e destaca sua empresa perante a concorrência. Ter uma interface fácil de utilizar, coerente e bem feita faz toda diferença num mercado competitivo como é o de hoje. Usuários tem acesso a muitas informações e estão se tornando cada vez mais exigentes. Ao se depararem com uma interface ultrapassada, dificilmente estarão dispostos a utilizá-la se a concorrência oferecer o mesmo benefício por menos esforço de aprendizagem. Eles são bombardeados de informações o tempo todo e possuem muitas opções para escolher, como no caso dos aplicativos, os mais eficientes, intuitivos e bonitos, ganham o coração dos usuários.
A questão do bonito e algo que é muito mais fácil de ser resolvido. Com a expansão dos frameworks – bibliotecas de elementos como o Bootstrap e Foundation – em muitos casos resolveu-se a estética em projetos web sem designer. Hoje, muitos desenvolvedores utilizam, bastando escolher os elementos que melhor correspondem a funcionalidade desejada e pronto. É como um quebra-cabeças que as peças se encaixam perfeitamente com as outras, quaisquer que sejam as escolhidas. Apesar dos frameworks serem ótimos, não resolvem todos os problemas até porque o quebra-cabeça pode ser montado sem pensar na usabilidade e arquitetura de informação, gerando a ilusão de que o software está bom.
Outro fato que acontece muito e pode prejudicar a usabilidade do produto da sua empresa é a expansão desordenada, ou seja crescer sem planejar as novas funcionalidades que surgem ao passar do tempo e acabam “entrando onde dá”. Aqui, já falamos dos erros mais comuns que deve-se evitar para não prejudicar a usabilidade.
Apesar de algumas muitas vezes a interface ser deixada de lado em função do desenvolvimento, separamos 4 motivos para convencer que uma análise de usabilidade é uma prioridade para sua interface:
1. Com uma interface fácil de utilizar, diminui o tempo / dinheiro gasto com treinamentos
Quando o produto possui uma interface com uma boa usabilidade, a curva de aprendizado do usuário fica muito mais sutil. Para melhorar o aprendizado, pode-se investir em user onboarding e trabalhar numa primeira experiência positiva ao usar o produto. Exemplo: mostrar os passos que serão necessários para entrar na plataforma e /ou um tour (tanto num primeiro acesso, como para lançar novas funcionalidades).
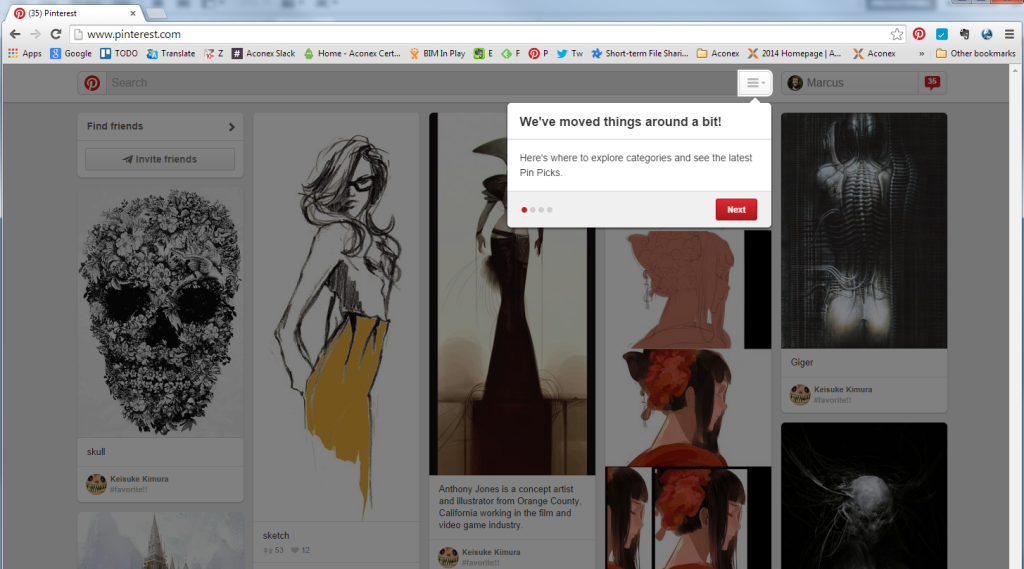
No exemplo abaixo, o pinterest mostrando a mudança de elementos na interface:
Se você está pensando em melhorar a usabilidade mas ainda está com resistente por causa do sistema legado, nesse post, separamos algumas dicas de como melhorar a interface mesmo sem reformular o projeto todo.
2. Menos ligações de suporte e reclamações
O suporte fica sobrecarregado de reclamações dos usuários que estão com dúvidas de acesso, cadastro e/ou não encontram funcionalidades básicas no sistema? Isso é um sinal de alerta que a usabilidade está precisando ser revista. Refazer a arquitetura de informação, verificar a consistência das ações e fazer testes de usabilidade pode ser uma saída. Com uma boa usabilidade, seu usuário encontrará sozinho o que precisa e terá menos motivos para reclamar e dúvidas para tirar. Saiba nesse ebook 13 erros mais comuns que prejudicam a experiência do usuário.


3. Evite retrabalhos
Quando a base de usuários do produto é pequena, algumas coisas acontecem de forma brusca pela necessidade de ‘colocar logo no ar’: os lançamentos acabam acontecendo sem planejamento, sem teste, sem aviso prévio e os problemas de usabilidade acontecem aos montes.
Para o lançamento de uma forma sustentável, primeiro deve-se identificar as necessidades, gerar ideias, construir protótipos, testar com os usuários, fazer os ajustes, re-testar (quando possível ou necessário) e lançar para uma pequena amostra de usuários para continuar a avaliação. Dessa forma, menos tempo será gasto da equipe de desenvolvimento para fazer uma feature que pode ser modificada depois (em prol do movimento #zerocoding – valide com usuários antes de sair codificando).
Nesse post, mostramos o processo de UX que realizamos para um cliente aqui da Catarinas.


4. Diminuirá a chance de rejeição do produto da sua empresa
A solução entrega um benefício real para o usuário mas ele não consegue perceber o valor e o quão o sistema é útil para resolver o problema. Quando existe barreiras na interface seja design visual ou na usabilidade, o usuário acaba desistindo de utilizar a solução. Quando eliminamos os ruídos ou barreiras entre seu produto e o usuário final fica muito mais fácil absorver o benefício que sua empresa está oferecendo e com isso aumenta as chances de ele engajar no sistema. Se o produto “falar a linguagem do usuário”, terá bem mais chances de superar a resistência inicial e ele acabará virando um usuário fiel do seu produto. Aqui separamos algumas razões por que seu software apresenta baixo engajamento.
Esse case foi acompanhado e relatado por:


Graduada em Design Gráfico pela Universidade Federal de Santa Catarina, pós graduada em Design ...